
開発本部の長野です。
moniplaFBの開発や社内インフラ運用などをやっています。
前回はCSS3&JavaScriptを使って画面遷移について書かせてもらいました。あれから3ヶ月経ってiOS6もリリースされ、CSS3周りがさらに強化されたようです。
というわけで今回も引き続きCSS3&JavaScriptネタで行きます。
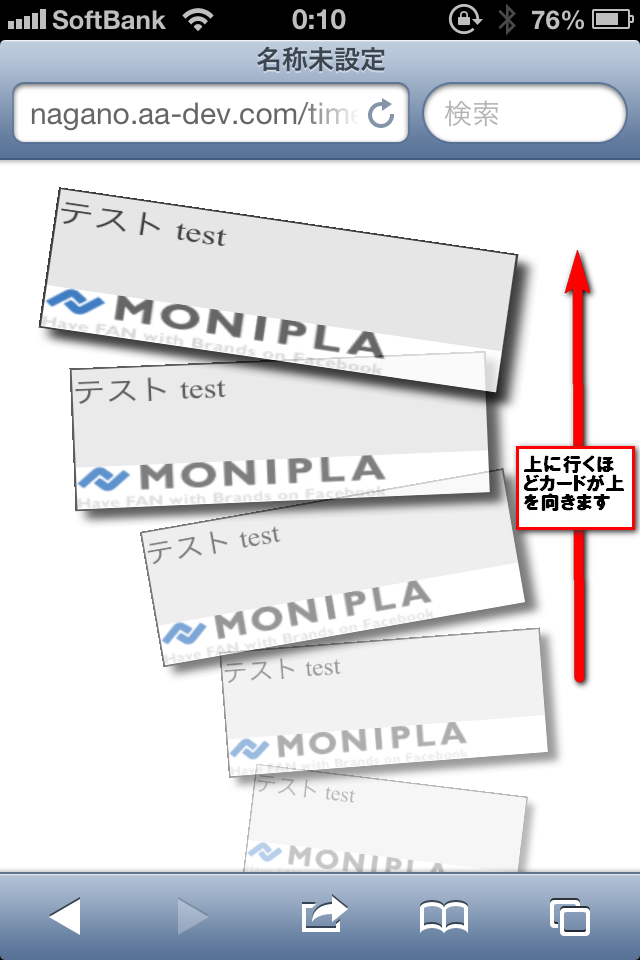
iPhone Safari上でXperiaのTimeScape風の動きを出してみたいと思います。
※iOS6から使えるようになった「requestAnimationFrame」を使っています。
そのためiOS6以上のiPhoneでないと動きません。m(_ _)m
また、iPhone向けのサンプルがあるのでiPhoneをお持ちの方はぜひiPhoneで御覧ください。
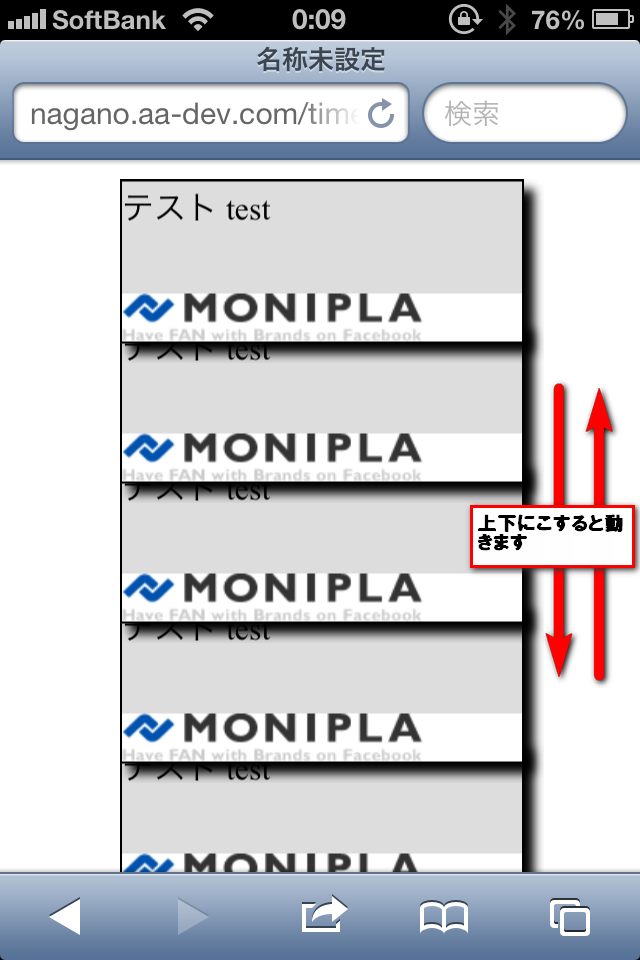
1.縦軸の移動
まずは土台から、ということで指の動きに合わせて上下にスクロールするリストを作りました。
sample1(短縮URL : http://p.tl/fXzA-)

