はじめに
はじめまして!プロダクト開発部のよしはらです。
リリース前でメイクが雑になっていましたが、つい先日リリースが終ったので戻していきたいと思ってます。
最近、分析ツールを開発するプロジェクトに携わってたこともあり、たくさんグラフを生成しました。
そこで、今回は簡単にデータをグラフ化できるC3.jsをご紹介したいと思います!
C3.jsとは
D3.jsをベースにした再利用可能なJavaScriptチャートライブラリです。
- メリット
- D3.jsのように長いコードを書く必要がない!
- チャートに必要なカスタマイズがしやすい!
- APIを使ってチャートを制御できる!
- 公式サンプルでコードがいじれる!
- デメリット
- 複雑なグラフやカスタマイズができない
- カスタマイズしすぎると、安全性が保てない
D3.jsに比べて学習コストが少ない!!!
なぜなら、、
からです!
依存モジュール
D3.js
動作環境
D3.jsのサポートするブラウザに依存しており、IE8以前のバージョンを除く最新のブラウザをサポートしています。
詳しくは、URLを参照してください。
使い方
セットアップ
- C3.jsの最新バージョンをダウンロードします
- C3.jsはD3.jsに依存するので、D3.jsもダウンロードします
- 必要なファイルを読み込みます
※v4だと動かないので、v3をダウンロードします。
|
1 2 3 4 5 6 |
<!-- Load c3.css --> <link href="/path/to/c3.css" rel="stylesheet"> <!-- Load d3.js and c3.js --> <script src="/path/to/d3.v3.min.js" charset="utf-8"></script> <script src="/path/to/c3.min.js"></script> |
グラフを生成する
generate()を呼び出すことでグラフがつくれます。
- グラフをバインドする要素を準備します
- 引数を指定して、generate()を呼び出します
- グラフが生成されます
|
1 2 |
// html <div id="chart"></div> |
|
1 2 3 4 5 6 7 8 9 10 |
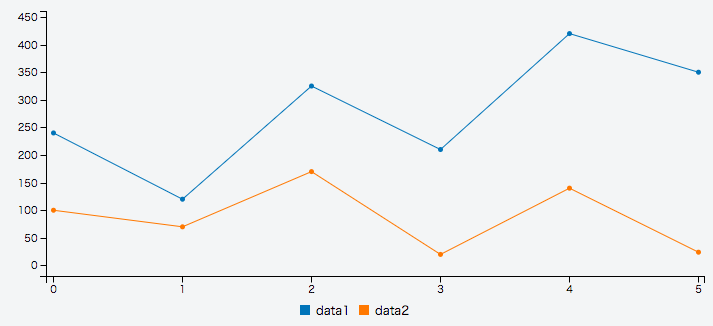
// js var chart = c3.generate({ bindto: '#chart', data: { columns: [ ['data1', 240, 120, 325, 210, 420, 350], ['data2', 100, 70, 170, 20, 140, 24] ] } }); |
描画先とdataを指定するだけで、リッチなグラフを作成することができました。
ツールチップが表示されたり、マウスオーバーでグラフがハイライトされたりします。
また今回、dataはcolumnsを使いましたが、rowsやurlでも指定することができます。
urlではCSVやJSON形式を指定して、APIなどから直接データを読み込むこともできます!
