ごあいさつ
アライドアーキテクツAdvent Calendar 7日目を担当する石川です。最近Laravelにどっぷり浸かっています。
(僕は業務ではLaravel使ってないんですが・・・使いたいなぁ[壁]д・)チラッ
現在のLaravelの最新バージョンは4.2ですが、おそらく来年の頭にLaravel5がリリースされますので、先走ってLaravel5の新機能のひとつ、Laravel Elixirでごにょごにょしてみます(既に何個か記事が上がっていて、何番煎じだよ的な感じは否めないですがw)。なお、今Laravel5を入れる人に初心者なんていねーだろと思いつつ、環境構築からつらつらと書いていこうと思います。僕の備忘も兼ねて。
Laravel Elixir?
Laravel5の新機能について調べていた時、laracastsで配信されている動画を見て、完全にハートを射抜かれてしまいました。
特にtddタスク実行中のターミナル通知!!これを見て下さいよ!!
カッコいい!!これやりたい!!こういうのはIDEのsave actionで引っ掛けてやれよとかそういう話ではないのです。男はいつだってカッコいいモノに憧れる生き物なのです。
Laravel Elixir!
Laravel Elixirはフロントエンドの汎用的なgulpタスク+Laravel向けのgulpタスクがひとまとめになったものです。
ドキュメントを読むと以下の様な事が出来るとあります。
- less、sass、coffeeスクリプトのコンパイル
- css、javascriptのcombine、minify
- phpUnit/phpSpecの実行
- Laravel5で新たに追加されたroute、eventスキャンの実行
- assets変更時の自動更新(watch)
- クラス変更時の自動単体テスト実行(tdd)
では早速やっていきましょう。
Homesteadによる環境構築
Homestead
Laravel5の環境構築ですが、手っ取り早く始められるのでHomesteadを使うことにします。
HomesteadはLaravel実行環境に用の仮想イメージと、nginxの設定等のプロビジョニングがセットになったもので、とりあえず落としてきてvagrant upすればLaravelの実行環境が一撃で手に入ります。
・・・というのが僕の認識だったのですが、このブログを書くにあたって改めてインストールしてみたらなんとhomesteadがcliツールになっていました。ちょっと捕捉していきます。
homestead cli
とりあえずドキュメントの通りにインストールします。(事前にVagrant,VirtualBox,composerなんかは入手しといてください)
|
1 |
$ composer global require "laravel/homestead=~2.0" |
これで~/.composer/vendor/bin/homesteadが用意されます。~/.composer/vendor/binにパスを通しておきましょう。
|
1 |
$ homestead init |
このコマンドを叩くと~/.homestead配下に以下のファイルが用意されます。
- Homestead.Yaml
- after.sh
- aliases
Homestead.Yaml
Homestead.Yamlは「VagrantFileの書き方わかんなーい!」という人でも安心なYamlファイルです。中身は以下の様になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
--- ip: "192.168.10.10" memory: 2048 cpus: 1 authorize: ~/.ssh/id_rsa.pub keys: - ~/.ssh/id_rsa folders: - map: ~/Code to: /home/vagrant/Code sites: - map: homestead.app to: /home/vagrant/Code/Laravel/public databases: - homestead variables: - key: APP_ENV value: local |
それぞれの書き方は公式Documentを参考にしてもらうとして、編集する箇所だけ言及します。
|
1 |
$ homestead edit |
でHomestead.Yamlを編集するエディタが開きます。
folders
仮想マシンとの共有フォルダを指定するプロパティです。僕はソースコードは~/Codeではなく、~/Developに保存しているので以下の様に置き換えていきます。
|
1 2 3 |
folders: - map: ~/Develop to: /home/vagrant/Develop |
sites
sites
公開するサイトの指定をしていきます。mapにドメインを指定して、実際のディレクトリをtoで指定します。
僕は今回サンプルとして~/Develop/laravel5というプロジェクトを作るので以下の様にします。
|
1 2 3 |
sites: - map: homestead.app to: /home/vagrant/Develop/laravel5/public |
after.sh
プロビジョニングを行うシェルです。Homesteadは元からnginxやdatabaseの設定をしてくれるので特に何もしなくてOKです。
aliases
仮想環境のbash_aliasesを設定するファイルです。お好みでどうぞ。とりあえずPHPUnitとartisanのaliasを登録しておこうと思います。
|
1 2 |
alias t='vendor/bin/phpunit' alias art='php artisan' |
hostsの編集
/etc/hostsファイルの中身を以下の様にしときましょう。
|
1 |
192.168.10.10 homestead.app |
ポートフォワードも出来るようになってるので以下でもOKです。
|
1 |
127.0.0.1 homestead.app |
どこのポートが対応してるのかはドキュメントを参考にしてどうぞ。
いざ起動
|
1 |
$ homestead up |
これで仮想マシンが立ち上がるはずです!
