
お久しぶりです。
最近はプロデューサー業が捗っている、
Webインテグレーション部の松本です。
今回はPHPerな僕がIOSのエントリーを書かせていただきます。
ちなみにIOS自体は4年前くらいにObjective-Cを数ヶ月だけ触った程度です。
基本的にWebViewを表示するためだけのアプリになるので
このままではAppStoreの承認が通らないと思いますので、ご留意ください。
以前はUIWebViewを利用していた記憶があったのですが、今回は現在推奨されているWKWebViewで作成しようと思います。
WKWebViewの公式ドキュメントは以下です。
https://developer.apple.com/documentation/webkit/wkwebview
それでは早速作ってみましょう。
環境とターゲット
- Xcode(9.3)
- Swift(4.1)
- Build iOS(11.3)
プロジェクト作成
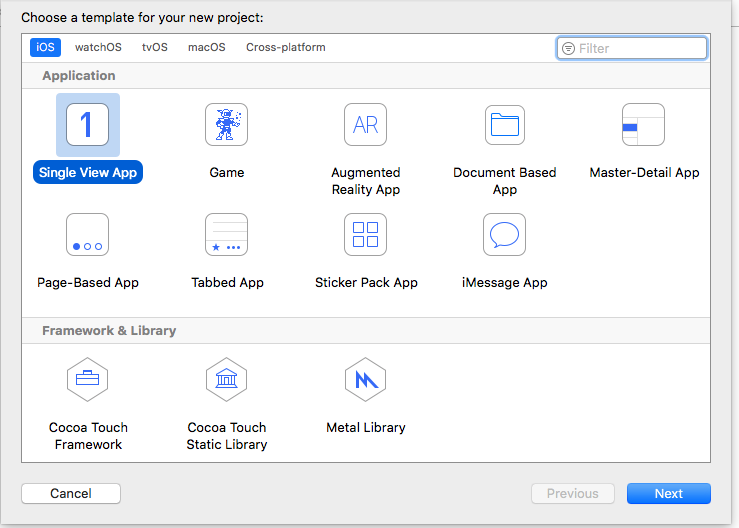
まずはプロジェクトを作っていきます。
Single View Appを選んで。
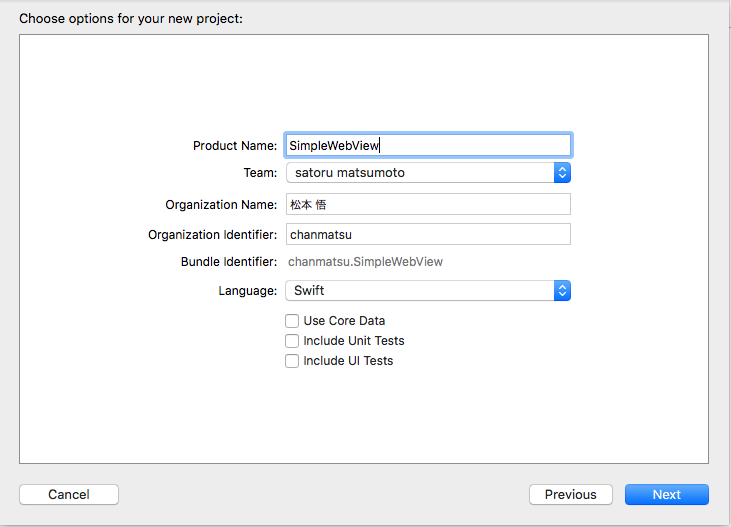
言語はSwiftを選んでいきましょう。
Unit TestsやUI Testsは今回は不要なのでチェックを外してしまって問題ないです。
それではプログラミングしていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
WebKitをインポートして、WKWebViewの宣言後、WKWebViewをインスタンス化してサクッとブラウザを表示するところまで作ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import UIKit import WebKit class ViewController: UIViewController, WKUIDelegate{ private var webView: WKWebView! override func viewDidLoad() { super.viewDidLoad() // WKWebViewを生成 webView = WKWebView(frame:CGRect(x:0, y:0, width:self.view.bounds.size.width, height:self.view.bounds.size.height)) // URL設定 let urlString = "https://www.google.com/" let encodedUrlString = urlString.addingPercentEncoding(withAllowedCharacters:NSCharacterSet.urlQueryAllowed) let url = NSURL(string: encodedUrlString!) let request = NSURLRequest(url: url! as URL) webView.load(request as URLRequest) self.view.addSubview(webView) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
一旦これだけで、指定されたURLが起動するWKWebViewが完成します。
動画のインライン再生に対応
Webアプリ内で動画をインライン再生するため、
コンフィグを設定しインスタンス化するときに引数として加えます。
|
1 2 3 4 |
let config = WKWebViewConfiguration() config.allowsInlineMediaPlayback = true webView = WKWebView(frame:CGRect(x:0, y:0, width:self.view.bounds.size.width, height:self.view.bounds.size.height), configuration: config) |
UserAgentの変更
WebViewのUserAgentを変更する際IOS9以降であれば簡単に変更する事ができます。
customUserAgentに設定値があればそちらを優先するようになっているようです。
今回のターゲットはIOS11なのでサクッと設定致します。
|
1 2 3 4 |
let userAgentStr = "My App WebView" let request = NSURLRequest(url: url! as URL) webView.customUserAgent = userAgentStr |
これで一通りのプログラムが完成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import UIKit import WebKit class ViewController: UIViewController, WKUIDelegate{ private var webView: WKWebView! override func viewDidLoad() { super.viewDidLoad() let config = WKWebViewConfiguration() config.allowsInlineMediaPlayback = true // WKWebViewを生成 webView = WKWebView(frame:CGRect(x:0, y:0, width:self.view.bounds.size.width, height:self.view.bounds.size.height), configuration: config) let urlString = "https://www.google.com/" let encodedUrlString = urlString.addingPercentEncoding(withAllowedCharacters:NSCharacterSet.urlQueryAllowed) let url = NSURL(string: encodedUrlString!) let request = NSURLRequest(url: url! as URL) let userAgentStr = "My App WebView" webView.customUserAgent = userAgentStr webView.load(request as URLRequest) self.view.addSubview(webView) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
ということで、すごく簡単にWebViewを利用したIOSアプリを作成することができました。
はじめにもお伝えしましたが、この状態ではアプリの申請が通りにくと思いますので、その点ご留意ください。