カスタマイズ
今回の開発でよく使用したフォーマット系のカスタマイズを2つほどご紹介したいと思います。
他のカスタマイズ方法に関しては、例または、リファレンスから確認できます。
軸の目盛りのフォーマットを変更したい
D3.jsのformatを使って軸の目盛りを%表示にしたり、カンマを入れたりとフォーマットを変更することができます。
また、functionでも同じようにフォーマットを変更できます。
例えば、返却値を空で返せば目盛りの値を表示しないなんてこともできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
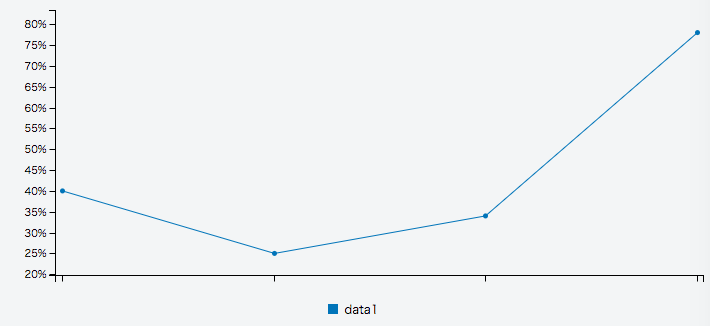
// 例: x軸目盛りを非表示、y軸目盛りを%表示したとき var chart = c3.generate({ bindto: '#chart', data: { columns: [ ['data1', 0.4, 0.25, 0.34, 0.78], ] }, axis: { x: { tick: { format: function() {return ''} } }, y:{ tick: { format: d3.format(".0%") }, } }, }); |
ツールチップをカスタマイズしたい
ツールチップの表示内容となるtitle、name、valueの各フォーマットをセットできます。(参考)
またtooltip.contentsを利用して、ツールチップのデザイン自体、自分でカスタマイズすることもできます。
|
1 2 3 4 5 |
tooltip: { contents: function (d, defaultTitleFormat, defaultValueFormat, color) { return ... } } |
デフォルトのツールチップはソースコードを見ると以下のようになっています。そのままでは使えないので、これを参考にカスタマイズするのが良いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
// デフォルトのツールチップ c3_chart_internal_fn.getTooltipContent = function (d, defaultTitleFormat, defaultValueFormat, color) { var $$ = this, config = $$.config, titleFormat = config.tooltip_format_title || defaultTitleFormat, nameFormat = config.tooltip_format_name || function (name) { return name; }, valueFormat = config.tooltip_format_value || defaultValueFormat, text, i, title, value, name, bgcolor; var tooltipSortFunction = this.getTooltipSortFunction(); if(tooltipSortFunction) { d.sort(tooltipSortFunction); } for (i = 0; i < d.length; i++) { if (! (d[i] && (d[i].value || d[i].value === 0))) { continue; } if (! text) { title = sanitise(titleFormat ? titleFormat(d[i].x) : d[i].x); text = "<table class='" + $$.CLASS.tooltip + "'>" + (title || title === 0 ? "<tr><th colspan='2'>" + title + "</th></tr>" : ""); } value = sanitise(valueFormat(d[i].value, d[i].ratio, d[i].id, d[i].index, d)); if (value !== undefined) { // Skip elements when their name is set to null if (d[i].name === null) { continue; } name = sanitise(nameFormat(d[i].name, d[i].ratio, d[i].id, d[i].index)); bgcolor = $$.levelColor ? $$.levelColor(d[i].value) : color(d[i].id); text += "<tr class='" + $$.CLASS.tooltipName + "-" + $$.getTargetSelectorSuffix(d[i].id) + "'>"; text += "<td class='name'><span style='background-color:" + bgcolor + "'></span>" + name + "</td>"; text += "<td class='value'>" + value + "</td>"; text += "</tr>"; } } return text + "</table>"; }; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
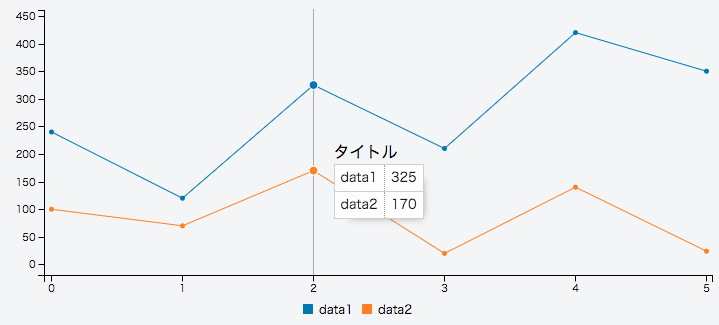
// 例: ツールチップをカスタマイズしてみた var chart = c3.generate({ bindto: '#chart', data: { columns: [ ['data1', 240, 120, 325, 210, 420, 350], ['data2', 100, 70, 170, 20, 140, 24] ] }, tooltip: { contents: function (d, defaultTitleFormat, defaultValueFormat, color) { var tooltipHtml = ""; for (let i = 0; i < d.length; i++) { if (!tooltipHtml) { tooltipHtml += '<table>' + "タイトル"; } tooltipHtml += "<tr>"; tooltipHtml += "<td class='name'>" + d[i].name + "</td>"; tooltipHtml += "<td class='value'>" + d[i].value + "</td>"; tooltipHtml += "</tr>"; } tooltipHtml += '</table>'; return tooltipHtml; } }, }); |
さいごに
今回はC3.jsについて紹介しました。
ご自身のWebアプリで集めたデータを可視化をしたい場合も多いかと思います。
DBで眠っているデータを呼び覚まして、活用することで、なにかしらの新たな発見も期待できるでしょう!
簡単にグラフをつくりたいなら、C3.jsを断然オススメします!
ぜひ、使ってみてください!!