ちなみに僕は何故かこれで仮想マシンが立ち上げ途中で失敗した(stdin: is not ttyって出て止まる)ので、
|
1 2 3 |
$ cd ~/.composer/vendor/laravel/homestead $ vagrant destroy $ vagrant up |
としたら普通にうまくいきました。homesteadコマンドは内部ではvagrantコマンド叩いてるだけなんでこれで良いです。
Laravel5プロジェクトを作る&もろもろ依存パッケージ群の取得
Homesteadの設定だけでやたら長くなってしまったwようやくこっからが本筋です。とりあえず仮想マシンにログインしましょう。
Laravel5プロジェクトの作成
|
1 |
$ homestead ssh |
先ほどHomestead.Yamlのsitesの項でlaravel5というプロジェクトを公開する様に設定したので、それに合わせてプロジェクトを作成します。
|
1 2 |
$ cd ~/Develop $ composer create-project laravel/laravel laravel5 dev-develop --prefer-dist |
これでOKです!laravel5プロジェクトが作成されました。プロジェクトディレクトリに移っていきましょう。
|
1 |
$ cd laravel5 |
もろもろ依存パッケージ群の取得
Node.js
package.jsonがありますので、npmコマンドでパッケージをインストールします。
|
1 |
$ npm install |
HomesteadにはもともとNode.jsも入ってますのでコマンド叩いていくだけです。楽チンですね。
bower
bower.jsonがありますので、bowerコマンドでパッケージをインストールします。
|
1 |
$ bower install |
Homesteadにはもともとbowerも入ってますのでコマンド叩いていくだけです。楽チンですね。
この辺僕が初めて触った時はロクなドキュメントが無くて結構つまづいたんですけど、ここ最近でいっぱい良い記事が上がってるおかげでみんなはコマンドを叩いていくだけです。楽チンですね。(僕は最初このbower installやらなかったせいでgulpうまくいかねーよ状態でした)
ようやくLaravel Elixirみていくよ!
はやる気持ちを抑えてgulpfile.jsの中身を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
var elixir = require('laravel-elixir'); /* |-------------------------------------------------------------------------- | Elixir Asset Management |-------------------------------------------------------------------------- | | Elixir provides a clean, fluent API for defining some basic Gulp tasks | for your Laravel application. By default, we are compiling the Sass | file for our application, as well as publishing vendor resources. | */ elixir(function(mix) { mix.sass('app.scss') .publish( 'jquery/dist/jquery.min.js', 'public/js/vendor/jquery.js' ) .publish( 'bootstrap-sass-official/assets/javascripts/bootstrap.js', 'public/js/vendor/bootstrap.js' ) .publish( 'font-awesome/css/font-awesome.min.css', 'public/css/vendor/font-awesome.css' ) .publish( 'font-awesome/fonts', 'public/css/fonts' ); }); |
こんな感じです。上記のコードが実行されると以下の順でタスクを実行していきます。
- 1.
resources/assets/sass/app.scssをコンパイル - 2.
vendor/bower_components/bootstrap-sass-official/assets/javascripts/bootstrap.jsをpublic/js/vendor/bootstrap.jsにコピー(publishメソッドはvendor/bower_components配下の指定されたファイルをコピーするメソッド) - 3.
vendor/bower_components/font-awesome/css/...をpublish - 4.
vendor/bower_components/font-awesome/fonts/...をpublish
とにかくわかりやすいです。こういうタスクランナーって注意しないととっ散らかるイメージがあるんですが、これならスッキリしそうな予感がします。ちなみに僕はnode.jsはほとんど触ったこと無いんですが、elixirのコード自体もすごく読みやすいので見てみると良いと思います。
Laravel Elixirよ!俺に力を!!
