この記事はNew Relic Advent Calendar 2021の8日目の記事です。
今回は弊社で標準的にり利用されている PHPStorm (Jetbrains)の場合のインストールから、CodeStream の LP をパッと見ただけではわからない「こんな良いところがあるよ」というのを紹介したいと思います。
CodeStream とは?
IDE に対して New Relic を含む、Github/Gilab などの開発に携わるツール類を統合し、これまで発生していた IDE と Web ブラウザ(または各種ツール類)との行き来をなくすことで、開発をよりスムーズに行うためのプラットフォームです。
使える IDE は?
Jetbrains 系列と MS 系の IDE に対してプラグインが提供されています。IDE 大好きマンの目から見ても、イシュートラッカーとの連携やコードレビューを目的としたプラグインの中ではお世辞抜きに完成度が高いと思います。
使い始めるまでのざっくりとした手順
たったの4ステップ(最短3ステップ)で使い始めることができますし、実は New Relic One と連携しなくても便利な機能の大部分を使えますからとりあえず入れて見てください。
1. 設定画面の Plugins の Marketplace タブで検索する
他の多くのプラグインと同様に CodeStream プラグインも Jetbrains の Marketplace に登録されているので、IDE 上で検索して直接インストールすることができます。
New Relic CodeStream プラグインの Install ボタンを押した後、Restart IDE ボタンを押すか設定画面を閉じるときに再起動を促すメッセージが表示されるので IDE を再起動したらインストールは完了です。
