はじめまして!23年新卒のyoshinoです。
先日、研修を終えてechoes開発チームに配属されました。
そこで、記憶が新しいうちに研修内容を時系列に沿って振り返りたいと思います。
アライドの新卒エンジニアが入社後にどんなことをやっているか少しでもイメージを掴むことができれば嬉しいです!
研修の目的
・いろんな技術に触れる
・初見の問題への向き合い方(平たく言うと課題・問題解決能力を磨く)
研修の流れ
大枠の流れはこちらの記事と同じで、
段階を踏んで課題の内容も難しくなっていきます。
今年は以下の流れで研修を行いました。
1. Progate
2. 超簡易日記
3. 簡易日記
4. 管理日記
5. Misskey APIを用いたデータ収集
基本的な研修の進め方としては、webアプリケーションを作ってその都度、CTOの岩間さんから機能単位でレビューを受けるという形になっています。もちろん、わからないところがあれば適宜質問しながら進めていきます。
本人の意思や事業部の状況を鑑みて課題が追加される場合もありますが、ざっくりこんな感じです。
1. Progate (入社前)
前提として、入社前に研修を進めるかどうかは自分で決めることができます。
僕の場合は時間があったので少しだけ進めていました。
Progateについては必ず受講するものと任意のものがあり、僕は以下のコースを受講しました。
・HTML
・PHP
・Command
・Git
・SQL
・JS(ES6)
・Sass
終わらせるというよりは、理解するという意識を持って取り組んでほしいと事前に言われていたので、理解重視で進めました。
2. 超簡易日記(入社前~4月中旬)
Progateを終えた後は例によってCRUDアプリを作りました。
このフェーズだと取り敢えず動くものを作ります。
環境構築はDockerで行いました。 同じ環境を容易に再現できるという点や実務でも使われていることを考慮して選択しました。
Dockerに関しては概念がイメージしにくい上、初心者用に噛み砕いた情報もそこまで多くないので、順当に行けばここで時間を取ると思います。(僕はイメージを掴んで実際に動かすまで時間掛かりました。)
また、PHPUnitを用いた単体テストも初めて書きました。
その他のシステム要件として以下の制約があります。(課題2~5まで共通)
- 言語 → PHP8.0以上
- フレームワーク → Laravel
- Webサーバー → Nginx
- DB → Mysql
3. 簡易日記(4月中旬~4月下旬)
ここでは以下の2つを追加で実装しました。
ユーザー登録・ログイン
ロジックの分割
- ・Controller ・・・ 何らかのresponseを返す。
- ・Service ・・・ ロジックのコア部分。
- ・Repository ・・・ データアクセス。
2.超簡易日記で作成したコントローラークラスには、DBへのアクセスやデータの加工、バリデーションなどの処理を記述しており、お手本のようなファットコントローラーになっていました。それを上記の3つの層に分けて分割しました。