ついにこの時がきました。ここで実行すれば「sassがコンパイルされたよ!やったね!」的なメッセージを出してくれるはずです!ここからはハイテンションでお届けします。
さぁLaravel Elixirよ、君はどんな未来を見せてくれるんだい?
|
1 |
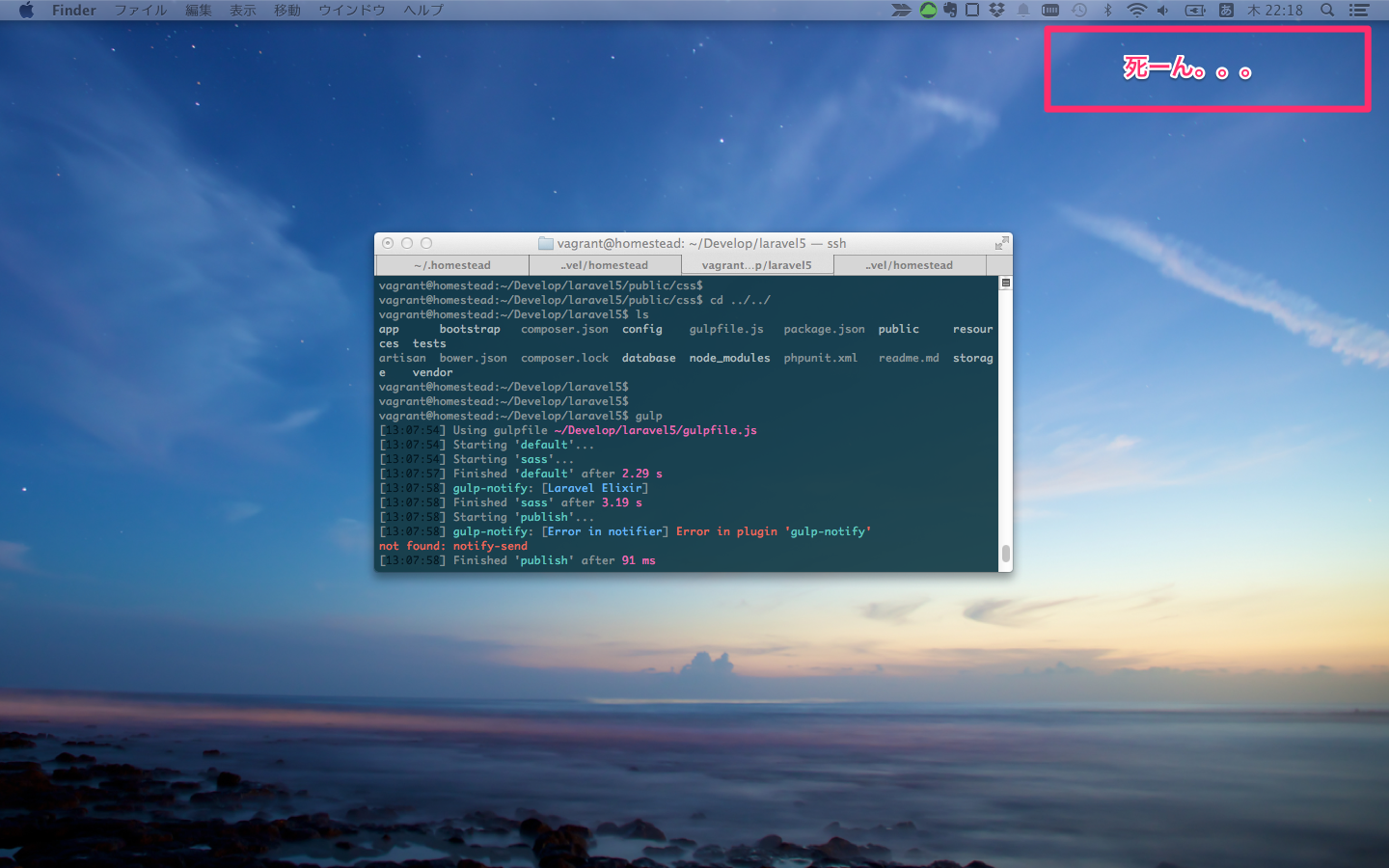
$ gulp |
なぬー!!ターミナル通知が出ない!!
