
はじめに
お久しぶりです。Letro 事業部のトアンです。
二週間前にベトナムに帰って日本に戻ってきたばかりです。
最近、仕事で JavaScript を使ったタスクが増えてきています。そこで、JS フレームワークを勉強したいと思いましたので、 Vue.js の勉強をはじめました。
コマンドラインツール(CLI)は、フレームワークにとって便利な機能であり、テンプレートを素早くビルドするのに役立ちます。 Vue.js には vue-cli ツールがあり、数行のコードで非常に簡単に Vue.js を使ったアプリケーションをビルドできます。
今回は vue-cli で Vue のアプリケーションを作ってみましょう。
インストール
- vue-cli を使うためには Node.js と npm が必要です。
|
1 2 3 4 |
$ brew install node $ node -v $ npm -v |
- vue-cli のインストール
|
1 2 |
$ npm install -g vue-cli |
プロジェクトの作成
|
1 2 |
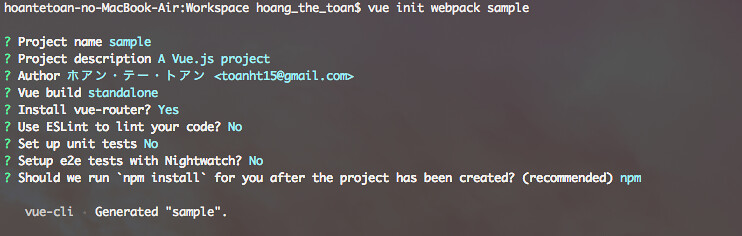
$ vue init webpack sample |
ここでは webpack というテンプレートを使い、[sample]というプロジェクトを作成します。

- ローカルサーバでホストする
|
1 2 3 4 |
$ cd sample $ npm install $ npm run dev |
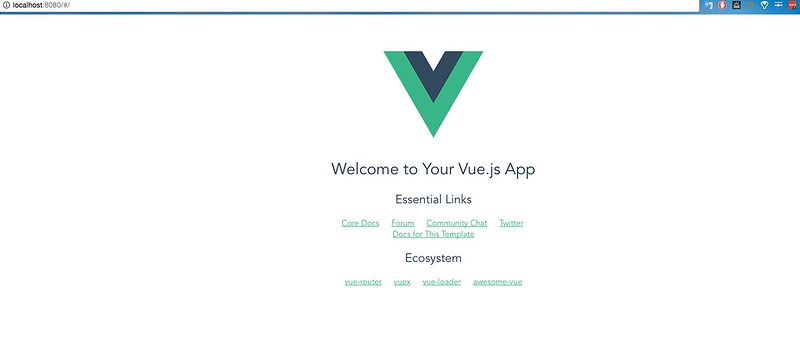
ブラウザで http://localhost:8080/ をアクセスすると以下の画面が表示されます。

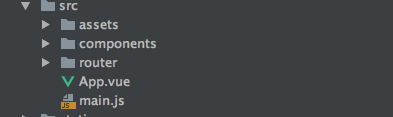
プロジェクトを作成したあとは、ファイル構成は以下となります。

- main.js: Vue アプリケーションが起動するところ。
- App.vue: index.html ページのレンダリングに使用されるコンポーネント。
- assets: 画像、音楽ファイルなど、ページに挿入されるリソースが含まれます。
- components: Vue アプリケーションをモジュレーションするように設計されたコンポーネントが含まれています.
- router: アプリケーションに実装されているルータを含むディレクトリ.
ソースコードを編集してみましょう
ニュースページとサービスページを作ってみます
- router/index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import News from '@/components/News' import Service from '@/components/Service' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/news', name: 'ニュース', component: News }, { path: '/service', name: 'サービス', component: Service } ] }) |
componentsの中にNews.vueとService.vueという2つファイルを作成します。
- News.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <div class="hello"> <h1>{{ msg }}</h1> <router-link to="/">ホーム </router-link> <router-link to="/service">サービス </router-link> <router-link to="/news">ニュース </router-link> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'ニュースページ' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } a { color: #42b983; } </style> |
- Service.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <div class="hello"> <h1>{{ msg }}</h1> <router-link to="/">ホーム </router-link> <router-link to="/service">サービス </router-link> <router-link to="/news">ニュース </router-link> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'サービスページ' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } a { color: #42b983; } </style> |
最後にHelloWorld.vueを編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <div class="hello"> <h1>{{ msg }}</h1> <router-link to="/">ホーム </router-link> <router-link to="/service">サービス </router-link> <router-link to="/news">ニュース </router-link> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'ホームページ' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } a { color: #42b983; } </style> |
ブラウザをリロードすると、以下の結果となります。

vue-cliツールを使用すると、Vue アプリケーションをすばやく作成し、npm、webpack の設定ファイルも自動的に作成されます。必要なライブラリパッケージをインストールしてコードを書くだけです。
便利なツールだと思いますので、Vue.js を利用している方はぜひ試してください。










