こんにちは、iOS担当の岩間です。
Cordova でアプリを作ったのでそれについて書こうかなーと思って居ましたが。Facebook に買収されたので前回に引き続き、Parse( https://parse.com/ ) について書きます。個人的には Dropbox 辺りが買ってくれたら面白かったのになーって思って居ます。
前回は、ストレージにオブジェクトを保存したり、プッシュ通知を iOS 上から送信する方法なんかを紹介しましたが、今回は簡易的な Analytics と Web ホスティングについて紹介します。
この数ヶ月の間に、Parse の iOS SDK に PFAnalytics という API が追加されました。
この API は SDK の組み込まれたアプリケーションの起動をトラッキングするための API で以下のような使い方をします。(プッシュ通知からの起動をトラッキングする機能は有料版のみの機能です)
事前に Parse オブジェクトの初期化は済んでいる物とします。
普通にアプリケーションが起動された場合。
|
1 2 3 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [PFAnalytics trackAppOpenedWithLaunchOptions:launchOptions]; } |
プッシュ通知からアプリケーションが起動された場合。
既にアプリケーションが起動していた場合は、プッシュ通知要因での起動では無いため application.applicationState を見て弾いて居ます。
|
1 2 3 4 5 6 7 8 |
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo { if (application.applicationState == UIApplicationStateActive) { // アプリケーションが既に起動されていた場合。 } else { // アプリケーションが起動していなかった場合、 userInfo を渡してあげる。 [PFAnalytics trackAppOpenedWithRemoteNotificationPayload:userInfo]; } } |
これだけで、Parse 側で勝手に集計してくれます。集計結果は管理画面からグラフ表示で確認することが出来ます。
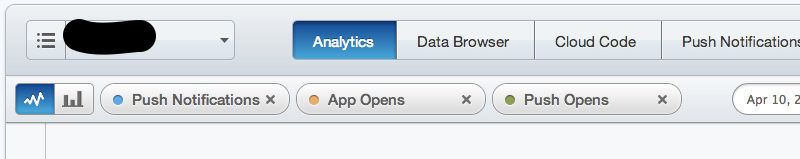
管理画面の Analytics タブで以下のような検索条件にすると、プッシュ通知を送らなくても起動してくれている数、プッシュ通知を送った数、プッシュ通知から起動された数を眺めることが出来るようになります。グラフの更新が1日単位なのが残念……。
お次は、Parse が Web のホスティングまで始めましたよという話。
元々 Parse には Cloud Code という Parse の API を利用した API を開発者が作って Parse 上に配置して利用できる機能があったのですが、その派生としてこの機能の提供が開始されました。
今までは Parse の API を利用してWebサービスを作ろうとするとページを配置するサーバーを自分で別に用意しなければいけなかったのですが、幾つか制限があるとは言え Parse のホスティング機能を使う事で更に手軽にサービスを公開することが出来るようになりました。
使い方はこんな感じになります。
1.まず Cloud Code 用のコマンドをインストールする。
Mac/Linux/Unix系は以下のコマンドをターミナルから叩くだけ。
|
1 |
curl -s https://www.parse.com/downloads/cloud_code/installer.sh | sudo /bin/bash |
Windows では Parse のページから Zip をダウンロードしてきてインストール用の exe を入手する必要があります。
https://parse.com/downloads/windows/console/parse.zip
解凍して中に入っている ParseConsole.exe を叩くことでインストールすることが出来ます。
詳しくはこちら。https://parse.com/docs/cloud_code_guide#started-installing
2.Cloud Codeの設定を行う。
以下の手順で、Cloud Code のセットアップを行い、Webページをアップロードするアプリケーションを選択します。
|
1 2 3 4 5 6 7 8 9 10 11 |
// MyCloudCode の部分がディレクトリ名になります $ parse new MyCloudCode // Parse のログイン用メールアドレス Email: hayaka@kitahe.com // Parse のログイン用パスワード Password: /* Parse に登録されているアプリケーション一覧が表示されるので * 先頭の数字でどのアプリケーションの Cloud Code を使うか指定する。 */ 1:MyApp Select an App: 1 |
作成された MyCloudCode ディレクトリの構成は以下のような物になります。
public ディレクトリ以下がWebページとして公開される部分になります。
|
1 2 3 4 5 6 |
-config/ global.json -cloud/ main.js -public/ index.html |
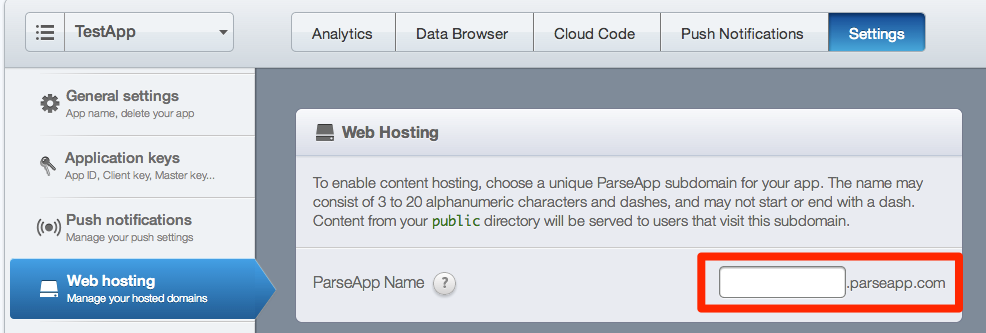
3.サブドメイン名を設定する。
有料版を利用していれば、自前のドメインを利用することが出来ますが、今回はサブドメインを利用する方法に絞ります。といっても、下の画像の赤枠部分に利用したいサブドメイン名を入力するだけです。
4.HTMLを Parse にデプロイする。
public ディレクトリには初期状態で、以下のような index.html が配置されているので、今回はそれをそのまま利用します。
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>My ParseApp site</title> </head> <body> Hello World! </body> </html> |
デプロイ用のコマンドは以下の通りです。
|
1 |
$ parse deploy |
5.実際にデプロイできているか確認する。
今回はサブドメインに test-app を指定したので、 http://test-app.parseapp.com/ にアクセスすることでデプロイした index.html を閲覧することが可能です。
実際にアクセスすると Hello World! が表示されるようになって居ます。
Cloud Code で API を用意する方法等も機会があれば書いてみようと思いますが、今回はここまでで。
これならサーバーを用意するのが面倒で iPhone アプリばかり作っているぼくでも簡単な Web アプリを作ることが出来そうなので Parse 様々です。
アライドアーキテクツではなんとなく気になったからという理由で色々触ってみるエンジニアを募集しています。 採用サイトはこちら
営業→工場で作業→Word&Excel→Java→shellscript→Java→PHP→Python→Objective-C→Swift→PHP→JavaScript→ベトナム 子会社CTO→本社CTO←イマココ