おひさしぶりです。塚原です。
次の開発で画像合成を使うのでいろいろ調べていたところ
過去の開発ブログが結構上位に出てきてびっくりしました!
http://tech.aainc.co.jp/archives/4209
そういえば村上君が書いてたなぁと。。。w
というわけで、多少被るのですが、画像に文字列を合成する部分を深堀りします。
元の画像に対してどう文字列を配置するかについて書こうと思います。
まずはおさらい。
あだ名がなかなか決まらない村上君の記事を参考に
文字列を合成するプログラムをかきました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// 画像ファイルのpath $filePath = "ファイルのぱす"; // フォントファイルのpath $fontPath = "./mplus-1mn-regular.ttf"; // フォントの指定 $draw->setFont( $fontPath ); // 画像の読み込み $templateImg = new Imagick( $filePath ); // 文字列を書き込んでくれるクラス $draw = new ImagickDraw(); // 表示する文字列 $string = "あいうえお"; // フォントサイズの指定 $draw->setFontSize( 24 ); // 文字列の幅を取得 $metrics = $templateImg->queryFontMetrics( $draw, $string ); //座標を指定して描画 $draw->annotation( 0, $metrics['ascender'], $string ); // 画像へ文字列を合成! $templateImg->drawImage( $draw ); // ファイルとして出力 $templateImg->writeImage("./test.png"); // お掃除 $templateImg->destroy(); |
今回は640×640の適当に色がついた画像ファイルに
「あいうえお」という文字列を合成します。
これを実行すると、以下のような画像ができます。
この場合だと
|
1 |
$draw->annotation( 0, $metrics['ascender'], $string ); |
を使って左上からのx座標、y座標を指定する形で
フォントの高さ分をy座標することで表示できました。
このままだと、中央寄せや右寄せするとなると、
表示する文字列の長さや元の画像のサイズから
座標の計算をしないとならないので面倒です。。。
そこで位置の操作ができる
$draw->setTextAlignment()
$draw->setGravity()
の二つを紹介します。
■ setTextAlignment()
引き数は以下を設定できます。
imagick::ALIGN_UNDEFINED
imagick::ALIGN_LEFT
imagick::ALIGN_CENTER
imagick::ALIGN_RIGHT
|
1 |
$draw->setTextAlignment( 引数 ); |
を
|
1 |
$draw->annotation( 0, $metrics['ascender'], $string ); |
の前に追記します。
x座標を10に変更して再描画した動きを見ると、
文字列自体が中央寄せされたりするのではなく、
文字列ブロックの座標支点が変わっているのがわかります。
・左支点 imagick::ALIGN_LEFT(imagick::ALIGN_UNDEFINED)
x座標0 (テキストの左端が支点となる)
![]()
・中央支点 imagick::ALIGN_CENTER
x座標0 (テキストの中央が支点となる)
![]()
・右支点 imagick::ALIGN_RIGHT
x座標0 (テキストの右端が支点となる、故にこの状態だと見えない)
![]()
■ setGravity()
引数は以下を設定できます。
imagick::GRAVITY_NORTHWEST
imagick::GRAVITY_NORTH
imagick::GRAVITY_NORTHEAST
imagick::GRAVITY_WEST
imagick::GRAVITY_CENTER
imagick::GRAVITY_EAST
imagick::GRAVITY_SOUTHWEST
imagick::GRAVITY_SOUTH
imagick::GRAVITY_SOUTHEAST
動きを見るために、
|
1 |
$draw->annotation( 0, $metrics['ascender'], $string ); |
を
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
//左上 $draw->setGravity( imagick::GRAVITY_NORTHWEST ); $draw->annotation( 0, 0, $string ); //中上 $draw->setGravity( imagick::GRAVITY_NORTH ); $draw->annotation( 0, 0, $string ); //右上 $draw->setGravity( imagick::GRAVITY_NORTHEAST ); $draw->annotation( 0, 0, $string ); //左中 $draw->setGravity( imagick::GRAVITY_WEST ); $draw->annotation( 0, 0, $string ); //中央 $draw->setGravity( imagick::GRAVITY_CENTER ); $draw->annotation( 0, 0, $string ); //右中 $draw->setGravity( imagick::GRAVITY_EAST ); $draw->annotation( 0, 0, $string ); //左下 $draw->setGravity( imagick::GRAVITY_SOUTHWEST ); $draw->annotation( 0, 0, $string ); //中下 $draw->setGravity( imagick::GRAVITY_SOUTH ); $draw->annotation( 0, 0, $string ); //右下 $draw->setGravity( imagick::GRAVITY_SOUTHEAST ); $draw->annotation( 0, 0, $string ); // 文字色指定に使うクラス $pixel = new ImagickPixel(); // 文字色を指定 $pixel->setColor( "#696969" ); $draw->setFillColor( $pixel ); $draw->setGravity( imagick::GRAVITY_NORTHWEST ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_NORTH ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_NORTHEAST ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_WEST ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_CENTER ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_EAST ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_SOUTHWEST ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_SOUTH ); $draw->annotation( 10, 10, $string ); $draw->setGravity( imagick::GRAVITY_SOUTHEAST ); $draw->annotation( 10, 10, $string ); |
に置き換えます。
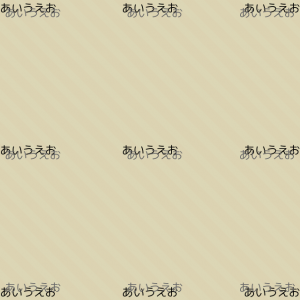
x座標を10、y座標を10に変更して描画(グレーの文字)した動きを見ると、
元の画像のどの部分を支点として扱うかが変わっているのがわかります。
さらに、基本左上からのx座標y座標なのですが、
EAST系の場合はx座標が右から、SOUTH系はy座標が下から
取られているので気を付けてください。
また、支点を設定することで
|
1 |
$draw->annotation( 0, $metrics['ascender'], $string ); |
と書いていた部分が
|
1 |
$draw->annotation( 0, 0, $string ); |
で表示できるようになります。
ちょっと違和感があったところがすっきりですね。
以上の2つを使うことで、
合成する文字列の表示位置を割と簡単に設定することができます。
imagickの情報はやれることはたくさんある割に少なかったりするので
今後もわかったことがあれば共有していきたいと思います。
でわまた~。
名の由来は「天祐」。 そのままではおこがましいので 天の字から1本棒をとればと叔父がつけてくれたもの。 名に恥じぬよう世の中の助けとなるものを創り出していきたいです。 for Facebookのサポート・運用開発の部隊に所属しています。