はじめまして、アライドアーキテクツの岩間です。
今年からアライドのエンジニアブログをみんなで書いていこう!ということで、2番目のエントリを書くことになりました。
タイトル通り、今更感満載ですがアドホックビルドの配布やテスターの募集を簡単に行うためのツール「TestFlight」の事を書こうと思います。
TestFlightがリリースされたのは1年以上前ですが、その間に様々な機能拡張が行われ、単にテスターへのアドホックビルド配布用のツールから、開発者へユーザーからのフィードバックを伝えたり、各ユーザーのアプリ内での動向をチェックすることが出来る、開発者にとって更に有用なツールへと進化しました。
今回はTestFlightの、アップロードAPI・チェックポイントAPI・フィードバックAPIの3つのAPIに関して書いて見ようと思います。
アップロードAPI
名前の通りファイルをアップロードする為のAPIです。普段はTestFlightのサイトでファイルをアップロードしていたのを、以下のフォーマットでリクエストを投げるだけで利用することが出来ます。このAPIを利用することで、適当にバッチを書いてcronでも回しておけば毎回TestFlightのサイトへ行ってファイルをアップロードする手間を省くことが出来ます。
|
1 2 3 4 5 6 7 8 |
curl http://testflightapp.com/api/builds.json -F file=ディストリビューションビルドした.ipaファイル(必須) -F dsym=dSYMをZipアーカイブしたファイル -F api_token=ユーザーのAPIトークン(必須) -F team_token=チームのAPIトークン(必須) -F notes=リリースノート(必須) -F notify=True/False テスターへ通知を行うかどうか -F distribution_lists=ディストリビューション名を指定することで、該当のディストリビューションにのみ配信出来る |
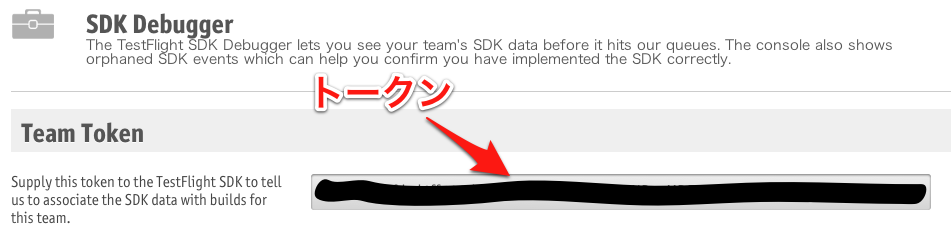
ユーザーのAPIトークンはこちらから、チームのAPIトークンは画像の枠で囲まれた部分をクリックすると遷移する画面に用意されています。
チェックポイントAPI
このAPIは、TestFlightの提供しているSDKを導入し特定のコードをアプリのソースコード中に埋め込むことで、「どのユーザー」が「どのチェックポイント(コードを埋め込んだ位置)」を通過したのかを取得することが出来ます。何でも無い機能のようで、この機能があると「全く使われなかった機能」とかの炙り出しを効率的に行うことが出来ますね。
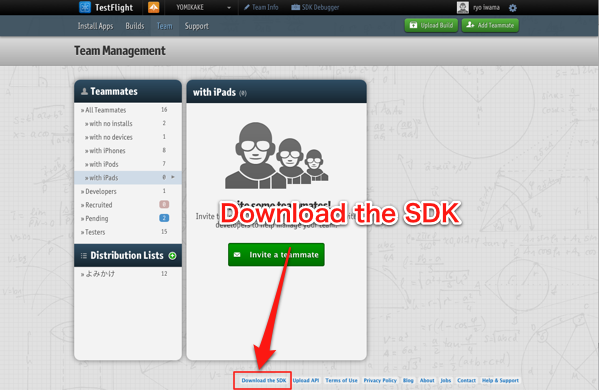
TestFlightSDKの導入から順を追って書いていきます。まずはSDKをDLしましょう。画像で枠に囲まれている部分をクリックすると、SDKのダウンロードページに遷移します。このページには、SDKのドキュメントへのリンクもありますがダウンロードしたファイルの中に同じ内容のREADMEファイルが含まれています。
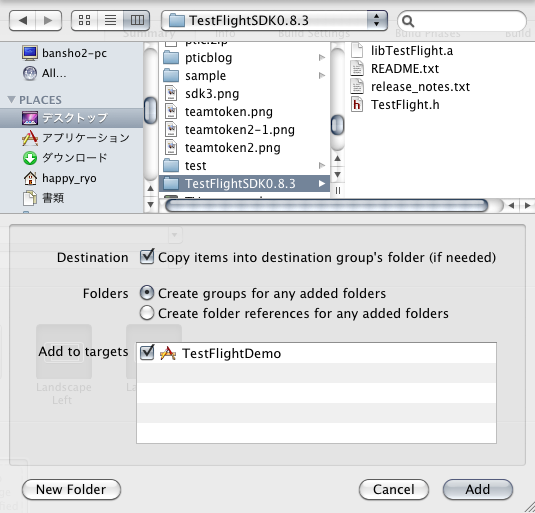
ダウンロードしたファイルを適当に展開し、XcodeでFile→Add Fileのいつもの流れでファイルを取り込みます。取り込み時の設定は画像を参考にしてください。Xcode4ではこの手順でファイルを取り込むとリンクの設定が自動で行われますが、もしかするとXcode3系とかだとされないかも知れないので、その際は手動で設定してください。