[13:07:54] Using gulpfile ~/Develop/laravel5/gulpfile.js
[13:07:54] Starting ‘default’…
[13:07:54] Starting ‘sass’…
[13:07:57] Finished ‘default’ after 2.29 s
[13:07:58] gulp-notify: [Laravel Elixir]
[13:07:58] Finished ‘sass’ after 3.19 s
[13:07:58] Starting ‘publish’…
[13:07:58] gulp-notify: [Error in notifier] Error in plugin ‘gulp-notify’
not found: notify-send
[13:07:58] Finished ‘publish’ after 91 ms
何か出てる・・・。
ここでハッと気づきました。ここは仮想マシン内。ターミナル通知もへったくれもない世界です。夢は潰えた。。。
諦めたらそこで試合終了だよ
ググってたら見つけましたよ。vagrant-notifyなるプラグインを。仮想マシンの中でnotify-sendを受け取ったらホストマシンに転送してくれるみたいです。
インストール
vagrant-notify
|
1 |
$ vagrant plugin install vagrant-notify |
プラグイン導入後は再度プロビジョニングが必要です。(homestead、reloadコマンドが無いっす・・・)
|
1 2 |
$ cd /.composer/vendor/laravel/homestead $ vagrant reload --provision |
notify-sendコマンドの用意
Documentにある通り、Mac OSの場合はnotify-sendスクリプトをパスの通ったところに用意する必要があるみたいです。また、スクリプト内からターミナル通知をする為にterminal-notifierが必要なので、これもインストールしちゃいましょう。
|
1 2 |
$ brew install terminal-notifier $ vim /usr/local/bin/notify-send |
notify-sendの中身はこんな感じです。
|
1 2 |
#!/bin/sh terminal-notifier -appIcon "$2" -title "$4" -message "$5" |
(vagrant-notifyが↓の様な形式で呼び出すため、それを受ける形です)
|
1 |
notify-send -i /path/to/hoge.png -- 'title!' 'message!' |
実行可能な様にパーミッションを変更します。
|
1 |
$ sudo chmod +x /usr/local/bin/notify-send |
これでOKです!
何度でも蘇るさ!!
さぁこれで問題は無いはず!!!
|
1 |
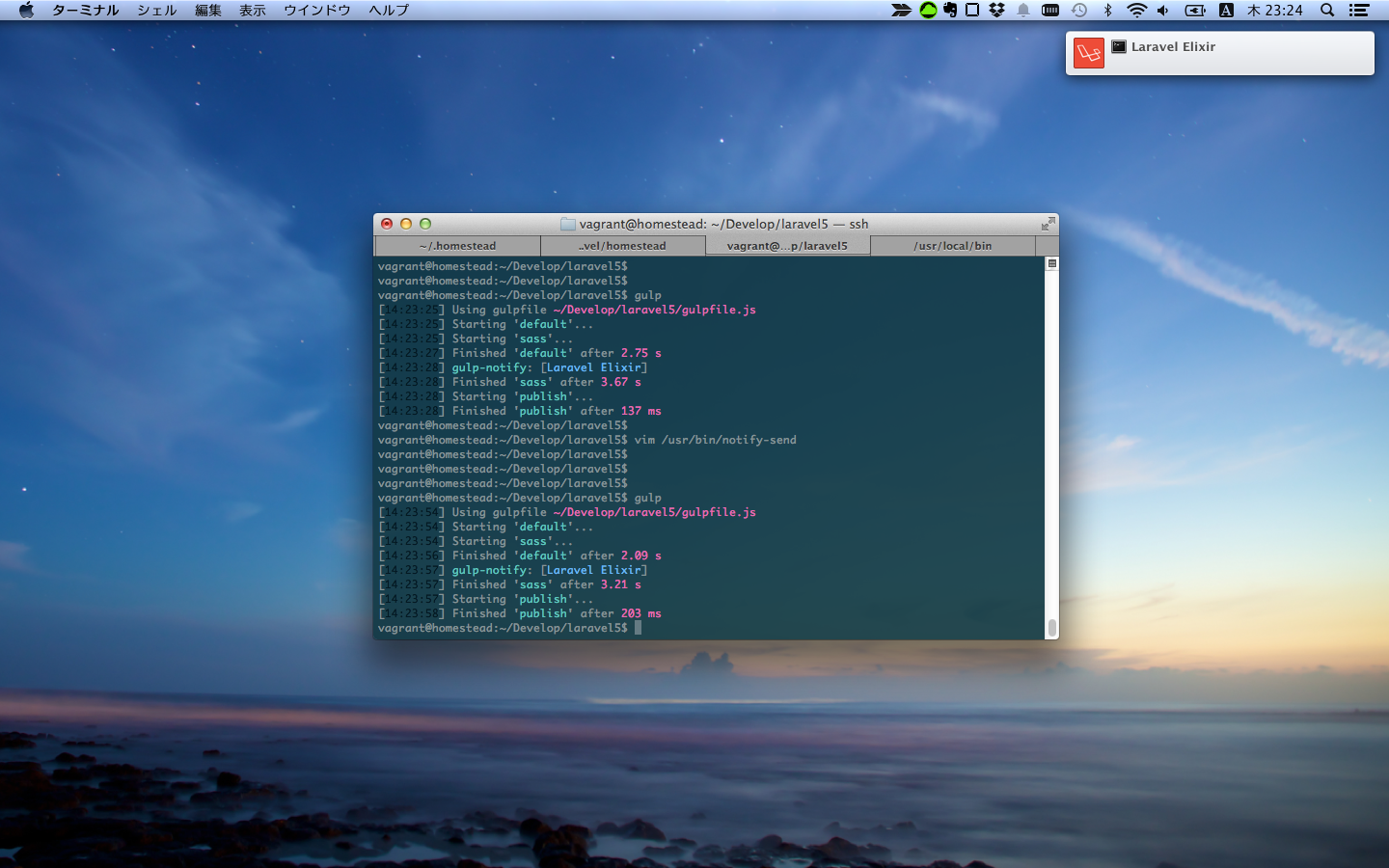
$ gulp |
やった!ついに出ました!!感無量です!!
本当はコンパイルしたよ!って教えてくれるはずだけどね!
Elixirの中身見ていくと、Notification.jsの中でこんな感じのことしてます。
|
1 2 3 4 5 6 |
