この記事は、アライドアーキテクツの2021年新卒エンジニア研修を紹介する記事です。
こんにちは!今年入社した新卒エンジニアのつづきです。
2021年ももうすぐ終わってしまうということで、今年行われたエンジニア研修の内容や学んだことを振り返ろうと思います。
読んで欲しい人
・新卒エンジニアでの入社を検討/決定している方
・社内のエンジニア/ビジネス/コーポの方
アライドアーキテクツへの入社を検討/決定している方はもちろんのこと、
「新卒向けの研修って実際どんなことやってるの?」と思われてる社内の方にも
研修のイメージを掴んで貰えるような記事にできたらなと思います!
前提
新卒研修のことをATA(Allied-Tech-Academy)と呼んでいるのですが、その名の通り、
割と初学者からでも現場に迎えられるような研修が組まれています。
初歩的な部分から研修がスタートするので、特にプログラミング言語での現場経験がない人にとっては助かる内容なのかなと思います。
実際、今働いている新卒組はWebアプリ開発未経験の状態で入社しており、研修①~③後に現場にアサインされています。
研修①Progate
最初はProgateのHTML、 PHP、Command、Git、SQL、JS(ES6)をやりました。
触ったことのない言語がある人は、とりあえず文法の基礎的な部分をやっておこう、といったものです。
特にここは時間もかからず終わりました。
研修②TODOリスト
Progateが終わったら次はTODOリストを作ります。
TODOリストは4つの段階に分かれていて、徐々に機能追加をしていくイメージです。
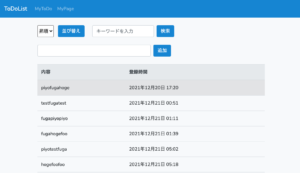
TODOリスト1
登録、一覧表示、更新、削除ができるいわゆるCRUD(Create/Read/Update/Delete)なTODOリストを実装します。
言語はPHP、フレームワークはLaravel、WebサーバーはNginx、DBはMySQL、管理ツールはGitHub、などの指定があります。
TODOリスト2
TODOリスト1に追加する形で、ログイン機能を実装します。また、
・リポジトリパターンを採用して、ビジネスロジックとデータ操作ロジックを分離させること
・PHPUnitによるユニットテストも行うこと
・OSの違いに関わらず実行可能な環境構築の手順を用意すること
・pull requestを作成しレビューを受けること
などの要件も追加されます。
ちなみに、僕はDockerで環境構築を行いました。
TODOリスト3
TODOリスト2に追加する形で、管理者機能と検索・並べ替え機能を実装します。
マルチログインができる状態を作り、TODO一覧を昇順降順で並べ替えられたり、あいまい検索をできるようにします。
TODOリスト4
TODOリスト3に追加する形で、JavaScriptを利用した非同期通信での実装を行います。
実際に運用されているプロダクトでもVueが採用されているので、Vueで実装する人が多かったです。
ここまで実装し、総合レビューを貰ってTODOリストは終了です。
研修③Twitter分析アプリ
最後の研修内容がTwitter分析アプリの実装です。
実際に運用されているプロダクトでも使われているTwitterAPIを利用したデータ収集が機能面での主な要件です。
特にAccount Activity APIを使ったリアルタイムデータ収集が難しかったです。。。
要件の一部
機能要件
・Twitterアカウント登録
– Twitter の認証サービスを利用して、自身の運用している Twitter アカウントの AccessToken を取得し Twitter ID 、name、username、profile_image と共に DB に永続化する
– 初回登録時、後述する Twitter アカウント選択の選択後の状態に移行すること
・Twitter アカウント選択
– Twitter アカウント登録で登録された Twitter アカウントの一覧が表示されている
– Twitter アカウントと紐付けられた選択ボタンをクリックすることで、どの Twitter アカウントの情報を閲覧するか選択することができる
– Twitter アカウント登録機能を利用する為のボタンが画面内に表示されている
・選択した Twitter アカウントの収集済情報の表示
– 選択した Twitter アカウントの投稿を最新20件まで表示する
– 以下を表示する
…
・投稿詳細画面
– 画像を含む投稿内容
– 投稿を Retweet した人の情報を表示する
– 投稿を Retweet した人をクリックすると Retweet した人の詳細が表示されるシステム要件
- 自身の投稿及び、それに対するリアクションの収集には Account Activity API を用いること
その他にも、
・システムを動作させるために必要な情報のドキュメント化
・基本設計書、テスト仕様書の作成
・コードカバレッジ50%以上の維持
などの要件があります。
感想・学んだこと
学んだことを羅列していくとキリがないのですが、総じて思ったこととしては、「エンジニアとして働く上で当たり前にできなければいけないこと」を現場に入る前に小さな単位で実践できた研修でした!
アライドアーキテクツでは、バーチャルオフィスoViceが導入されており、研修で詰まっているところや、研修以外でも困っていることがあればなんでも聞ける場があったのはとても良かったです。
また、なぜその要件を満たす必要があるのか(例えば、リポジトリパターンを採用するとどんなメリットがあるのか)を理解する部分や、実装中につまづいたときのログの見方、質問の仕方、公式ドキュメントをソースとすることなど、アウトプットを出す過程にあたる部分もフィードバックバックを貰います。
開発未経験の人だと頭がパンクする瞬間があったりするのですが、現場に入ってみると研修をやったおかげで困らなかったことがたくさんあるので、有意義な研修だったなと感じています。
最後に
僕が研修に取り組み始めた頃には、かなり研修の体制が整っていたのですが、このような状態から始められたのは、新卒向けエンジニア研修が始まって以来ずっと担当してくださっているCTOの岩間さんと新卒エンジニア研修第一号の加藤さんのおかげだと思っています。
岩間さんにはたくさんの質問に答えていただきましたし、加藤さんは自分がつまづいたポイントやその解決策など快く教えてくださいました。この場を借りてお礼を申し上げます。