echoes開発チームの加藤です。
前回の記事から2ヶ月も経っててびっくり。
今回は「Vueを1から勉強してみた。」シリーズ第2弾です。
タイトルの通り、条件付きレンダリングを使った描画の切り替えをやってみたです。
そこそこ頻繁に使うし、改めてやることかな?とは思ったのですが、後ほど出てくるv-ifとv-showの違いってなんだっけ?となったので、ドキュメントなどを読みながらやってみました。
条件付きレンダリングって?
ざっくり、要素に条件式を追加して、その条件を満たす場合は要素を表示、満たさない場合は表示しないようにするためのディレクティブ(Vue独自の属性)です。
このディレクティブにはv-ifとv-showがあります。
ここからはそれぞれサンプルと共にどんな動きをするのかを見ていきましょう。
v-if
まずはv-ifからです。
文字通りif文を使って、条件を満たした場合に要素を表示するディレクティブです。
if文なので、if、else-if、elseで条件分岐をして、表示の切り替えをすることもできます。
以下はラジオボタンを用意し、選択されたボタンによって表示を切り替えるサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<template> <div class="drawing_area"> <input type="radio" id="button1" value="1" v-model="selectedButtonNumber" /> <label for="button1">ボタン1</label> <br> <input type="radio" id="button2" value="2" v-model="selectedButtonNumber" /> <label for="button2">ボタン2</label> <br> <input type="radio" id="button3" value="3" v-model="selectedButtonNumber" /> <label for="button3">特別なボタン</label> <br> <!--ラジオボタンが何も選択されていない時--> <span v-if="!selectedButtonNumber">何も選択されていません。</span> <!--「特別なボタン」というボタンが選択されている時--> <span v-else-if="selectedButtonNumber==='3'">特別なボタンが選択されました!</span> <!--全ての条件に当てはまらない時--> <span v-else>選択されているのは「ボタン{{ selectedButtonNumber }}」です。</span> </div> </template> <script> export default { name: "DrawingSwitch2", data() { return { selectedButtonNumber: '' } } } </script> |
このサンプルではラジオボタンを用意して、選択されているかどうか、選択されたボタンが何かによって、ボタンの下に表示する文章を切り替えています。
14行目、16行目、18行目はよくあるif文と同じで、それぞれif、if-else、elseで繋がっているイメージです。
実際に動かしてみると以下の3つのように文章が切り替わります。
v-show
こちらも指定した条件が満たされる時だけ要素を表示するディレクティブです。
v-ifと違って条件分岐はないので、表示のON/OFFだけを切り替えるイメージです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <div class="drawing_area"> <input type="radio" id="button1" value="1" v-model="selectedButtonNumber" /> <label for="button1">ボタン1</label> <br> <input type="radio" id="button2" value="2" v-model="selectedButtonNumber" /> <label for="button2">ボタン2</label> <br> <input type="radio" id="button3" value="3" v-model="selectedButtonNumber" /> <label for="button3">ボタン3</label> <br> <span v-if="!selectedButtonNumber">何も選択されていません。</span> <span v-else>選択されているのは「ボタン{{ selectedButtonNumber }}」です。</span> <br> <!--ボタン3が選択された時だけ表示する--> <h2 v-show="selectedButtonNumber==='3'">当たりです!!!</h2> </div> </template> <script> export default { name: "DrawingSwitch3", data() { return { selectedButtonNumber: '' } } } </script> |
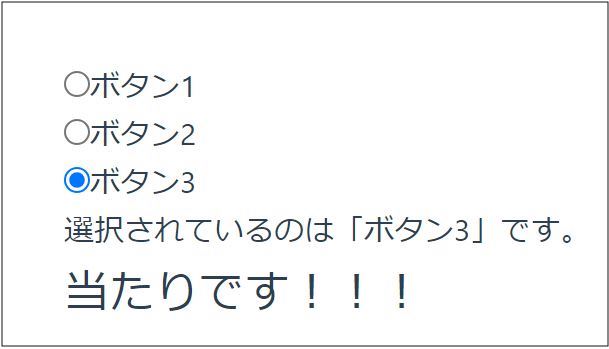
このサンプルでは、v-showでボタン3が選択されていることを条件としていて、選択されている場合は「当たりです!!!」という表示が出るようになっています。
v-ifとv-showって何が違うの?