2. アカウントを作成する
IDE を再起動すると CodeStream のペインが自動的に開いた状態になっていて、サインアップを促してくれます。Github/GitLab/Bitbucket のアカウントを用いたサインアップと自分のメールアドレスと希望のパスワードでサインアップすることも可能です。既にアカウントを所持している場合は、ペインの下側にサインイン用のリンクがあるのでそちらからサインインすることが可能です。
次のステップの「組織名を設定する」に、同じドメインを利用しているユーザーを自分の設定した組織に参加できるようにするか?という機能があるので、会社で使うときは自分の会社のメールアドレスでサインアップしておくと色々と便利だと思います。
(Githubでサインアップしようとしたら初回エラーになってしまったのですが、再試行したら問題なくサインアップできたので、似たような状況になった方は IDE 側の再認証用のリンクをクリックして再度認証してみてください)
3. 組織名を設定する
ここで作成した組織に所属している人同士でフィードバックリクエストやコードディスカッションを行うことになります。同じメールドメインからの参加者に対して組織への自主的な参加を許可するかどうかを設定するチェックボックスがあるので、会社やチームで利用しているメールアドレスでユーザー登録をする場合はチェックを入れておくといちいち招待を送らなくても良くなるので便利ですが、検証目的の場合は混乱を避けるためチェックを外しておくと良いでしょう。ちなみに、一つのアカウントで複数の組織に参加して切り替えながら利用することもできます。
4. 組織にメンバーを招待する