return notify({ title: this.title, subtitle: subtitle, icon: __dirname + '/../../icons/laravel.png', message: ' ' }); |
そもそもlinuxのnotifierであるnotify-sendはsubtitleを受けられないのでそれが消えちゃうんですね。osモジュール使って処理してたりしたので一旦諦めました。。。
tddタスクを実行してみる
それでは最後に動画にあったtddタスクを実行してみようと思います。
|
1 2 3 4 |
$ gulp tdd [12:47:12] Using gulpfile ~/Develop/laravel5-sample/gulpfile.js [12:47:12] Starting 'tdd'... [12:47:12] Finished 'tdd' after 177 ms |
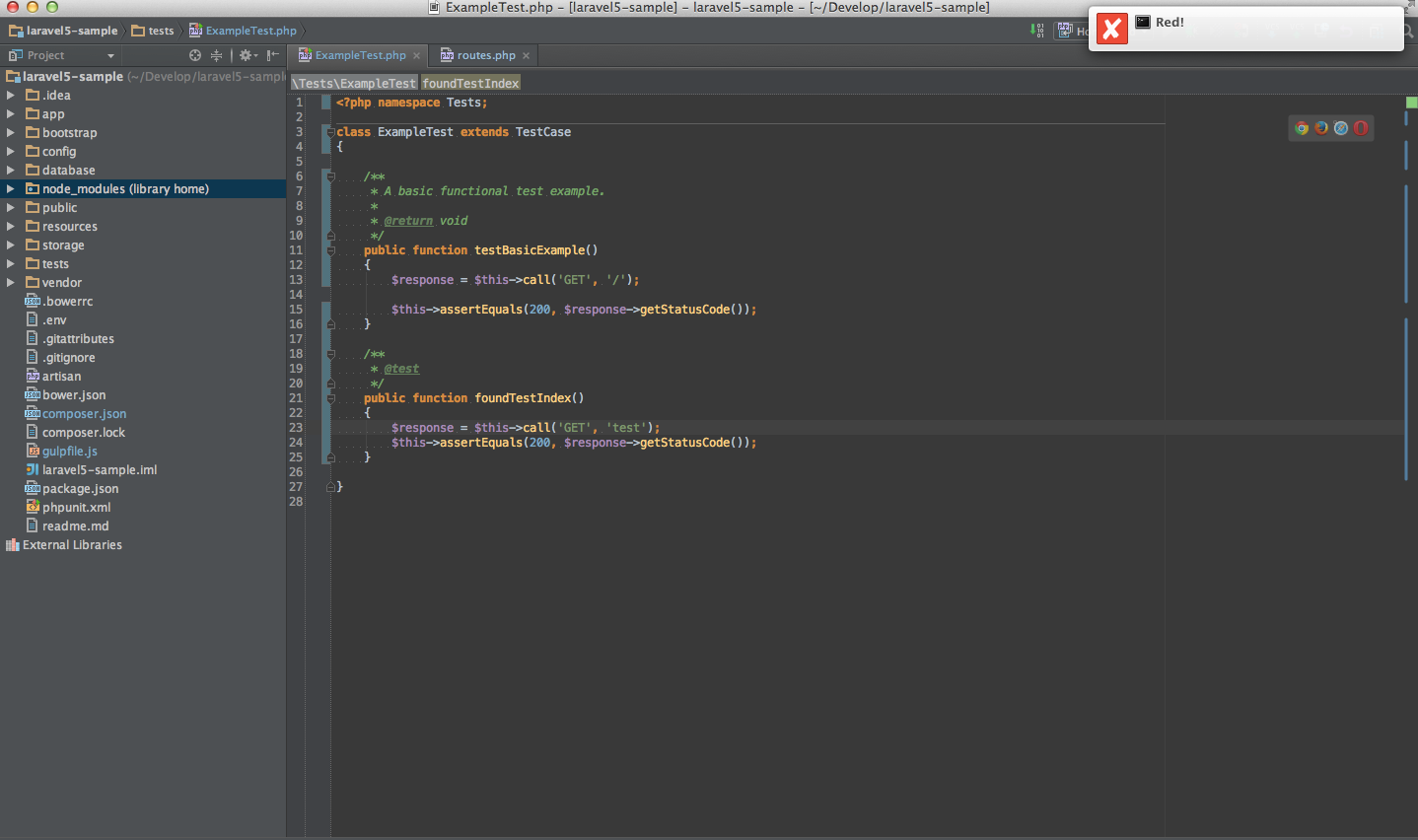
内部でwatcherが起動しています。この状態でこんな感じのテストを書いてみます。
|
1 2 3 4 5 6 7 8 |
/** * @test */ public function foundTestIndex() { $response = $this->call('GET', 'test'); $this->assertEquals(200, $response->getStatusCode()); } |
現在存在しない「test」というURIにアクセスするテストを書きます。保存すると・・・
はい、テストが失敗しました。では、routes.phpにコードを追加しましょう。
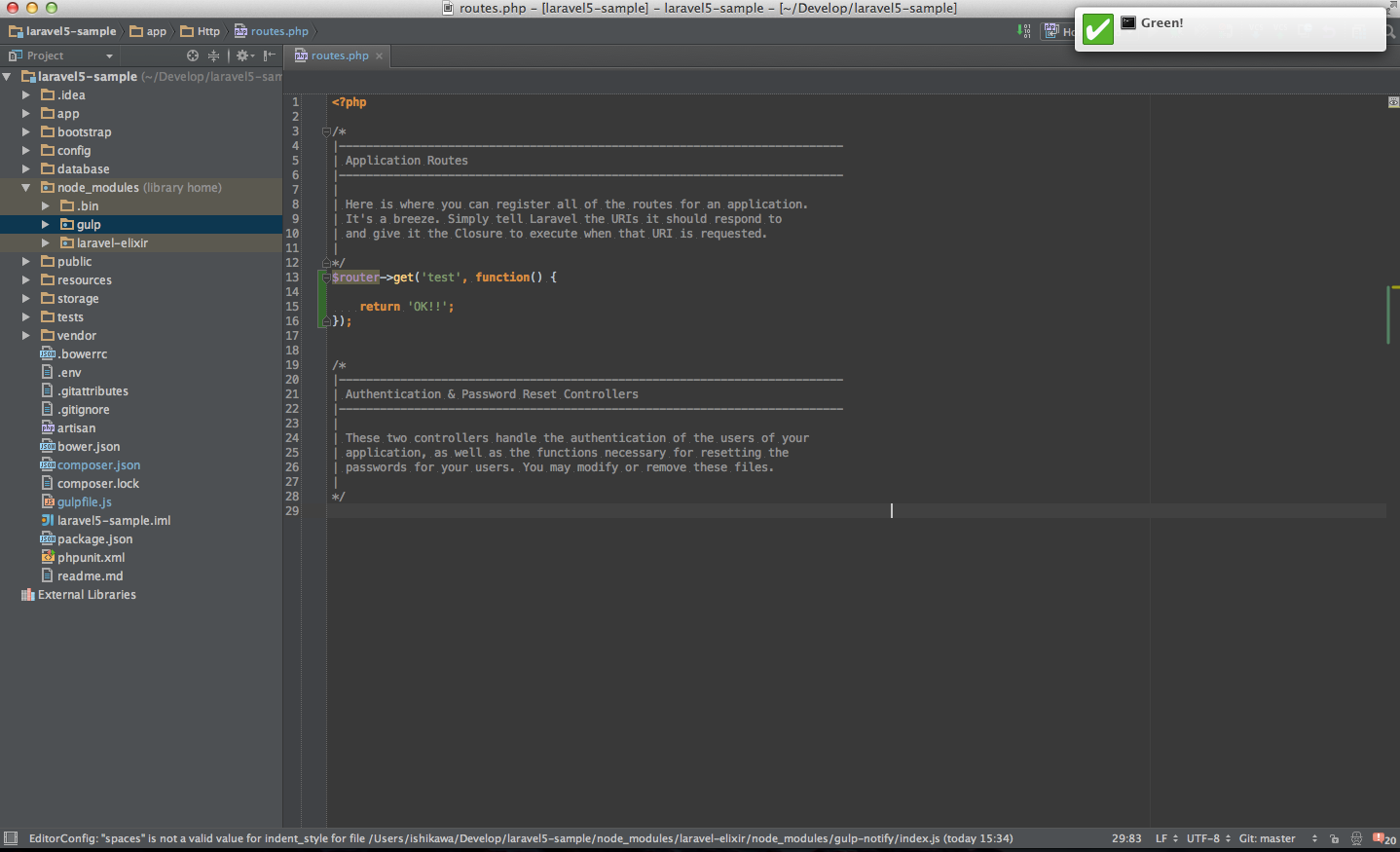
