どうも、高橋です。
今回は今年の開発合宿でとあるアプリをTitaniumで作ったのですがその際使ったAlloyをテーマにしたいと思います。
Alloyとは
Titaniumにビルトインで組み込まれているMVCフレームワークです。
http://docs.appcelerator.com/titanium/3.0/#!/guide/Alloy_Quick_Start
Titaniumについては当ブログでも以前紹介していますのでこちらをご覧ください。
まずは動かしてみる
まずは動かしてみましょう。
インストール等々は省略します。
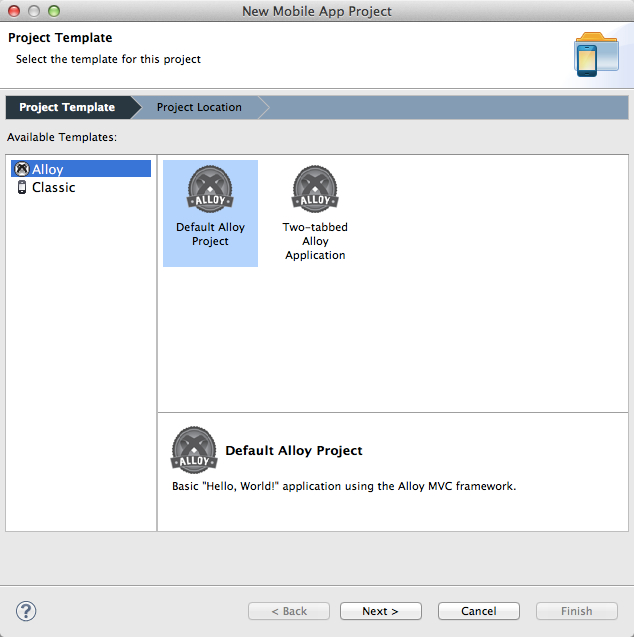
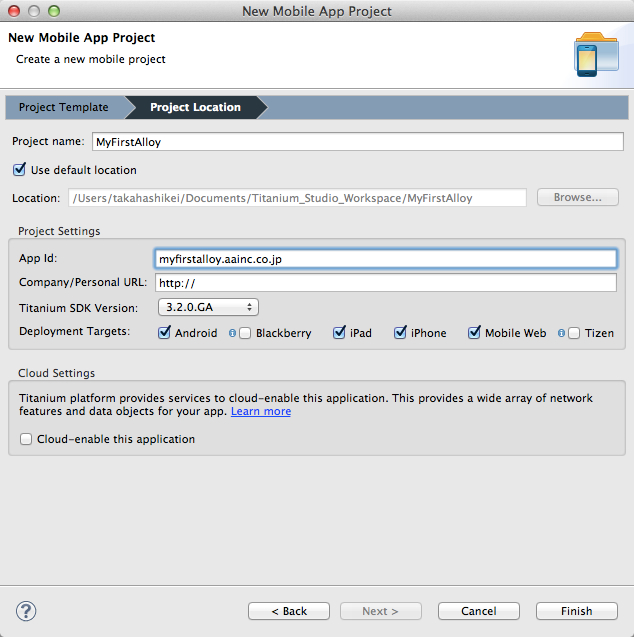
File > New > Mobile App Project
で新規プロジェクトを作成します。

Alloy > Default Alloy Project
を選択します。

「Project name」,「App id」はこんな感じで適当に入力して「Finish」。
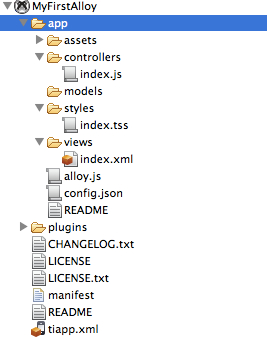
そうするとこんな感じにスケルトンが作成されます。

app/controllers/index.js
app/styles/index.tss
app/views/index.xml
のちほど説明しますが、これらが主にAlloyで関係してくるファイルとなります。
では実際に動かしてみましょう。
Run > Run As > xxxx
で任意のプラットフォームで実行することができます。
もちろんiPhoneやAndroidシミュレータでも動かすことができますが、
今回はHTML5アプリとして動かしてみます。
Run > Run As > Mobile Web Preview in Browser
でブラウザが立ち上がりHTML5アプリとして実行することができます。
画面が立ち上がりました。クリックすると…
メッセージダイアログが表示されました。
AlloyにおけるMVCとは
スケルトンで生成されたファイルを解説していきたいと思います。
index.xml
|
1 2 3 4 5 |
<Alloy> <Window class="container"> <Label id="label" onClick="doClick">Hello, World</Label> </Window> </Alloy> |
index.tss
|
1 2 3 4 5 6 7 8 |
".container": { backgroundColor:"white" }, "Label": { width: Ti.UI.SIZE, height: Ti.UI.SIZE, color: "#000" } |
index.js
|
1 2 3 4 5 |
function doClick(e) { alert($.label.text); } $.index.open(); |
index.xml
まずindex.xmlはWebでいうところのHTMLにあたります。
こちらのUIコンポーネントをXMLタグとして使うことができます。
書き方はだいたい想像できると思いますが、各コンポーネントのマニュアルにはAlloyでの記述例が
「Alloy XML Markup」というセクションで解説されていますので参考にしてください。
Labelの場合はこちらです。
このスケルトンでやっていることとしては
・Windowコンポーネントを配置。”container”というclass属性を付与。
・LabelコンポーネントをWindowの配下に配置。”label”というid属性を付与。クリックした際に”doClick”というfunctionを実行するようにセット。
というところですね。
index.tss
次にindex.tssですが、これはWebでいうとcssにあたります。
cssと同じようにセレクターを使ってデザインをあてることができます。
ただし、有効な範囲は対になるxmlに限ります。この場合はindex.xmlにのみ適用されます。
全画面で共用したい場合はapp.tssというファイル名にします。
このスケルトンでやっていることは
・”container”classにスタイルを指定。
・”Label”コンポーネント全体にスタイルを指定。
です。
alloyではこのxmlとtssでViewを構成していきます。
index.js
最後にindex.jsはControllerにあたります。
Controllerと言えるのかというのはまた別の議論として主処理をここに書いていくことになると思います。
Titaniumではjsファイルをインクルードできるので画面に固有の処理でなければ別だしするとよいと思われます。
http://developer.appcelerator.com/question/147879/tiinclude-in-alloy
また、$を使うとViewのコンポーネントにアクセスできます。
$.label
とすると
<Label id=”label” … />にアクセスできます。
このスケルトンでやっていることは
・”doClick”functionを定義。
・index.xmlを画面として表示
です。
この3つのファイルの関連はなんとなく理解できたかと思います。
Modelは今回触れてませんが、Backbone.jsのModelを拡張したものらしいです。
また別途記事にできればと思います。
最後に
いかがでしたでしょうか?
使ってみた私の感想としては、結局のところコンポーネントに関する知識がないと開発は思うように進まないので
その点に関してはあまりそれぞれのプラットフォームで開発するのと大差はないかもしれません。
が、ViewはかなりWebの感覚で構築できるのでWeb技術者にとっては取っ付きやすいのではないかと思います。
今回は以上になりますが、アライドアーキテクツではエンジニアを随時募集しております。
興味があればぜひこちらの採用サイトまで。
最近ではコードを書く機会がめっきり減って来てプログラマー35歳限界説に恐怖しています。 このブログを口実に無理矢理新しい技術に触れていきたいと思っています。