先ほど作成した組織にメンバーを招待することができます、git の履歴からサジェッションしてくれたものから選択したり、メールアドレスを自分で入力して招待することも可能です。もちろんスキップすることも可能ですしプラグイン上で後からメンバーを招待することもできます。
メンバーの招待が終わると CodeStream の機能を利用することができるようになります。
各種機能
プルリクエストの処理
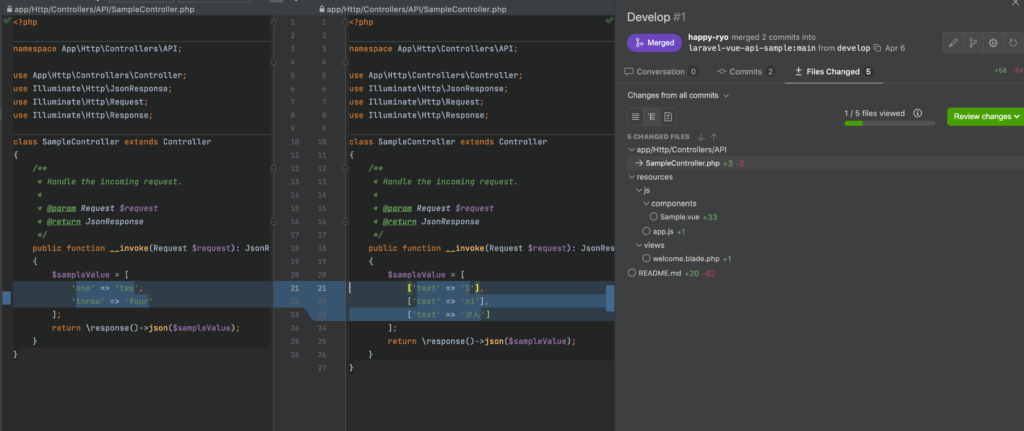
Github/Bitbuket/Gitlab (セルフマネージドも含む)上でのプルリクエストに関する操作が行えます、Git クライアントの中にはコメントをつける際にプルリクエスト自体へのコメントはできるが行単位でのコメントができないものもありますが、CodeStream は行単位や選択したブロック単位でのコメントがつけられるので Web インターフェイスからの操作と遜色ないか、それ以上の使い心地でした。ローカルにソースコードをクローンしてある方がよりレビューしやすい表示で利用することができますが、コードをクローンしていなくてもプラグイン上からよく見たことのあるビューでレビューを行うことができるのもすばらしいです。
プルリクエストの Diff を確認しているところ。
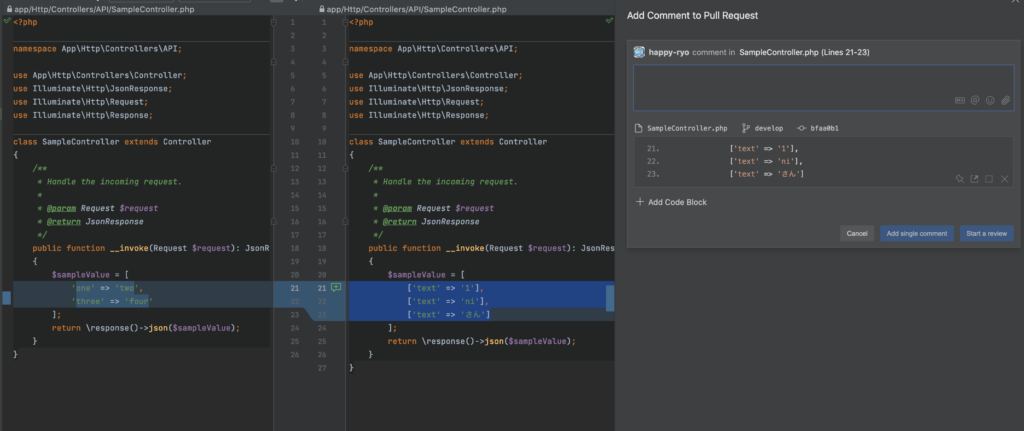
複数行を選択してコメントを書くところ、純粋なコメントとして書くのかレビューを開始するのかを選択することができる。
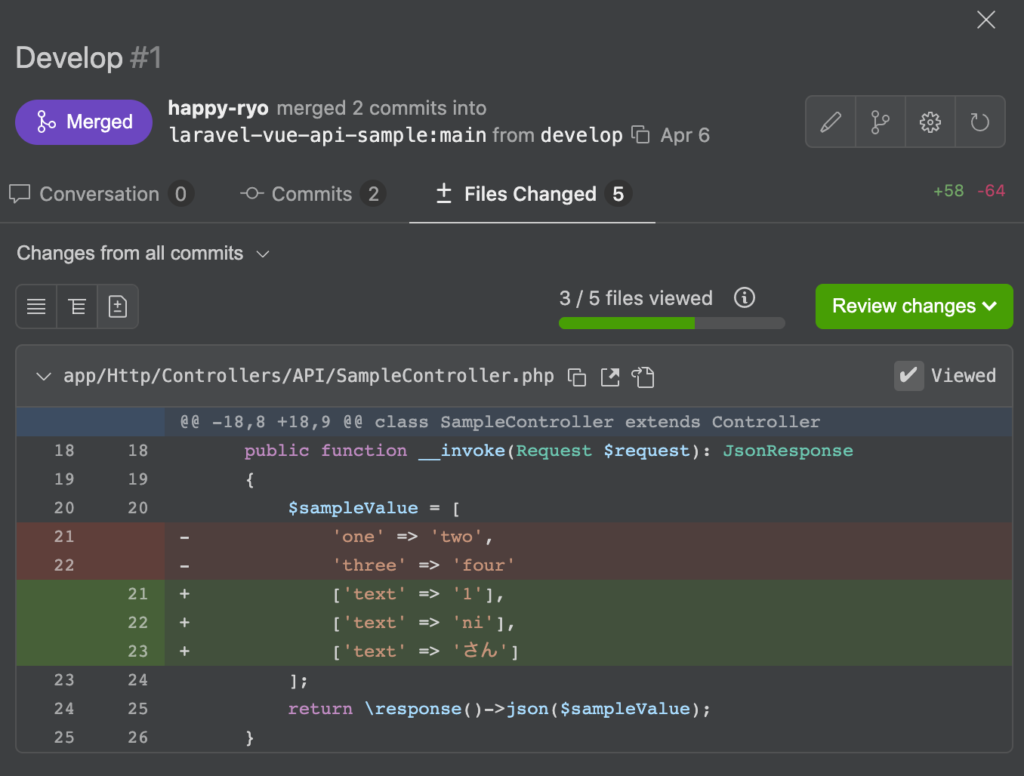
Web 上でよくみる形式でのプルリクエストの処理画面、もちろんこの画面からもコメントやレビューを行うことができる。
