お久しぶりです、iOS 担当の happy_ryo です。
最近、諸事情によりPHPを書いていますが、心はいつでも Objective-C です。
今回は、AppCode の Live Template の使い方について書いてみようと思います。
AppCode の Live Template について。
今回は、短縮形からのテンプレートの展開などが出来る機能にしぼります。
どんな機能?
AppCode を使っていると、自然使っていたりするこんな感じの機能です。
alloc →タブを押す→ [[|ココにカーソルが来る| alloc] init]
Dash のスニペットで良いのでは?
Dash のスニペットに対する優位性
AppCode 自体に組み込まれている機能なので、登録されている短縮形がちゃんと補完候補に出て来たりと、非常に便利です。
また、テンプレート展開時の変数の動作を指定できたりと、単純なスニペット機能を提供する Dash よりも高機能です。
マイナスポイント
いざ自分でテンプレートを追加しようと設定画面を見るとどこにも「どう書くと、どうなるか」が書かれていない状態です。
既に登録済みのテンプレートで利用されている書式に関しては、実際の動作を見て何となく対応出来ますが、半分くらいの人は面倒で Dash を使うことを検討するんじゃ無いかと思います。
AppCode の Live Template の書き方
※ 恐らく、JetBrains 製品間で共通の仕様だと思います
追加
Preferences → Live Templates に移動すると、既に登録されている Live Template の一覧を見ることが出来ます。
この画面の、右側にある「+」ボタンをクリックするとテンプレートのグループを追加するか Live Template を追加するのか選択肢が表示されるので Live Template 側を選択する事で、新しい Live Template を追加することが出来ます。
Template の設定
テンプレートを追加すると、以下のような空のテンプレートが追加されます。最初に、どの言語で使うテンプレートかを設定してしまいましょう。
今回は C/C++/Objective-C を選択した状態で進めます。
Template の記述
基本的には、良く有るスニペットの書き方と変わりません。変数部分を $ で囲み、以下のような形で Template Text に記述します。
$END$ は予約語で、全ての変数部分の編集後にカーソルが移動する場所を指定することが出来ます。
__weak $CLASS_NAME$ *$VAR_NAME$ = self;
$end$
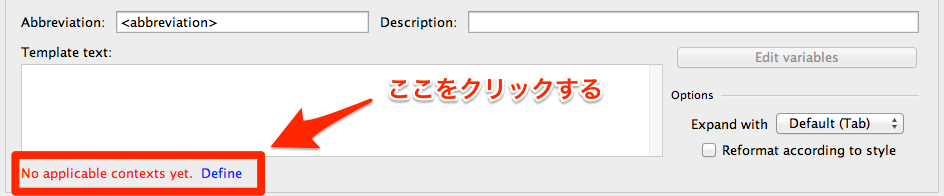
Abbreviation を設定する
ここに設定された文字列が、テンプレートの短縮形として扱われます。
今回は weaks とします。
Description を設定する
ここに設定された文字列は、短縮形が補完候補に表示された際に短縮形の詳細情報として利用されます。
今回は weak self としました。
ココまでで一旦使ってみる
この状態で、既に単純なスニペットとしては利用可能な状態になっています。
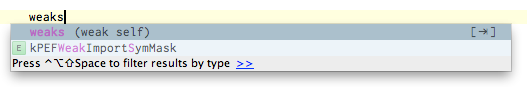
Apply をクリックして、テンプレートを保存して一旦エディタ上に戻り、Abbreviation に指定した、weaks をエディタ上で入力すると以下のような補完候補が表示されます。
この状態で、 Tab キーを押すと以下のようにテンプレートが展開されます。
$CLASS_NAME$ と $VAR_NAME$ を指定した場所がブランクになっており、入力後に Tab キーを押すことで順次移動して、最終的に $END$ を指定した位置にカーソルが移動します。
応用編
このままでは、他のスニペットとの差別化が図れないので、幾つか Live Template 特有の機能を利用して利便性を高めていきます。
テンプレートの編集画面にある、 Edit variables ボタンを押すことで、各変数に Expression と Default value、Skip if defined を設定する事が出来ます。また、設定ウィンドウ上で変数名を編集すると、自動的にテンプレート側にも変更が適用されます。
先ほど作成した、以下のテンプレートを編集してさらに便利にします。
__weak $CLASS_NAME$ *$VAR_NAME$ = self;
$end$
$CLASS_NAME$ の補完対象がクラス名で有ることを明示する
Edit variables ボタンを押して開いた画面で、$CLASS_NAME$ の Expression に classNameComplete() と入力することで、weaks を展開した時に$CLASS_NAME$ の位置で自動的にクラス名の補完候補が表示された状態になります。
または
今回の例の様なケースで有れば、fileNameWithoutExtension() を指定することで、自動的に編集中のファイル名から拡張子を除いた文字列が入力された状態にする事も可能です。
$VAR_NAME$ にデフォルトの値を設定する
Edit variables ボタンを押して開いた画面で、$VAR_NAME$ の Default value に “weakSelf” (ダブルクォートが必要です)を入力する事で、weaks を展開した時に $VAR_NAME$ の位置に weakSelf と挿入された状態になるります。
または
元々 AppCode には変数名を提案してくれる機能があるので、それを利用することもできます。Edit variables ボタンを押して開いた画面で、$VAR_NAME$ の Expression に suggestVariableName() と入力することで、weaks を展開した時に $VAR_NAME$ の位置に AppCode の提案してくれた変数名が挿入された状態になります。
ココまでの状態で使って見る
以下の画像は、 $CLASS_NAME$ の Expression に fileNameWithoutExtension()、$VAR_NAME$ の Default value に “weakSelf” を指定したものを HogeClass.m 内で展開した状態です。
![]()
$CLASS_NAME$ には fileNameWithoutExtension() によって、HogeClass が入力され、$VAR_NAME$ にはデフォルトの値に設定されている weakSelf が入力された状態で展開されています。
これで、ブロック構文での self の循環参照を避けるためのお決まりの呪文を自分の手でいちいち書く必要は無くなりました。
まとめ
今回紹介した機能以外にも、 Expression にテンプレート内で使われている、別の変数名を設定することで、設定された変数名の位置に入力された値が同じように入力されるようにしたり、入力される内容が幾つかのパターンに固定されている場合には Expression に enum() を使うことで、利用する値を選択するだけで良くなるなど、お約束をこなすのにかかる工数を効率的に削減することができるようになります。
Expression には、今回紹介した以外にも沢山の機能があるので、興味が有れば覗いてみて下さい。
資料はこちら
Expression に指定する Function の機能詳細は IntelliJ IDEA の Web Help で調べることができます。
http://www.jetbrains.com/idea/webhelp/edit-template-variables-dialog.html
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