桜の季節ですね、happy_ryo です。
今日は新入社員の入社式がありました。
ということで、 Injection for Xcode を使って見たので紹介したいと思います。
Injection for Xcode って何よ?
Xcode の plugin の一種で、iOS Simulator で実行しているアプリケーションに、ソースコード上での変更をリビルド無しに反映させることが出来る物です。どのように実現しているか?等は公式ページをご覧下さい(http://www.injectionforxcode.com/)
AppCode にも plugin が用意されているので、AppCode 派のぼくでも安心して利用することができます。基本的な使い方は、Xcode でも AppCode でも変わりないので、今回は珍しく Xcode を元に紹介します。
インストール
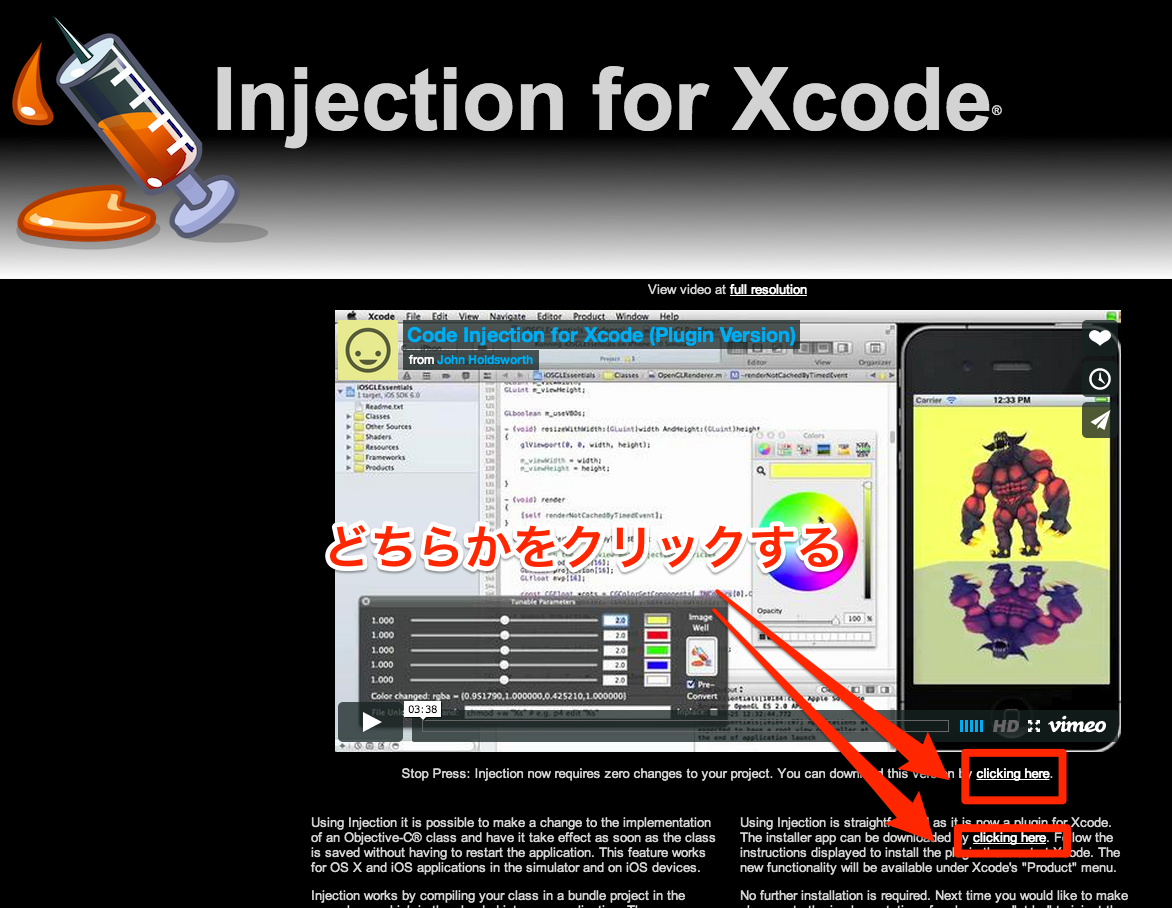
公式ページ(http://www.injectionforxcode.com/)の、以下の画像の場所から pkg 形式のファイルをDLする事が出来ます。DL後は pkg を展開するだけで、Xcode に Injection for Xcode が導入された状態になります。
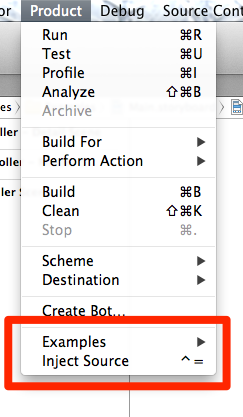
導入に成功すると、Xcode を起動するとメニューの Product 内に以下の画像のように、プロジェクト名のメニューと Inject Source というメニューが追加された状態になります。
ココで表示されている、Inject Source の ^= というショートカットは頻繁につかう事になるので覚えて置いた方が良いです。
Injection for Xcode をプロジェクトで有効にする
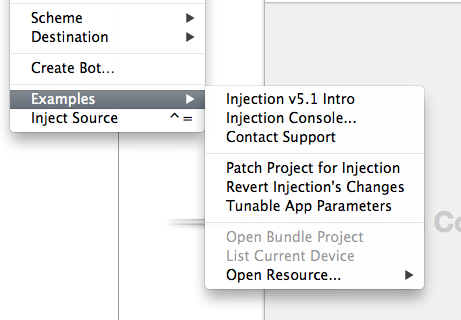
plugin を導入しただけでは Injection for Xcode は有効にならず、プロジェクト単位で有効にするための処理を行う必要があります。有効にするためのメニューは、先ほど増えたメニューのプロジェクト名側に入っています。
メニュー内の、Patch Project for Injection をクリックすると、Injection for Xcode を利用する為に必要な変更がプロジェクトのファイルに対して自動的に行われます。実際に利用しているファイルに変更が入りますが、Revert Injection’s Changes をクリックすることで元の状態に戻すことも可能です。
Patch Project for Injection をクリックすると、クリックすると色々なことが置きますが、「あぁ、終わったな」という空気が感じ取れたらプロジェクトでの Injection for Xcode の導入は完了です。
