お久しぶりです。野瀬です。モニプラ ファンブログを担当してます。
前回はC#でWindowsアプリを作るシリーズでいこうと思ったのですがPC
シリーズ打ち切りを余儀なくされました。C#ではまた違った形で記事にできればと思います。
こちらが前回の記事
さて今回からはこれ!
Titanium Mobile!
Titanium Mobileとは何かというとHTMLとJavascriptでiPhone/Androidアプリが作れるというもの。
ではさっそく作ってみましょう。
あ、ちなみになんて読むかというと「チタニウム モバイル」
と読んだ方、恥ずかしい!!
正解は「タイタニウム モバイル」
開発環境〜新規プロジェクト作成
今回開発する環境として Titanium Studioを使ってみます。
インストールなどはここでは省略します。
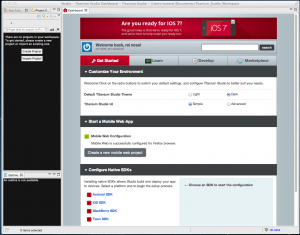
Titanium Studioを起動するとこんな画面
で左側にある[Create Project]ボタンを押します。
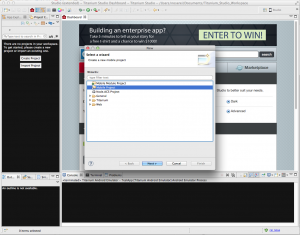
次の画面 Select a wizard でMobile Projectを選択し、[Next >]ボタン
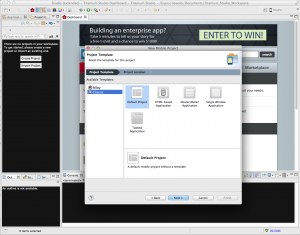
Project Templateの画面
今回は初めてなので[Classic] -> [Default Project] -> [Next >]
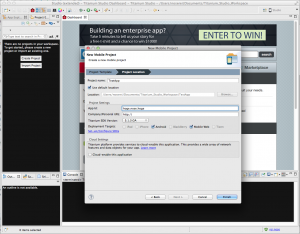
Project Location画面でProject nameとApp Id入力し[Finish]
すると...
これでプロジェクト完成!!!
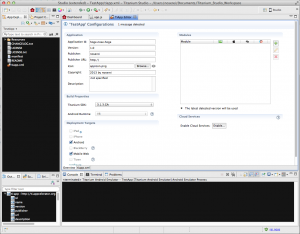
TiApp Editorタブがアプリの設定ファイル編集画面
app.jsタブがどうやらソースファイルのようでこのファイルを編集するのかな。。。
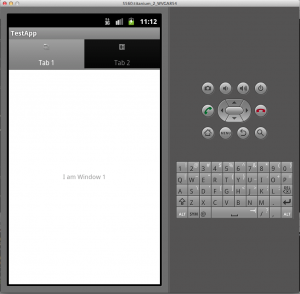
まずはこのまま実行してみます!!
コンソールが動いてます!!
出たっ!!
Hello World〜ちょこっと応用
次にこの[I am Window 1]テキストエリアの文言を[Hello World 1]へ変更してみましょう!
app.js
変更前
|
1 2 3 4 5 6 7 8 9 |
var label1 = Titanium.UI.createLabel({ color:'#999', text:'I am Window 1', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); win1.add(label1); |
変更後
|
1 2 3 4 5 6 7 8 9 |
var label1 = Titanium.UI.createLabel({ color:'#999', text:'Hello World 1', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); win1.add(label1); |
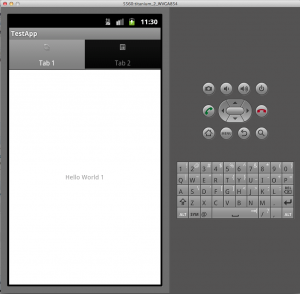
そして、実行…
出来ました!!ちゃんと変更出来ましたね。
ではもうちょっと変更を加えます。タブを追加し、windowにTableViewを追加してみたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
// this sets the background color of the master UIView (when there are no windows/tab groups on it) Titanium.UI.setBackgroundColor('#000'); // create tab group var tabGroup = Titanium.UI.createTabGroup(); // // create base UI tab and root window // var win1 = Titanium.UI.createWindow({ title:'Tab 1', backgroundColor:'#fff' }); var tab1 = Titanium.UI.createTab({ icon:'KS_nav_views.png', title:'Tab 1', window:win1 }); var label1 = Titanium.UI.createLabel({ color:'#999', text:'I am Window 1', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); win1.add(label1); // // create controls tab and root window // var win2 = Titanium.UI.createWindow({ title:'Tab 2', backgroundColor:'#fff' }); var tab2 = Titanium.UI.createTab({ icon:'KS_nav_ui.png', title:'Tab 2', window:win2 }); var label2 = Titanium.UI.createLabel({ color:'#999', text:'I am Window 2', font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); win2.add(label2); // ----------------------------▼▼▼▼ 追加した行 ▼▼▼▼---------------------------------------------- // // create controls tab and root window // var win3 = Titanium.UI.createWindow({ title:'Tab 3', background:'#F0F' }); var tab3 = Titanium.UI.createTab({ icon:'KS_nav_ui.png', title:'Tab 3', window:win3 }); var data_list = ['子', '丑', '寅', '卯', '辰', '巳', '午', '未', '申', '酉', '戌', '亥']; var data = []; for(var i=0; i < data_list.length; i++){ var row = Ti.UI.createTableViewRow(); var tableLabel = Ti.UI.createLabel({ color: '#999', text: data_list[i], font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'center', width:'auto' }); row.add(tableLabel); data.push(row); } var tableView = Ti.UI.createTableView({ data: data }); // Window オブジェクトに追加 win3.add(tableView); // ----------------------------▲▲▲▲ 追加した行 ▲▲▲▲---------------------------------------------- // // add tabs // tabGroup.addTab(tab1); tabGroup.addTab(tab2); // ----------------------------▼▼▼▼ 追加した行 ▼▼▼▼---------------------------------------------- tabGroup.addTab(tab3); // ----------------------------▲▲▲▲ 追加した行 ▲▲▲▲---------------------------------------------- // open tab group tabGroup.open(); |
表示するWindowのオブジェクトを生成。
Tabのオブジェクトを生成。
TableViewで必要なLabelオブジェクトデータ群を生成。
TableViewを生成しを表示Windowに追加する。
TabをTabGroupへ追加する。
追加したプログラムについての流れはこんな感じ。
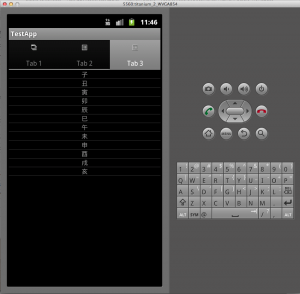
そして、実行へ…
出来ました!!!
タブが三つになりテーブルビューも表示されました。
まだまだ色々できそうですが今日はこのへんで終わりにします。
また今回はAndroidだけでしたがその他にもiOSやBlackBerryなどでも作れそうなので
次回はそのあたりを紹介したいと思います。
こんにちは、フットサル大好きな二児のパパです。 たまにはいい記事書けるようにがんばります。よろしくお願いします~!