こんにちは、システム部の姫井です。
「モニプラ」Facebookのサーバサイドの開発を担当しています。
業務は、PHPでしか開発していませんが、
個人ではObjective-CやRailsなんかでも開発しています。
はじめに
iPhoneアプリ作る時は、基本StoryBoard使って画面デザインや画面遷移を実装するのが主流ですが、
個人的にStoryBoardが苦手で、今まではStoryBoardは使わずに、コードだけで実装してきました。
最近やっとSwiftでも開発始めたので、SwiftでもStoryBoardを使わずに開発する内容について紹介していきたいと思います。
今回は、UITabControllerで、青色の画面と緑色の画面をタブで切り替える簡単なアプリの作成を紹介します。
プロジェクトを作成し、StoryBoardを削除
さっそく、プロジェクトを作っていきます。
今回使用するXcodeのバージョンは、「6.1」です。
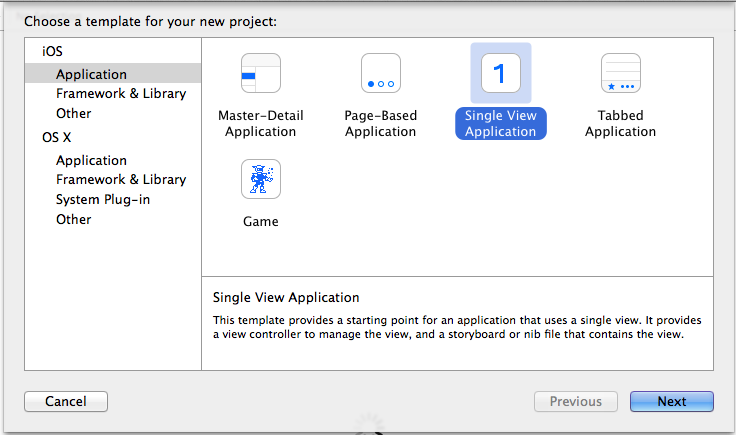
まず、Xcodeを起動して、「Create a new Xcode project」でプロジェクトを作成します。
最初に選択するApplicationは何でもOKです。今回は、「Single View Application」を選択します。
(過去のxcodeのバージョンでは、「Empty Application」があったのですが、
xcode6から削除されてますね、StoryBoardを使えってことなんでしょうか。。)
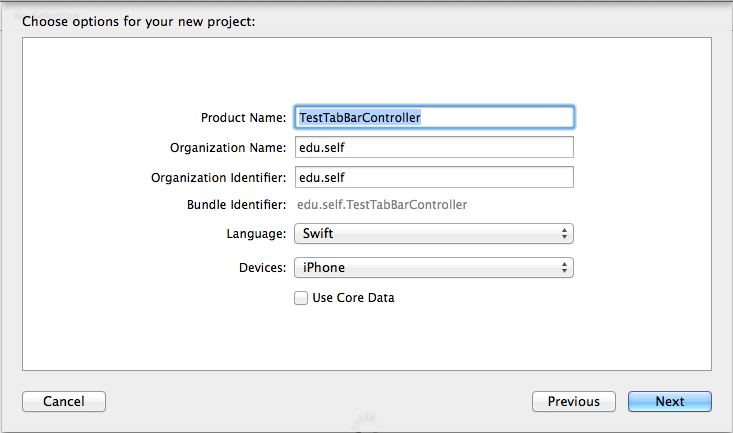
「Language」で「Swift」を選択すれば、Swiftのプロジェクトが作成されます。
これで、プロジェクトの作成が完了です。
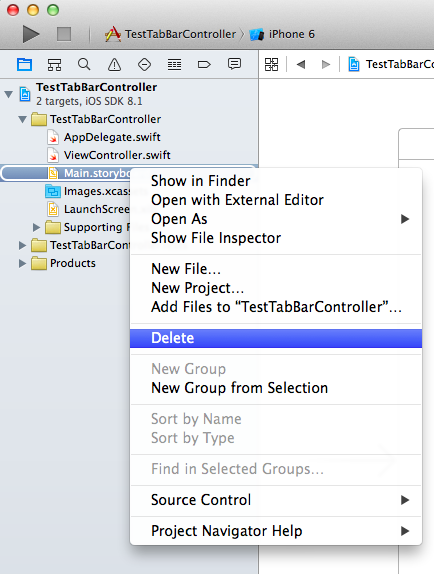
ここから、StoryBoardを使わないように設定します。
最初に作成されたStoryBoardを削除します。
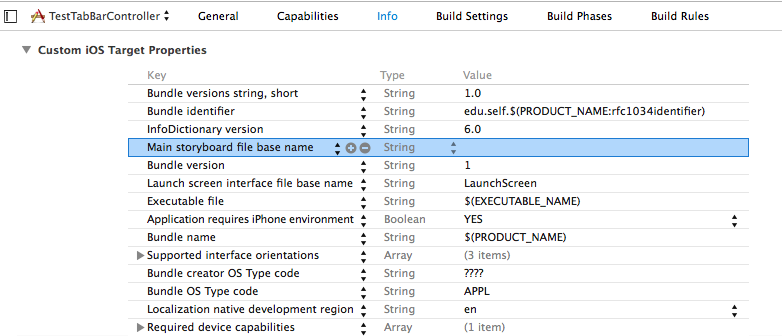
次に、info.plistの「Main storyboard file base name」を空欄にします。

これでアプリ起動時に、StoryBoardが呼ばれなくなります。
SwiftだけでUITabBarControllerを実装
ここから、Swiftで実装していきます。
最初に、UITabBarControllerの実装に必要なファイルを用意します。
「New」→「File」から「Swift File」を選択し、以下のファイルを新規作成します。
- MainTabBarController.swift
- FirstViewController.swift
- SecondViewController.swift
では、FirstViewController.swiftから実装していきます。
FirstViewControllerではUIViewControllerを継承し、青色の画面を表示するだけの単純な処理を実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import UIKit class FirstViewController:UIViewController { override func viewDidLoad() { super.viewDidLoad() //青色の画面を表示 self.view.backgroundColor = UIColor.blueColor() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } |
同じように、SecondTabViewController.swiftを実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import UIKit class SecondViewController:UIViewController { override func viewDidLoad() { super.viewDidLoad() //緑色の画面を表示 self.view.backgroundColor = UIColor.greenColor() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } |
次に、MainTabBarControllerを実装します。
