色々やってる雑用係の岩本です。こんにちは。
今年の開発合宿のテーマは モバイル だったのですが、iPhone の加速度センサーを使って何か面白い事ができないかな~と思い、iPhone の加速度センサー + HTML5 + JavaScript で遊んでみたので、それについて書いてみたいと思います。
※ デモは、iPhone4、iPhone4S で動作します。手元の Android 端末では動きませんでした。。
何はともあれ、JavaScript で加速度センサーの値を取得するには devicemotionイベントハンドラを利用します。
こんな感じ。
|
1 2 3 4 5 6 |
// devicemotion イベントハンドラ window.addEventListener('devicemotion', function(event) { var x = event.acceleration.x; // X軸の加速度 var y = event.acceleration.y; // Y軸の加速度 var z = event.acceleration.z; // Z軸の加速度 }); |
ちなみに、devicemotionイベントからは、加速度(acceleration)だけでなく、傾き具合(accelerationIncludingGravity)、回転加速度(rotationRate)も取得できます。
まずは最初に、取得した加速度の値を表示してみます。
取得した値は、iPhone の画面に向かって、左右がX軸、上下がY軸、奥と手前がZ軸となっており、
X軸は、iPhoneを左方向に動かすとプラス値、右方向に動かすとマイナス値
Y軸は、iPhoneを下方向に動かすとプラス値、上方向に動かすとマイナス値
Z軸は、iPhoneを奥方向に動かすとプラス値、手前方向に動かすとマイナス値
となっています。
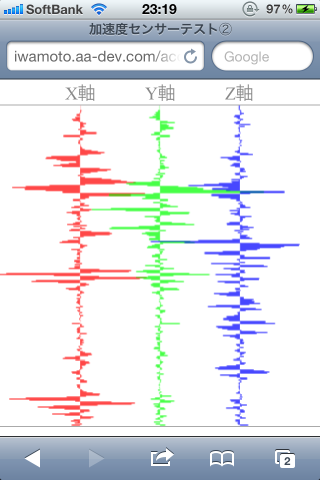
わかりづらいので、もう少し視覚的にわかりやすく表示してみます。
こうすると、iPhone の動きに合わせて線が変化するのがわかります。
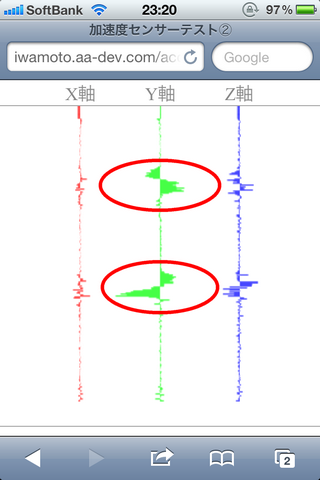
さて、今回、僕が加速度センサーを使いたかった目的は、加速度センサーで iPhone がどっちの方向に動いているかを取得したかったのですが、グラフの波形をよく見てみると、片方向にしか動かしていないのに、左右に山が出来るのがわかります。
iPhone を左右、上下、奥手前、どの方向でも良いので、大きくゆっくり動かしてみるとわかりやすいです。
上側の赤丸部分は、iPhone をY軸方向に下から上に動かし、下側の赤丸部分は、逆に上から下に動かした時の波形です。
どういう事かと言うと、取得した値は加速度なので、iPhone を動かし始めると動かした方向に加速度が掛かり、その方向の加速度が取得できますが、iPhone の動きを止めようとすると、逆の力が働き、逆方向に加速度が取得されるのだと思われます。こいつは曲者だ・・・。
で、色々と試行錯誤した結果、XYZ軸毎に停止、プラス方向、マイナス方向を記録するフラグを持って、停止状態から動いた方向を記録し、停止を確認したらフラグを停止にリセットする方法で、どちらの方向に動いているかを判定する事にしました。
ざっくり、こんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var flg = 0; // 動作フラグ window.addEventListener('devicemotion', function(event) { var x = event.acceleration.x; // X軸の加速度 // 停止状態からどっちに動いたか if (flg == 0) { if (x > 0) { // 左方向 flg = 1; } else if (x < 0) { // 右方向 flg = 2; } } // 停止判定 if (x == 0) { flg = 0; } }); |
実際に使用するためには、色々と微調整しないと使い物になりません。。。
微調整した部分については、次のデモのHTMLソースをご覧ください。
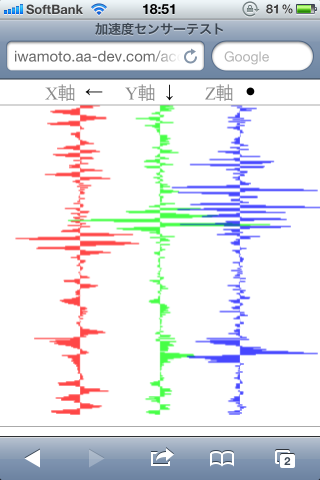
各軸のラベルの横に iPhone が動いている方向を矢印で表示するようにしました。
Z軸については、●が手前、○が奥を表しています。
完全にではありませんが、そこそこの精度で iPhone が動いている方向を矢印が指し示すと思います。
で、最終的に iPhone の加速度センサー + HTML5 + JavaScript で何を作ったかについてですが、実はまだ社内発表が終わっていないので、公開は別の機会とさせてください。
最後に、アライドアーキテクツでは、エンジニアを随時募集しています。
作る事が大好き、新しい技術が大好きという方は、こちらのエンジニア採用サイトからご応募ください。
お待ちしてます!
現在の主な仕事はプロジェクトマネジメントです。 Tips情報等、ライトな話題を中心に書いて行ければと思っています。