移動はtranslate3Dを使ってY軸(縦の軸)だけ移動させています。
|
1 |
this.translateDom.style.WebkitTransform = 'translate3d(100px, ' + this.pointY + 'px, 0px)'; |
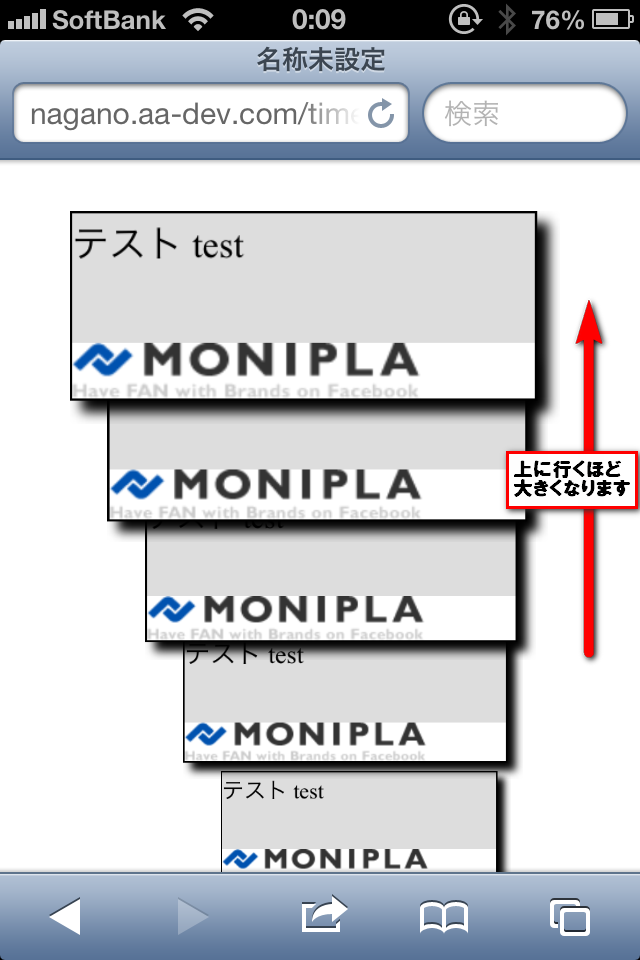
2.拡大縮小
次に遠近感を出すために拡大縮小処理を入れます。
sample2(短縮URL : http://p.tl/PV9v-)

拡大縮小処理はscale3dという関数を使います。
|
1 |
this.scaleDom.style.WebkitTransform = 'scale3d(' + scale + ', ' + scale + ', 1)'; |
※細かい計算式の説明は割愛します。
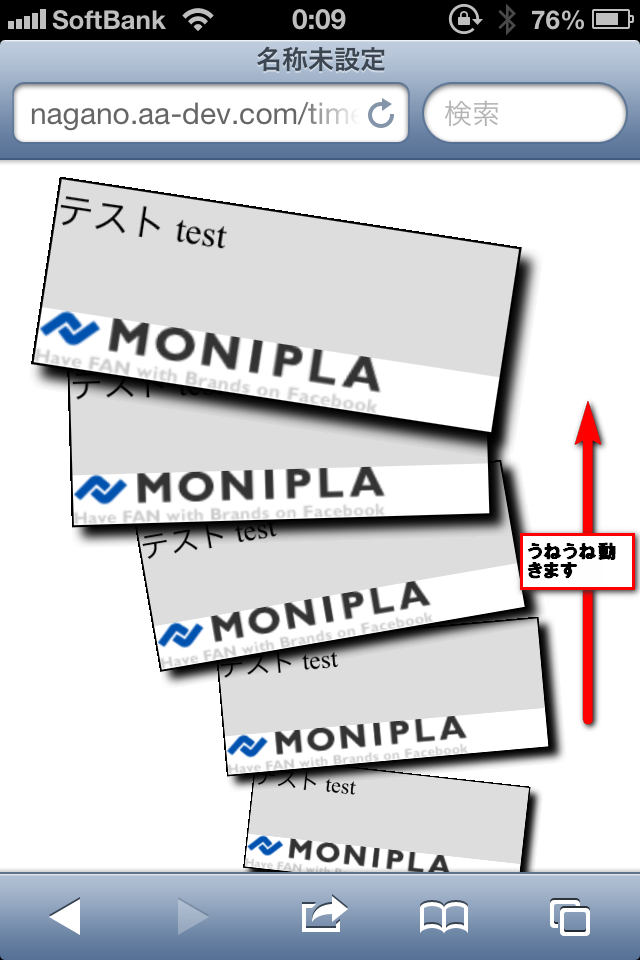
3.左右のゆれと回転
次に左右のゆれとカードの回転処理を入れます。
sample3(短縮URL : http://p.tl/rKMR-)