IDE に統合されているため、カラースキーマであったりレビュー対象外のファイルの確認などもしやすく、Web 上で直接レビューするよりも総合的な利便性は上だと感じました。また、レビュー対象のファイルを開いたかどうかをトラッキングしてくれる機能があり、特定のファイルに全く目を通さずにレビューを通してしまうといったミスを防止することができるところも地味に嬉しい点です。もちろん CodeStream のプラグイン上からプルリクエストを作成・設定することも可能ですからイシュートラッカーとの連携もあわせると、殆ど Github の Web 画面を開かなくてよくなります。
一時期、セルフマネージドの Gitlab 上でものすごく大量のプルリクエストを捌いていた時期があり、いろいろなツールやクライアントを試していたのですが機能が中途半端なものや有料にも関わらず IDE のバージョンアップに追従してくれないものなどが多く、もっと早く CodeStream に出会えていれば……と思いました。
フィードバックリクエスト
この機能は CodeStream の組織内で利用できるプルリクエストのような機能であり、プルリクエストがコードを本流に取り込んでもらうためのリクエストであるのに対し、フィードバックリクエストはそれよりも手前の段階での「このコードをどう思う?」であったり「このコードに対してアドバイスが欲しい」というのをオンライン上で気軽に行うための機能なのかなとぼくは受け取りました。
この手のやり取りに関しては、画面共有や Jetbrains 系列の IDE で使える Code With Me というサービスで代替可能だと思いますが、非同期でのやりとりや見て欲しい箇所を明示的にした上で話を進めた方がいい場合などは併用すると良い結果が残せると思います。
