今回はCSSのみを使って、背景を複数設置する方法を記述していきます。
複数画像は複数の背景レイヤーによるデザインや、パララックスといった技法で使用されたりするのでぜひ覚えてもらえたらと思います。
■使用したスキル
・HTML(Living Standard)
・CSS3
■背景プロパティ「background」について
ここではHTML要素において背景を設置するためのbackgroundというプロパティを使用します。
厳密にはbackgroundというプロパティは以下の4つに分けられます。
background-color: 背景色の設置(単色の色のみ、透過は可能)。
background-image: 背景画像の設置(グラデーション、画像はこちらになる)。
background-size: 設置した背景画像の大きさを指定する(縦、横別に指定可能)。
background-position: 設置した背景画像の位置を指定する(上下一方、左右一方から別々に指定可能)。
background-repeat: 設置した背景画像を繰り返し呼び出すか(上記で呼び出した条件で繰り返される)。
background-origin: 設置した背景の基準位置に要素の境界線・内部余白を含むか。※基本的に変更しない。
background-clip: 設置した背景の表示領域に要素の境界線・内部余白を含むか。※基本的に変更しない。
background-attachment: スクロールした際に設置した背景画像をビューポート(ウィンドウに表示されている領域)に固定するか背景の動きを制御する。※パララックスという技法に用いられることが多い。
backgroundはこれらの略であり、backgroundプロパティを使用すれば上記をまとめて指定できます。
詳しくは公式参照ください。
https://developer.mozilla.org/ja/docs/Web/CSS/background-attachment
■背景を複数設置してみる
というわけで「background」プロパティを使って背景を複数設置してみます。
■デモ
See the Pen
background-multiple by kozawa (@sige0821)
on CodePen.
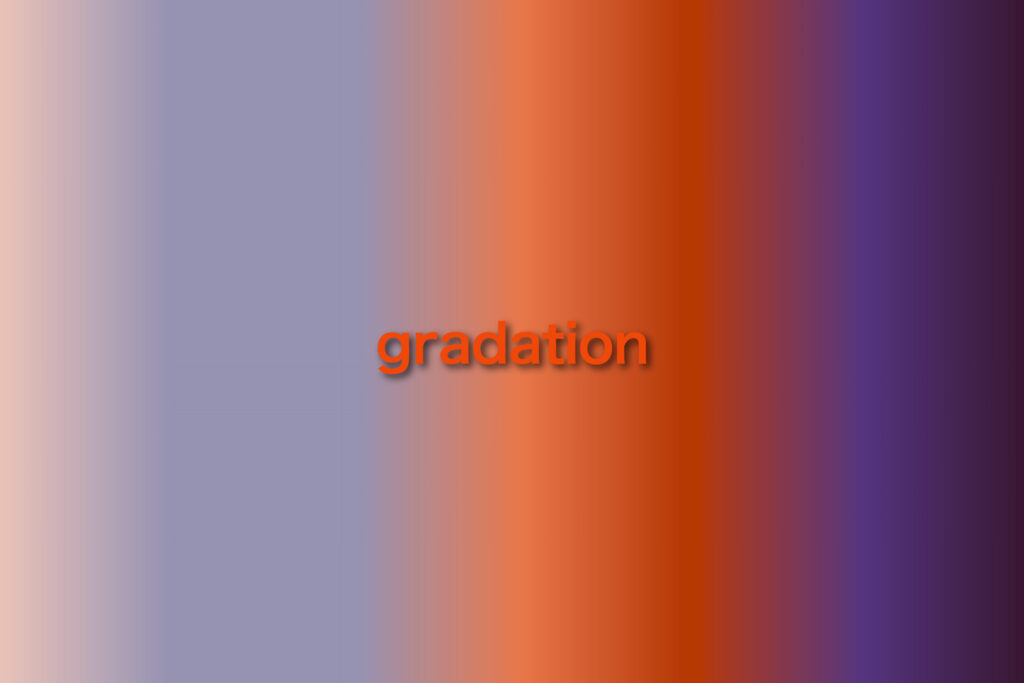
■イメージ
■コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<section class="section"></section> <style type="text/css"> .section { width: 100vw; height: 100vh; background-color: #b02f00; background-image: linear-gradient(to right, rgba(255, 255, 255, 0.7), rgba(131, 186, 245, 0.7) 50%), linear-gradient(to right, rgba(131, 186, 245, 0.7) 5%, rgba(255, 148, 99, 0.7), rgba(184, 60, 4, 0.7)), linear-gradient(to right, rgba(184, 60, 4, 0.7) 5%, rgba(44, 53, 170, 0.7), rgba(6, 10, 61, 0.7)); background-size: 33.33vw, 33.33vw, 33.34vw; background-position: left 0 top 0, left 33.33vw top 0, left 66.66vw top 0; background-repeat: no-repeat, no-repeat, no-repeat; position: relative; } </style> |
■実装手順
まず要素(.section-background)に対して横幅・高さを指定します。
※背景のみだと横幅も高さもないので今回の場合のみ指定が必要になります。要素の中にまた要素が含まれていればその横幅・高さが親要素の大きさになります。
次に単色透過した背景を1つ、グラデーションベースの透過した背景を3つ用意しました。
まず単色透過の背景を1つ設置し、その上にグラデーションベースの透過した背景を設置しています。
※この時設置した背景はどんどん上に重なっていきます。そのためグラデーションベースの背景を透過しなかった場合、最初に設置した単色透過の背景は見えません。
透過した背景同士で溶け込んで表示されているという風に覚えてもらえればと思います。
最後にbackground-size, background-position, background-repeatでそれぞれの背景に対してサイズ、位置、繰り返しの有無を設定して完了です。
※ここでの設定は背景画像のみになるので単色透過の背景を除いたグラデーションベースの透過した背景3つが対象になります。
■余談
今回のはグラデーション1つで作れるのですが、なんとなくで分割してみました。
引用に最適な画像が見つからなかったので、グラデーションではなく、背景色と画像でぜひ試してみてください!
最後まで読んでいただきありがとうございました!
それではまたお会いしましょう。
コーダーからWebデザイナーからフロントエンドエンジニアへ。クライアントページ作成や開発周りなど広くやらせてもらってます。作るのが好き!