左右の揺れは先程もでてきたtranslate3dのX軸を変えることで表現します。回転はrotate3dという関数でZ軸を中心に回転させています。これでかなりそれっぽくなりますね!
|
1 2 |
this.translateDom.style.WebkitTransform = 'translate3d(' + translateX + 'px, ' + this.pointY + 'px, 0px)'; this.rotateZDom.setAttribute('style', '-webkit-transform-origin:100px 20px;-webkit-transform:rotate3d(0,0,1,' + rotateZ + 'deg)'); |
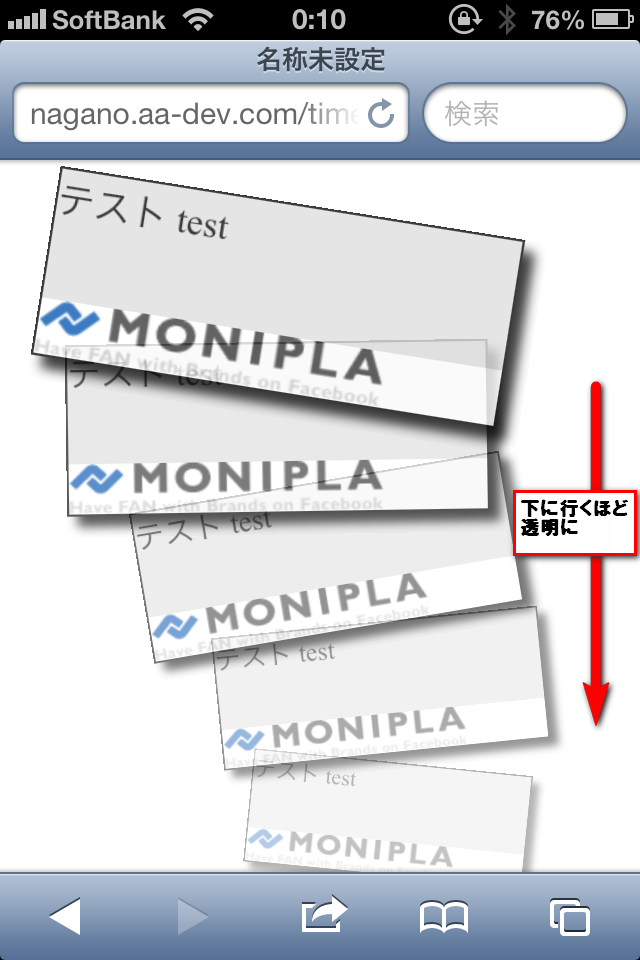
4.透過
次に透過処理を入れます。
sample4(短縮URL : http://p.tl/HN_u-)

透過処理はopacityという値を変えることで変更できますが、これもiOS6から新しく使えるようになった「-webkit-filter」というプロパティを使っています。
|
1 |
this.rotateZDom.setAttribute('style', '-webkit-filter:opacity(' + opacity + '); -webkit-transform-origin:100px 20px;-webkit-transform:rotate3D(0,0,1,' + rotateZ + 'deg)'); |
5.X軸回転
最後ににX軸の回転を少し入れます。
sample5(短縮URL : http://p.tl/hFVi-)

これは先程も出てきたrotate3dのX軸をかえます。(第一引数がX軸になっています。)
|
1 |
this.rotateXDom.setAttribute('style', '-webkit-transform:rotate3D(1,0,0,' + rotateX + 'deg)'); |
(ぱっと見あまり変わった感じはしませんが、微妙にカードが上を向くようになります。)
以上で完成です!他にもblurやgrayscaleなんかも使えるようで、益々flashに近づいている気がします。
最後にアライドアーキテクツでは、一緒に働いてくれるエンジニアを募集中です。
興味がある方は、こちらの採用サイトからご応募ください。
サービス開発や社内インフラ等を担当しています。 このブログではJavaScript周りのネタを中心に書いていきたいです。