実際に動かして見る
まずは、適当なプロジェクトをつくって iOS Simulator を起動してみましょう。今回は、Xcode でプロジェクトを新規作成した時に用意されている Master-Detail Application のテンプレートのプロジェクトをそのまま使いました。
起動して、ちょっと動かしたのが以下の状態です。
通常の状態であれば、右上の「+」ボタンを押すと、日付の挿入されたセルが追加されるアレです。
ココで、「+」を押した時の挙動をちょっと変更して、「Hoge」と出るようにしてみます。
元のソース
|
1 2 3 4 5 6 7 8 |
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath]; NSDate *object = _objects[indexPath.row]; cell.textLabel.text = [object description]; return cell; } |
変更後のソース
|
1 2 3 4 5 6 7 |
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath]; cell.textLabel.text = @"Hoge"; return cell; } |
本来であれば、この変更を適応するために、リビルドをして動作の変更を確認する必要がありますが Injection for Xcode を導入したプロジェクトではコードを変更したあとで ^= を押すか Project -> Inject Source をクリックするとあら不思議。iOS Simulator 側に適応が完了した旨を表示するダイアログが表示されたあと自動で閉じたら、変更の適応は完了です。
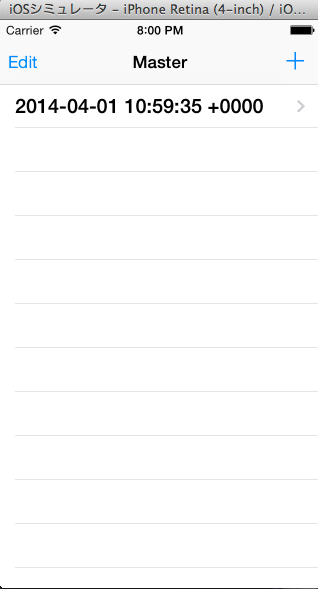
以下の画像が、変更適応後に「+」ボタンを押した状態です。リビルドをしていないにも関わらず、ソースコードの変更が反映されセルに挿入される文字列が「Hoge」に変わっています。(このプロジェクトは追加されたセルの状態を保持しないので、リビルドしていれば日付のセルは消えているはずです)
今回はロジックの変更に絞りましたが、Injection for Xcode 自体は UI の変更にも対応しているので、何パターンか変更して確認したい時(アニメーションの秒数とか)や、確認したい画面への階層が深くて毎回リビルドするのが大変、等といった場合には有用だと思います。
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