|
1 2 3 |
$router->get('test', function() { return 'Test OK!!'; }); |
“test”URIを追加しました。保存します。
Greenです!いいですね!!かっこいい!!これでRed-Green-Refactoringの流れがさらに気持ちよくなりそうですね!!
おわりに
Laravelまわりのものを触っていると、なんでこんなものが用意されているんだろうって思うものがあります。homestead cliもそうです。中身なんてvagrantコマンドのただのラッパーです。
LaravelはモダンなPHP開発を提供してくれます。ただその一方でPHP界隈にはまだまだモダンな開発からは遠いところに居る人がいっぱいます。そういう人でも簡単に、わかりやすく使える様にしてくれているのかな?と勝手に思っています。(homestead cliではVagrantFileのややこしい部分が隠蔽されて、Homestead.Yamlで簡単に設定できる様になっていますしね)
Laravel Elixirも所謂タスクランナーのちょっと面倒なところをシンプルに提供してくれたおかげで、簡単にタスクランナー導入することが出来ました。こういう恩恵が受けられるのも、Laravelの良いところですね。さぁ、みんなもLaravel使ってドヤ顔コーディングしようぜ!(これが言いたかった
明日は謎の刺客Tarou Yamadaさんにカレンダーを乗っ取られてしまったcobonasの番です!
アライドアーキテクツでVPoPをしています。おもにダイエットに関する話を書きます。たまにサービス開発において大事だと思っていることを書いたりします。