サンプルの動きを見る限り、条件分岐が使えるかどうか以外は特に違いがないように見えますね?
では何が違うのかというと、DOMへの出力のタイミングです。
v-ifの場合は条件が満たされた場合のみ要素がDOMへ出力されます。
そのため、条件を満たすたびにDOMの更新が発生し、要素を出力して描画するようになります。
v-showは条件を満たしているかどうかに関わらず、DOMに要素を出力します。
描画については、CSSのdisplay:noneで切り替えています。
実際に以下のサンプルを元に見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<template> <div class="drawing_area"> <input type="radio" id="button1" value="1" v-model="selectedButtonNumber" /> <label for="button1">ボタン1</label> <br> <input type="radio" id="button2" value="2" v-model="selectedButtonNumber" /> <label for="button2">ボタン2</label> <br> <input type="radio" id="button3" value="3" v-model="selectedButtonNumber" /> <label for="button3">ボタン3</label> <br> <span v-if="selectedButtonNumber">選択されているのは「ボタン{{ selectedButtonNumber }}」です。</span> <br> <h2 v-show="selectedButtonNumber==='3'">当たりです!!!</h2> </div> </template> <script> export default { name: "DrawingSwitch4", data() { return { selectedButtonNumber: '' } } } </script> |
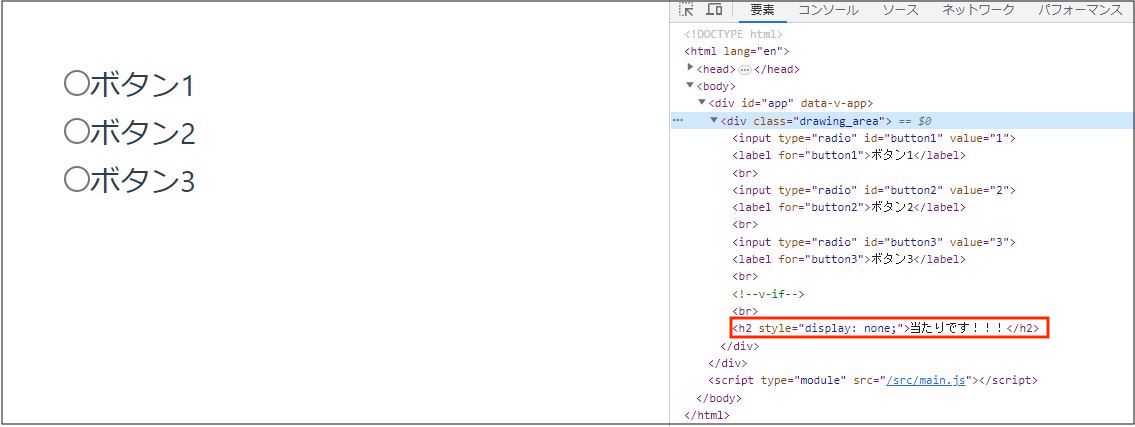
このサンプルで作った画面を読み込むとこのようになります。
このように、v-showを記述した要素は最初から読み込まれた状態になっていて、条件は満たしていない状態であることからdisplay:noneで非表示にされています。

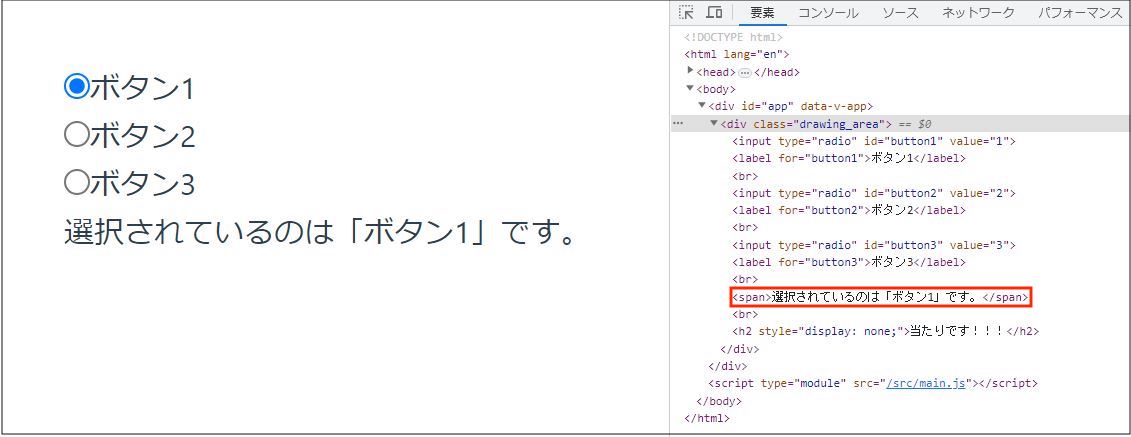
次にv-ifの動きを見てみます。
条件を満たすと、このようにv-ifを記述した要素が読み込まれ、描画されます。

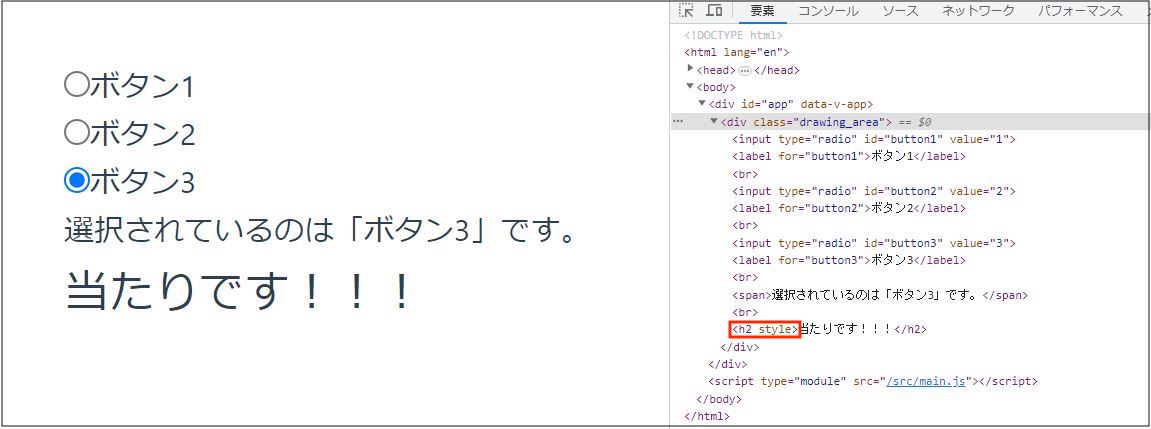
最後にv-showで指定した条件を満たした時の動きを見てみます。
条件を満たすと、元々読み込まれていた要素のdisplay:noneが無効になり、v-showを記述していた要素が描画されるようになります。

まとめ
v-ifとv-showについてまとめてみました。
v-ifは条件を満たすたびに毎回DOMへの更新というコストがかかることから、頻繁に切り替わるようなものには使うべきではないのかなーと思いました。
頻繁に切り替わるもののというと、例えばタブ分けされたページなどがあるかと思いますが、こういったものに関しては最初から読み込まれているものに描画を切り替えることができるv-showを使うことで余計な負荷をかけずに済むのではないかと思いました。
以上、「Vueを1から勉強してみた。」シリーズ第2弾でした。
次回はフィルターについて学習、まとめたものを記事にしたいと思います。
参考
・https://ja.vuejs.org/guide/essentials/conditional.html
・Vue.jsのツボとコツがゼッタイにわかる本[第2版]p.63~p.66(https://www.shuwasystem.co.jp/book/9784798066608.html)