岩間です。
先日、iOS7.0.3のWebブラウザ上でのバグを踏んでしまいましたが、同僚と毎夜狩りに出かける程度には元気です。
今回は Safari Service Framework に触ってみました、これはiOS5で追加された Safari のリーディングリストにアクセスするためのものです。
簡単な使い方のサンプルはこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
- (void)addReadingList { SSReadingList *readingList = [SSReadingList defaultReadingList]; NSError *error; BOOL b = [readingList addReadingListItemWithURL:[NSURL URLWithString:@"http://ameblo.jp/sizuka-ryu/entry-11653683920.html"] title:@"週末のおてがみ。" previewText:@"画像のみ。" error:&error]; NSString *message; if (b) { message = @"追加に成功しました"; } else { message = @"追加に失敗しました"; } UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"サンプル" message:message delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alertView show]; } |
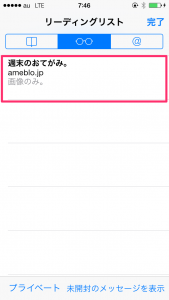
上記のコードを実行した後で、Safariのリーディングリストを見てみると以下の画像のように、引き渡したURLやタイトル等が反映されます。
尚、リーディングリストに追加する事が出来るURLかどうかは、 [SSReadingList supportsURL:url] で確認する事が出来ます。
追加済みだったら、その旨通知してくれたら楽なんですが今のところそういった機能は提供されていないようです。プライバシーの問題なのか、すでに追加済みのリストなども取得出来ないようでイマイチ使い勝手が……。
ちょっと短かったので、UIMotionEffect について軽く触れます。UIMotionEffect はiOS7で追加された視差効果(ホーム画面のアイコンのしたの画像が動くアレ)を自身のアプリ上で実現するためのものです。
UIMotionEffect はAbstractクラスで、実装として UIInterpolatingMotionEffect が提供されています。
以下のように端末の傾きに合わせて動かしたいビュー(今回は背景に置いたUIImageView)に UIInterpolatingMotionEffect のインスタンスを渡してあげる事で簡単に実現する事が可能です。
KeyPath と type の組み合わせを間違えるとあべこべな動きになってしまうので気をつけて下さい。
|
1 2 3 4 5 6 7 8 9 |
UIInterpolatingMotionEffect *interpolatingMotionEffectHorizontal = [[UIInterpolatingMotionEffect alloc]initWithKeyPath:@"center.x" type:UIInterpolatingMotionEffectTypeTiltAlongHorizontalAxis]; interpolatingMotionEffectHorizontal.minimumRelativeValue = @-40.0; interpolatingMotionEffectHorizontal.maximumRelativeValue = @40.0; [self.background addMotionEffect:interpolatingMotionEffectHorizontal]; UIInterpolatingMotionEffect *interpolationVerticalVertical = [[UIInterpolatingMotionEffect alloc]initWithKeyPath:@"center.y" type:UIInterpolatingMotionEffectTypeTiltAlongVerticalAxis]; interpolationVerticalVertical.minimumRelativeValue = @-40.0; interpolationVerticalVertical.maximumRelativeValue = @40.0; [self.background addMotionEffect:interpolationVerticalVertical]; |
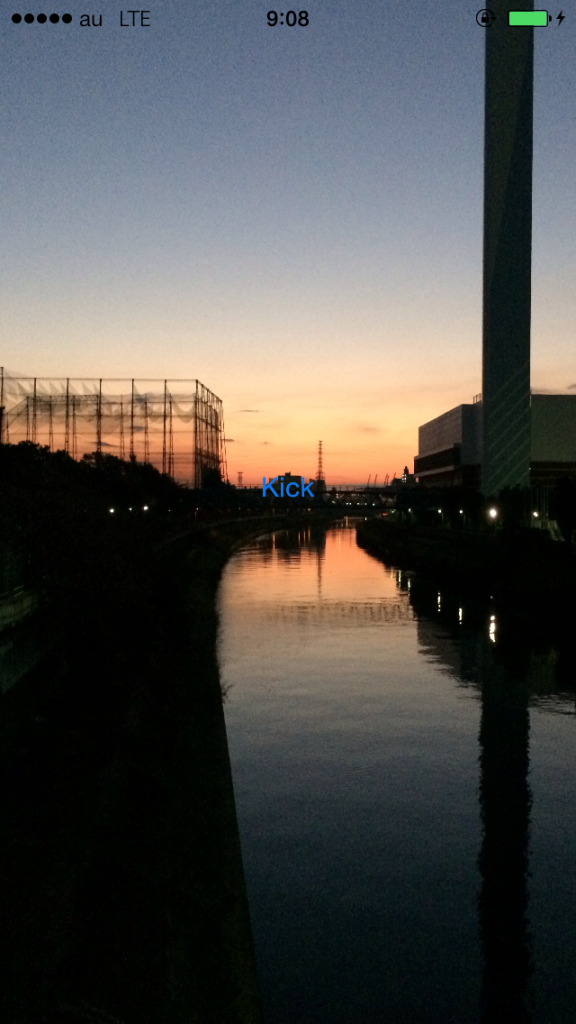
実際に試して見ました。
背景の画像は、傾きによってズレる分だけビューの外側にはみ出させる形で配置しています。
デフォルト

縦に傾けた時(塔っぽい建物の天辺が見えるように)

横に傾けた時(塔っぽい建物がバッテリーインジケーターに被るところまで移動)

良いあんばいの画像が無かったのでイマイチ分かり難いですね……。今回のサンプルでは実際に動かした時にわかりやすいように RelativeValue に40を設定していますが、数値を大きくしすぎると見栄えが悪いので、5〜10位が妥当じゃないかなと思います。
最近、Rubyに興味の有る岩間でした。
アライドアーキテクツでは、永遠の狩人を募集しています。
http://recruit.aainc.co.jp/engineer/
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