レビュワーが Approve してくれると、リクエストの内容でそのままプルリクエストを送ることもでき OJT 中の新人に使ってもらうとうまくワークしそうな機能だと思いました。
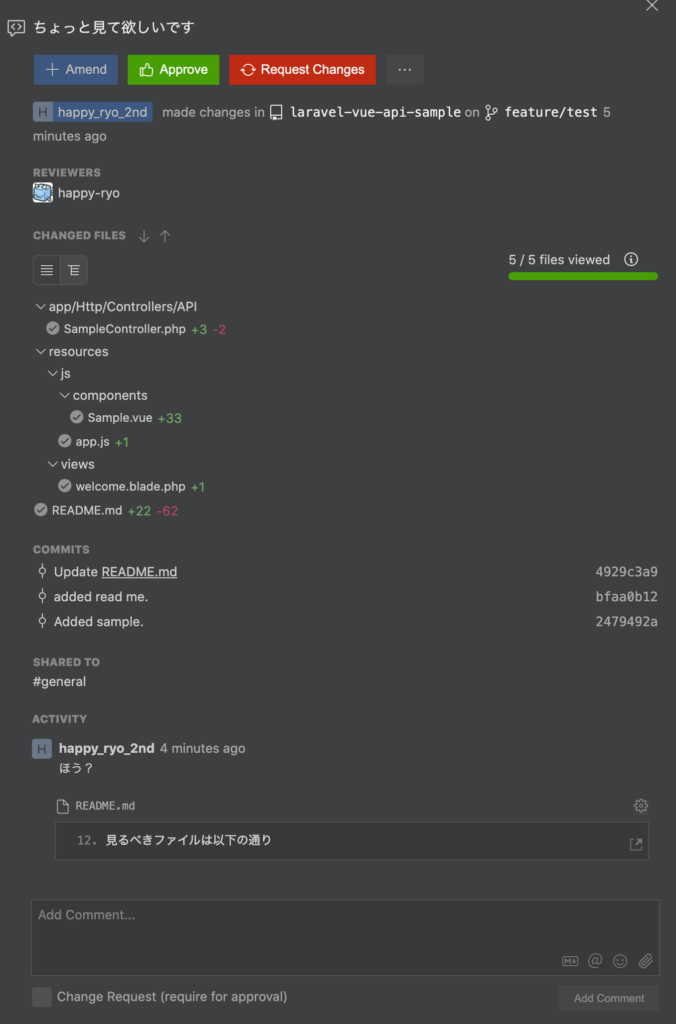
実際のフィードバックリクエストの詳細画面、フィードバックを受けたいコミットを選択してリクエストを送ることができるのでコミット履歴なども表示されていますし、プルリクエストの管理機能と同様にリクエストに含まれているファイルを閲覧したかどうかのチェックもできるようになっています。Activity のところにフィードバックされたコメントが表示されます。
Slack と連携することでフィードバックリクエストが作られたことを指定したチャンネルに通知したり、Slack 上から簡易的なフィードバックをもらうこともできます。
コードディスカッション(Codemarks)
説明文を読んだときは「フィードバックリクエストと何が違うんだろう?(代替できないの?」と思いましたが、実際に触ってみるとフィードバックリクエストは名前の通りコードを編集している側から「リクエスト」する編集者中心の機能なのに対して、コードディスカッションはコード中心の機能でありコード上ではなく CodeStream のサービス上にやりとりが保管され「第三者も見ることができる」というメリットがあることがわかりました。
コードの内容に関するやりとりは記録されていないことが多く「なんでそうなっているのか(いわゆる歴史的経緯というやつ」の情報が断片的にしか残っておらず、メンバーの入れ替わりや記憶の劣化によって失われてしまうことが多いので寿命の長いコードほどコードディスカッションの恩恵を受けられるのではないでしょうか。