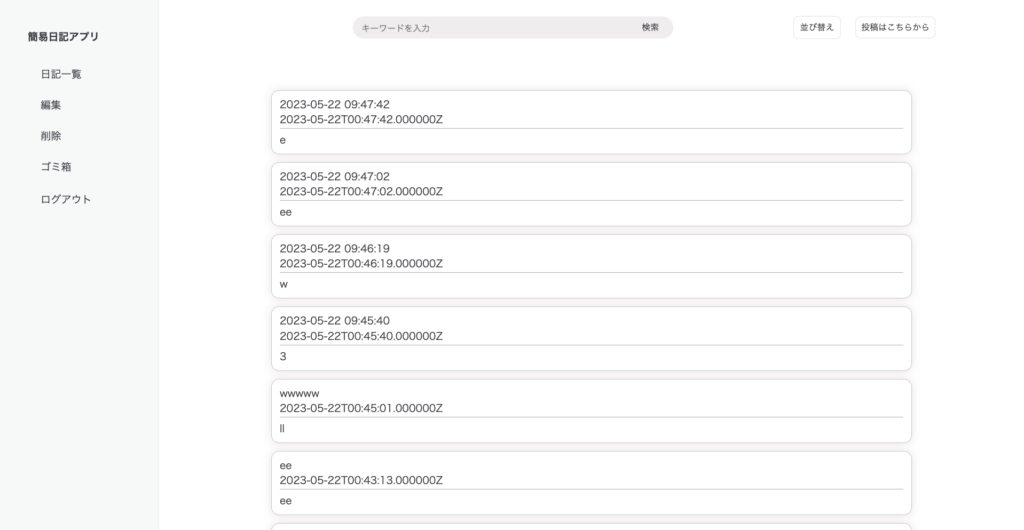
4. 管理日記(4月下旬~5月下旬)
(日付表示の部分はスルーでお願いします。レビューしてもらった時には正常に表示されていたはず)
機能要件(一部抜粋)
管理者機能
- ・全ての人の日記を一覧で見ることができる。
- ・全ての人の日記を編集することができる。
- ・全ての人の日記を削除する事ができる。
- ・自分の日記を投稿する事は出来ない。
検索・並べ替え機能
- ・登録時間の昇順降順で並べ替える機能。
- ・検索ワードを入れる所を用意し、日記の内容の部分に対してあいまい検索を行い結果を表示する機能。
管理者機能については、ユーザーの属性を識別できるようなカラムをusers tableに追加し、Gateを使って実装しました。
その他の要件で、一覧ページから日記を投稿する際に、画面をリロードする以外の方法(非同期通信)で日記一覧を最新にする必要があったので、このタイミングでVue.jsに触れました。
また、php-cs-fixerの導入も行いました。一定以上の規模のプロジェクトになってくると、統一感を出すことが重要になってくるとのことでした。自分が書いたコードですら月日が経つと読めなくなるので、他人が自分のソースコードを見る上で統一感必要なのは必須だと感じました。
レビューの際に不要なコードがファイル上に残っていたり命名規則が統一されていないなどの指摘を何度も頂いたことで、そういったところに気を配る習慣が付きました。
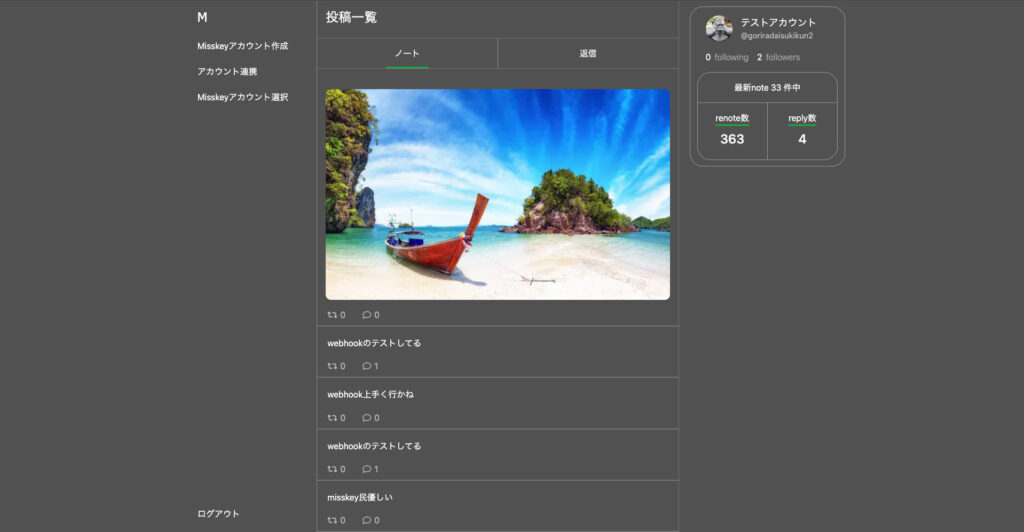
5. Misskey APIを用いたデータ収集(6月~8月上旬)
機能要件(一部抜粋)
Misskey アカウント登録
- ・Misskey の認証サービスを利用して、自身の運用している Misskey アカウントの AccessToken を取得し Misskey ID 、name、username、avatarUrl と共に DB に永続化する
- 初回登録時、後述する Misskey アカウント選択の選択後の状態に移行すること
Misskey アカウント選択
- ・Misskey アカウント登録で登録された Misskey アカウントの一覧が表示されている
- ・適宜アカウントが識別出来る情報を表示すること
- ・Misskey アカウントと紐付けられた選択ボタンをクリックすることで、どの Misskey アカウントの情報を閲覧するか選択することができる
- ・Misskey アカウント登録機能を利用する為のボタンが画面内に表示されている
選択した Misskey アカウントの収集済情報の表示
- ・選択した Misskey アカウントの投稿(画像、Renote, Reply数を含む)を最新60件まで表示し、10件ごとにページングを行う
- ・投稿をクリックすると投稿詳細画面へ遷移する