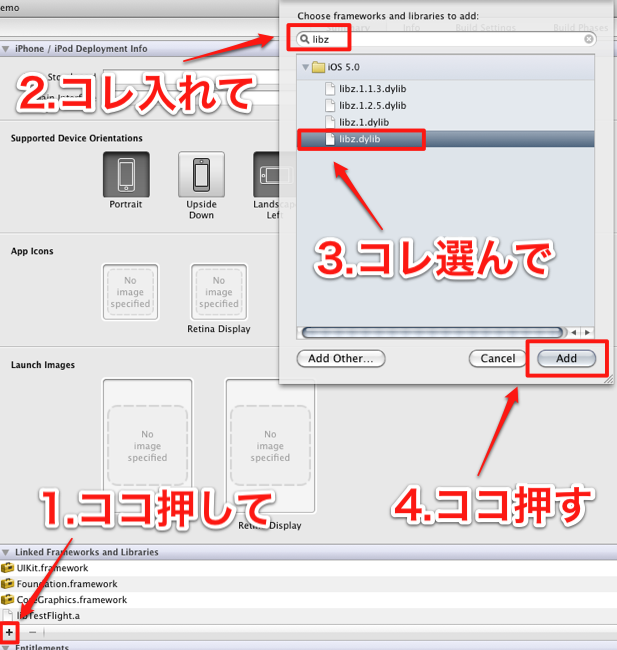
TestFlightSDKの動作には、libz.dylibが必要なのでプロジェクトナビゲーターの画面から以下の手順で取り込みます。
TestFlightSDKの機能を使うたび、全てのファイルでヘッダファイルをインポートするのは面倒なのでプリコンパイル済みヘッダファイルにインポート文を追加してしまいます。インポートするTestFlight.hは上の方の画像の通りにファイルを取り込んでいれば、既にプロジェクトに取り込まれている状態になっているはずです。
|
1 2 3 4 5 6 7 8 9 10 11 |
#import #ifndef __IPHONE_4_0 #warning "This project uses features only available in iOS SDK 4.0 and later." #endif #ifdef __OBJC__ #import #import #import "TestFlight.h" //ここに追加してね #endif |
続いて、アプリケーションの起動時にTestFlightSDKが動作するように設定を行います。場所は、〜AppDelegate.m内の以下の場所が良さそうです。
|
1 2 3 4 5 6 7 8 9 10 11 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ [TestFlight takeOff:@"自分のチームのトークンを入れてね"]; self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. MasterViewController *masterViewController = [[MasterViewController alloc] initWithNibName:@"MasterViewController" bundle:nil]; self.navigationController = [[UINavigationController alloc] initWithRootViewController:masterViewController]; self.window.rootViewController = self.navigationController; [self.window makeKeyAndVisible]; return YES; } |
これで、TestFlightの基本的な設定は完了です。ここまでの状態で、各々の端末上で起きたクラッシュレポートをTestFlight上で受け取れる状態になって居ます。TestFlight独自の例外ハンドラを勝手に埋め込むので、自身で例外ハンドラを定義している場合等は、ドキュメントに書かれている方法で両方の例外ハンドラを共存させることが出来ます。尚、出来るだけ詳しくレポートを送信するために、ビルドの設定項目のうち「Deployment Postprocessing」「Strip Debug Symbols During Copy」「Strip Linked Product」の3項目を全てNOに設定しておくことが推奨されています。