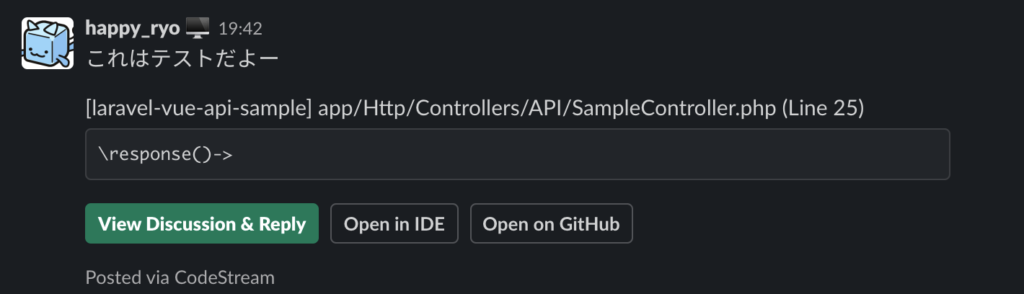
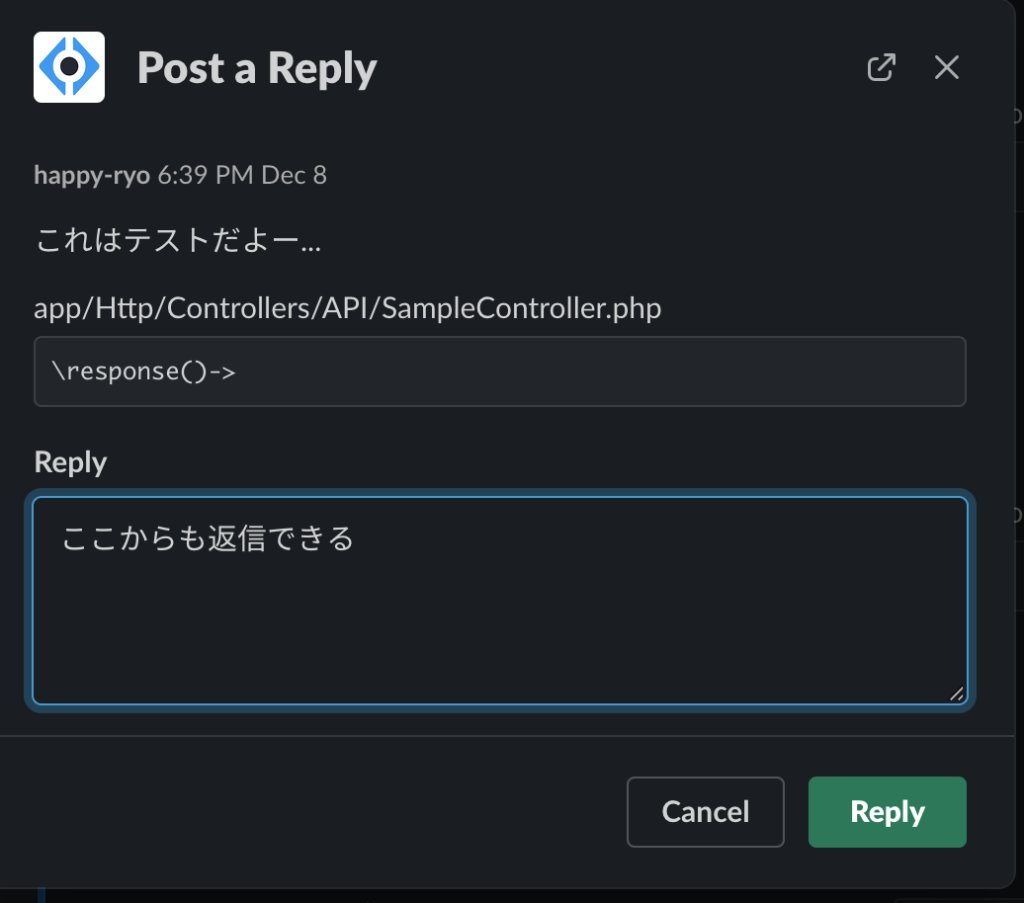
こちらも Slack と連携して投稿することができ、Slack 上からディスカッションに参加したりこれまでのやりとりを確認することもできます。もちろん、Slack の投稿に表示される「Open in IDE」ボタンを押すことで自分が利用している IDE からディスカッションに参加することもできます。
Slack への投稿の見え方と、View Discussion & Reply から返信する画面。
ディスカッションの内容をコメントとしてコードに挿入する機能もあるので、コードに関する情報はコード上で管理したいという人にも安心です。
各種イシュートラッカーとの連携
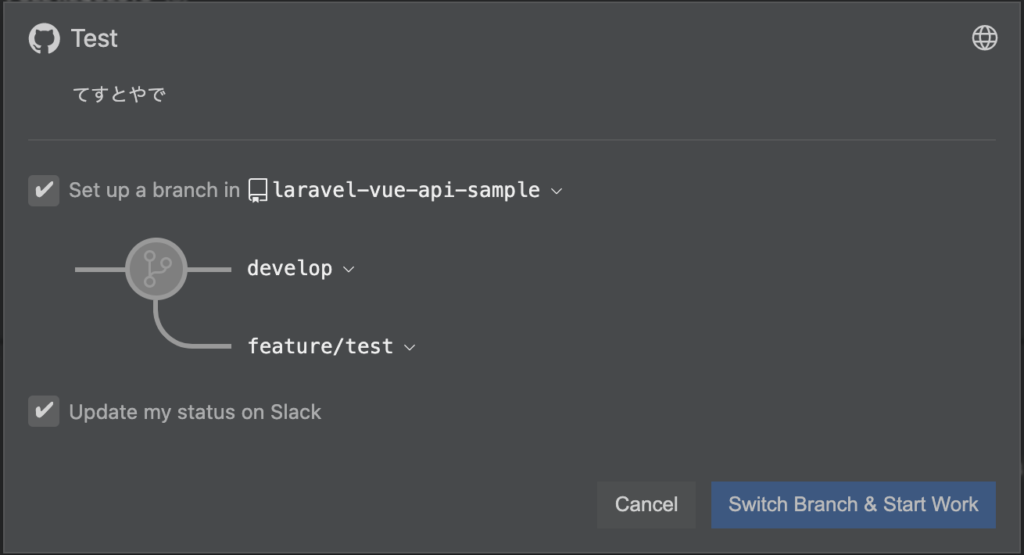
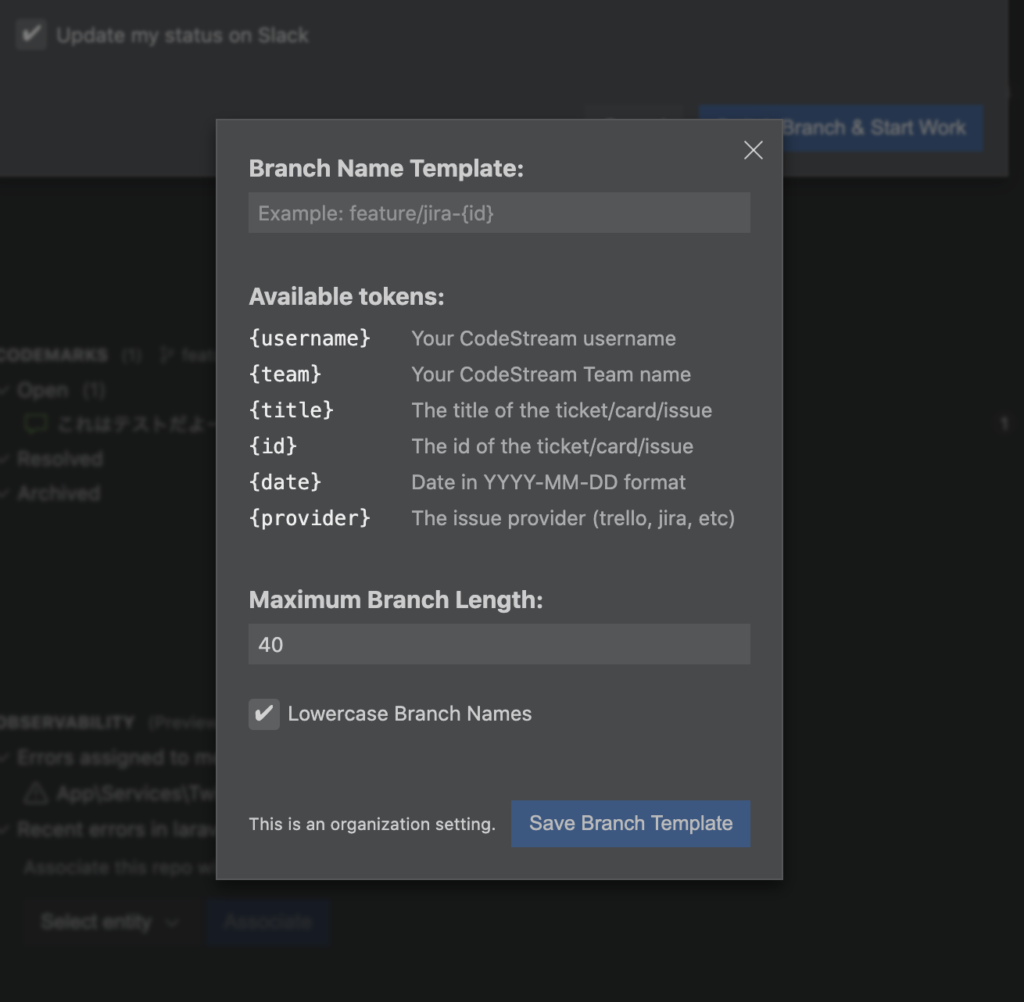
各種イシュートラッカーと連携して、イシューからブランチを切って作業をすることができるようになっています、イシューから作成したブランチはイシューと紐づくので取り組んでいるイシューを選択することでブランチをサクサク切り替えながら開発することができます。ブランチ名の命名規則を設定することもできるので、チーム内のルールに沿った運用も可能です。当然 IDE 側から新たにイシューを作成することもできます。複数のイシュートラッカーを連携して使うことも可能なので、リポジトリはGithubだけどイシュートラッカーにはTrelloを使うといった運用も可能です。
イシューを選択してブランチを切り替える画面。
ブランチ名のルールを決める画面。