MainTabBarControllerでは、作成したFirstViewControllerとSecondViewControllerをタブで切り替える処理を実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import UIKit //UITabBarControllerを継承 class MainTabBarController: UITabBarController { var firstView: FirstViewController! var secondView: SecondViewController! override func viewDidLoad() { super.viewDidLoad() firstView = FirstViewController() secondView = SecondViewController() //表示するtabItemを指定(今回はデフォルトのItemを使用) firstView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Featured, tag: 1) secondView.tabBarItem = UITabBarItem(tabBarSystemItem: UITabBarSystemItem.Bookmarks, tag: 2) // タブで表示するViewControllerを配列に格納します。 let myTabs = NSArray(objects: firstView!, secondView!) // 配列をTabにセットします。 self.setViewControllers(myTabs, animated: false) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } |
最後に、AppDelegate.swiftにMainTabBarControllerの記述を追加し、
アプリ起動時に、MainTabBarControllerが起動するように指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? let mainTabBarController: MainTabBarController = MainTabBarController() func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // Override point for customization after application launch. // UIWindowを生成. self.window = UIWindow(frame: UIScreen.mainScreen().bounds) // rootViewControllerにMainTabBarControllerを設定 self.window?.rootViewController = mainTabBarController self.window?.makeKeyAndVisible() return true } //以下、デフォルトのままなので省略 |
これで完成です。
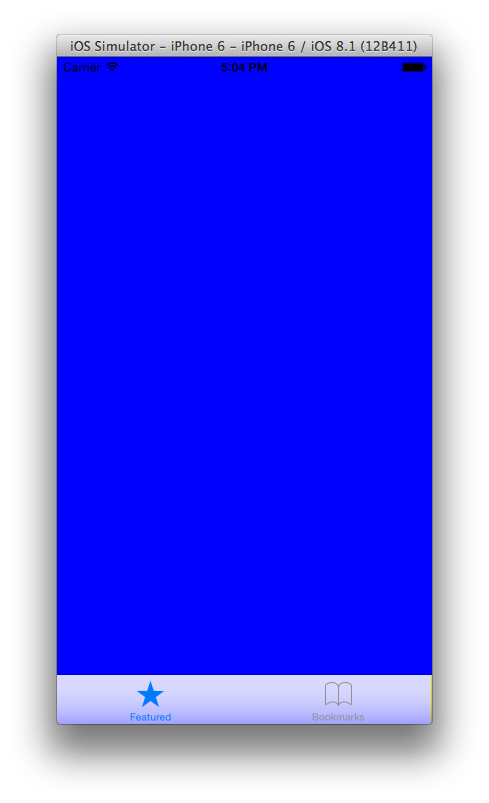
Simulatorで起動してみます。
UITabBarControllerが起動され、
青色の画面と緑色の画面がタブで切り替えるアプリができました。
まとめ
今回は、StoryBoardを使用せずに、SwiftだけでUITabBarControllerを実装する方法について紹介しました。
Objectiev-Cの時と実装する方法は同様で、AppDelegateで起動時に実行するファイルを指定し、
そのファイル内で画面遷移を指定すればOKです。
Objective-Cの経験ある人はすんなりSwiftに移行できると思います。
次回は、UINavigationControllerも使って、よりアプリっぽいものにしていく方法について紹介できたらと思います。
以上となりますが、アライドアーキテクツではエンジニアを随時募集しております。
少しでも興味ある方はぜひこちらの採用サイトまで。
こんにちは、モニプラ開発チームでエンジニアリングマネージャーやっています。 チームビルディング、開発手法など、普段の業務で取り組んでいることについてブログで紹介していきます!