Misskeyという日本発SNSのAPIを使って、連携したMisskeyアカウントに関連したデータの収集からAmazon lightsailを使用したデプロイまで行いました。
この課題で初めて外部のAPIを使ったため、アプリケーション間のアクセス権限の認可や認証、アクセストークンなど慣れないワードに加え、
扱うデータがこれまでの課題と比べて多く、テーブル同士のリレーションなどDB周りで苦労しました。
ちなみにアカウント連携以降の様々なデータ収集はWebhookを用いて行いました。
感想
研修を終えた感想としては、技術に対する知見以上にコードを書く上でのスタンスやデバッグのプロセスの踏み方などの部分が勉強になりました。特に詰まったときにCTOの岩間さんのデバッグ風景をすぐ隣で見ていたのが一番勉強になったかもしれません。一つ一つ原因と思われる可能性があるものを潰していったり、疑いもしないようなところにも目を向けたりするなど勉強になりました。
また、他の企業の研修と比較した時に特徴的な点として、アライドの新卒エンジニア研修では具体的な期間が設けられていません。(ふんわりしたやつはあるかも)
言い換えると、ある程度研修を受ける側に裁量があり、自分のペースで研修を進めることができるのでそこも良さの一つだと感じました。
とはいえ今振り返った時の反省点としては、詰まった時のルールを自分の中で作れば良かったなと思っています。(例えば、1時間調べてもわからなかったら質問するなど)理由としては質問するにしても、自分がどこで詰まっているのかを言語化して説明する必要があり、実務でもこういった能力は必要になると思ったからです。
その他、入社後2週間ほどは毎日オフィスに出社して研修を進めますが、それ以降はプロダクトカンパニーの出社日(現状週2日)を除いて、リモート・出社は自由です。僕は気分によって変えていました。リモートで研修を進める場合は、oviceを使ってコミュニケーションを取るのですが、僕は研修担当者の岩間さんが所属しているechoes開発チームが集まっているところに加わって研修を進めていたため、リモートの時もチームの雰囲気や会話内容を聞きながら研修していました。それもあって、研修後スムーズに開発チームにジョインできたと思っています。
余談
今年入社した新卒のエンジニアは僕一人でした。入社前は「新卒一人ってめちゃくちゃ希少じゃん!」と思いつつも、同期がいない中で社会人生活を送ることに一抹の不安があったことを覚えています。
それから4ヶ月と少し経ちますが、アライドの人の良さもありすぐに慣れました。年齢に分け隔てなくフラットに接してくれるのでストレスなく社会人生活を送れています。
また、環境面でも社内用のChatGPT BotやGitHub Copilotの導入・外部モニターの一新など、エンジニアのみならず、社員の生産性を上げるための投資は積極的にやってくれているように感じます。そういった意味でもアライドは働きやすいと思いますし、入社して良かったです。