設定を終えた後で、[TestFlight passCheckpoint:@”チェックポイントの名前”]というコードを任意の場所に挿入することで、チェックポイントを設置することが出来ます。以下の例の場合、アプリケーションを起動したときに「launching」というチェックポイントを通過したことをTestFlightに通知するようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ [TestFlight takeOff:@"自分のチームのトークンを入れてね"]; self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. MasterViewController *masterViewController = [[MasterViewController alloc] initWithNibName:@"MasterViewController" bundle:nil]; self.navigationController = [[UINavigationController alloc] initWithRootViewController:masterViewController]; self.window.rootViewController = self.navigationController; [self.window makeKeyAndVisible]; [TestFlight passCheckpoint:@"launching"]; //ここね return YES; } |
フィードバックAPI
その名の通り、フィードバックを送って貰うためのAPIです、このAPIには二通りの使い方があり。一つは、TestFlightが用意してくれたUIを用いてフィードバックを送信して貰う方法。もう一つは、UI部分を自分で作り取得した文字列をAPIを用いして送信する方法です。
TestFlightのUIを用いる場合は以下のようなコードを任意の場所に挿入することで、フィードバック用のUIが表示されます。
|
1 2 3 |
-(IBAction)launchFeedback { [TestFlight openFeedbackView]; } |
フィードバックのUIはこんな感じです。
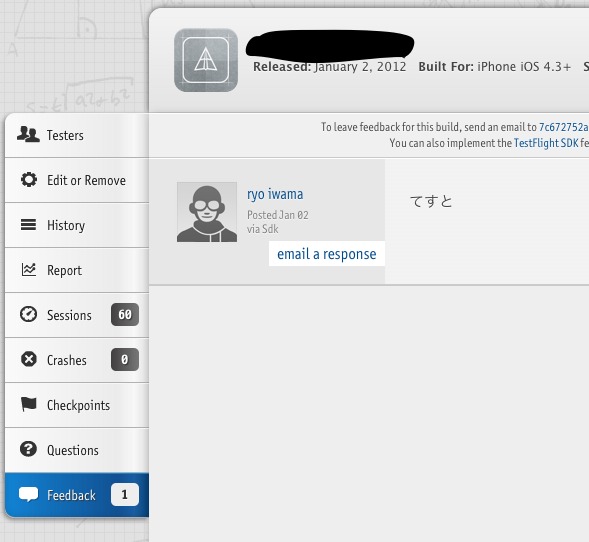
フィードバックの受け取り側のUIはこんな感じです。
独自のUIでフィードバックを貰う場合は、以下のように書くことでフィードバックの送信部分だけを利用することが出来ます。
|
1 2 3 4 |
-(IBAction)submitFeedbackPressed:(id)sender { NSString *feedback = [self getUserFeedback]; [TestFlight submitCustomFeedback:feedback]; } |
TestFlightの3つのAPI、どうでしょう?ぼくは便利だなーと思いながら使ってます。TestFlightにはこの他にも、クエスチョン機能などの便利な機能が沢山ありますので、試しに一度使って貰えたらと思います。このエントリを書くときに使ったプロジェクトをココに上げておきました、環境設定等よくわからなかったら参考にしてみてください。
アライドアーキテクツでは、一緒に働く仲間を随時募集しています是非一度採用サイトを覗いてみてください。お待ちしてま〜す。
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