弊社ではイシュートラッカーに Backlog を利用しているのですが残念ながら非対応でした……。
New Relic One との統合
※現在この機能はプレビュー版であり、動作が不安定なタイミングがありました。
New Relic One と統合することで、これまで 「New Relic のページ上で情報を確認したあと、IDE 等で該当箇所を探して対応する」というフローだったものが「New Relic がキャッチしたエラーが IDE 側に通知され、IDE に転送された New Relic が保持しているスタックトレースの特定の行をクリックすると IDE で該当の箇所が自動的に開かれる」ようになり、エラーに関するディスカッションやアサインも CodeStream 上から行うことができるので、各環境で起きたエラーに関するワークフローがより自然な形に変化します。
New Relic One との統合方法は非常にシンプルで、New Relic の Web 画面上から API キーを発行してそれを CodeStream の入力欄に転記するだけで完了します。
(全部真っ黒に塗りつぶしたスクリーンショットしか載せれそうになかったので割愛します……)
まとめ
詳しく紹介し切れていない機能も沢山あるので、このエントリーを流し読んで気になる部分があったら是非 CodeStream プラグインを導入して実際に利用してみてください。途中にも書きましたが New Relic と連携しなくても使える便利な機能が多数ありますし、New Relic を利用しているチームでは New Relic と連携することでエラー関連のワークフローがより自然な形に近づきます。
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