インフラ担当 平野です。
先日弊社サービスのローンチに関連しまして台湾出張してきました。
日本人に有名な鼎泰豐(ディンタイフォン)の本店にどさくさで行かせていただき、
美味しい小籠包を楽しんできました。非常に美味しゅうございました。本当に。
さて今回は(すいませんまったく小籠包関係ないんですけど)、
弊社でも多く使っておりますブログ「WordPress」の高速化について取り上げたいと思います。
弊社で多く利用しているWordPressですが、おかげさまで多くのアクセスのために
レスポンスが悪くなっていたり、サーバ側にかなりの負荷がかかるようになることもあり、
今回高速化の検証を行いましたので、その記録です。
◇高速化の手法
今回の対応は以下のとおりです。
・WebサーバをApacheから軽量Webサーバのnginxに変更して、大量アクセスに対する許容量をアップする。
・PHP-FPM(FastCGI Process Manager)を採用し、nginxとの接続にはsocketを利用する。
・APCを導入し、中間コード生成によりPHP実行時のキャッシュ効果を利用する。
・nginxのProxy Cache機能を利用し、PHP-FPM、DB(mysql)の負荷を低減、およびレスポンス速度向上を期待する。
◇検証結果
先に検証結果を公表しますと、異常な速さを出す結果となりました。
(いままでが十分にチューニングしていなかったこともありかなり遅かったこともありますが・・・)
■結果
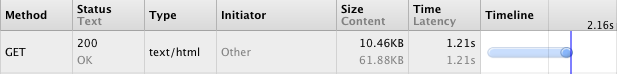
とある弊社のブログのトップページ(index.php)へのアクセス結果を、
Chrome のデベロッパツールでhttpd版とnginx版で比較したものです。
(複数回ページを表示したあとの平均的な表示結果を参考としています)
なんと1.21秒から0.028秒へ、大幅高速化できました。
なんということでしょう。約30倍〜40倍以上の改善です。
厳密には内包するjsや画像などのキャッシュ状況、および動的表示にかかる部分の
チューニングは十分に行ってから本番導入となりますが、まずまずの結果を出せました。
#もちろん利用リソース状況にも十分な注意が必要です。
◇設定方法
設定方法を公開します。
検証環境は、CentOS 5.8 (64bit) / Apache 2.2.3 PHP 5.3がベースのWordPress環境です。
お手軽に高速化を目指しますので、導入はyumベースでの手順としました。(一部pecl)
(1) nginx インストール・設定
nginx向けyumのrepo情報を作成し、yumでインストールします。
|
1 2 3 4 5 6 7 8 9 |
# vi /etc/yum.repos.d/nginx.repo ---------------------- [nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/5/$basearch/ gpgcheck=0 enabled=1 ---------------------- # yum install nginx --enablerepo=nginx |
修正した設定ファイルは以下の二つです。
/etc/nginx/nginx.conf
/etc/nginx/conf.d/default.conf
/etc/nginx/nginx.conf
http {} 内にproxy cache情報を追加しました。
(/var/cache/nginx/cacheというディレクトリ配下にzone1階層で初期128M/最大256Mで7日間キャッシュ)
|
1 |
proxy_cache_path /var/cache/nginx/cache levels=1 keys_zone=zone:128m inactive=7d max_size=256m; |
/etc/nginx/conf.d/default.conf
以下のように作成しました。
・80番ポートサーバを設定、キャッシュにない場合は
バックエンドに8080番ポートで起動するphp-fpm接続サーバに転送。
・管理画面へのアクセスはキャッシュしない。
・バックエンドのphp-fpmへの接続はunix socket。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
## definition backend upstream backend { server 127.0.0.1:8080; } ## frontend ## server { ## base settings listen 80; server_name _; root /var/www/html; index index.php index.html; charset utf-8; ## access log settings error_log /var/log/nginx/error_log warn; access_log /var/log/nginx/access_log combined; ## location / location / { proxy_pass http://backend; proxy_cache zone; proxy_cache_key $scheme$proxy_host$uri$is_args$args; proxy_cache_valid 200 1d; } location /wp-admin { proxy_pass http://backend; } location /wp-login.php { proxy_pass http://backend; } } ## proxy backend ## server { ## base settings listen 8080; server_name _; root /var/www/html; index index.php index.html; charset utf-8; ## access log settings access_log /var/log/nginx/fastcgi_log combined; ## location / location ~ \.php$ { fastcgi_pass unix:/tmp/php.socket; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; fastcgi_pass_header "X-Accel-Redirect"; fastcgi_pass_header "X-Accel-Expires"; } } |
(2) php-fpm インストール・設定
php-fpm もyumでインストールするために、remiのリポジトリを追加して対応しました。
|
1 2 3 4 5 |
# cd /usr/local/src # wget http://download.fedora.redhat.com/pub/epel/5/x86_64/epel-release-5-4.noarch.rpm # rpm -ivh remi-release-5*.rpm # # yum install php-fpm --enablerepo=remi |
php-fpmをnginxで利用できるように設定するファイルは以下です。
/etc/php-fpm.d/www.conf
/etc/php-fpm.d/www.conf
[www] 内の以下のように変更しました。
・socket接続方式に変更しました(nginxからの接続用)
・実行グループ・ユーザをnginxに変更しました。
※これを変更しないとPHPアクセス時に「File Not Found」と表示されつづけます。
|
1 2 3 4 5 |
user = nginx group = nginx ;listen = 127.0.0.1:9000 listen = /tmp/php.socket |
(3) apc インストール・設定
peclから簡単にインストールします。
とりあえず細かい設定はしてません。
|
1 2 3 4 5 6 |
# pecl install apc # vi /etc/php.d/apc.ini ---------------------- extension=apc.so ---------------------- # |
apcが効いているかはphpinfo()でapcの項目がenableになっていればOKです。
実際のキャッシュ状況を視覚的にみることも可能で、apc.phpをコピーして表示できるようにしました。
こちらでキャッシュ状況、メモリチューニングを段階的に行っていきます。
|
1 |
# cp /usr/share/pear/apc.php /var/www/html |
(4) 起動・稼働確認
php-fpmとnginxを起動します。
|
1 2 |
# /etc/init.d/php-fpm start # /etc/init.d/nginx start |
◇検証あとがき
これから確認しないといけないこと
今回のようなApacheからの置き換えの場合ですと、.htaccessが使えないため
パーマリンク関連の挙動を整理してnginxへの設定置き換えを実施しないといけなかったり、
nginxのproxy cacheがWordpressの動的ページ/静的ページに対するキャッシュの効き具合が
wordpressとして正しい挙動できているのか、ということを検証する必要があります。
チューニングについて
Wordpressは、Wordpressそのもののチューニングとして、キャッシュプラグインを利用したり、
またサイトそのもののチューニングとしてcss/jsのサイズを減らしたり、
画像サイズを小さくしたり、といった基本的なことからもちろんやるべきとは思います。
ですが、このようなミドルウエア・インフラ側のチューニング(≠設備投資)は
比較的簡単に効果が出やすいこともあり、今後も積極的に行っていこうと、
今回の検証を実施して改めて実感しました。
アライドアーキテクツの管理するサーバ・ネットワークインフラ全般を担当しています。 自転車乗るのとご飯食べるのと無駄遣いが趣味です。