初めまして、入社から2年と半年が過ぎ、時の流れの速さについていけなくなってきた アサヒ です。
今回はAnimeEffectsというソフトを使って、2枚のイラストを自然に切り替えてみたいと思います。
アニメでいうなら、原画と原画をつなげる動画の作業を、AnimeEffectsを使って効率化する感じです。
エンジニアブログなのにエンジニアリング関係ない内容ですが、割と面白いことができたかなと思ったので書いちゃいます。テヘペロ
AnimeEffectsって?
AnimeEffectsは、簡単にキーフレームアニメーションを作れるソフトです。公式URL
キーフレームアニメーションは、一枚の画像の状態を変更して作ったアニメーションのことです。
例で僕のアイコン画像からキーフレームアニメーションを作ってみます。
これを
こうやって走らせちゃいます。

はい、可愛いですね。
(透明度ミスってるところとかは目を瞑って欲しいです汗汗)
こんな感じのが簡単に作れるのがAnimeEffectsです。(ほんとすごい)
このソフトを使って、2枚の画像をつなげたアニメーションを作ってみます。
さっそく
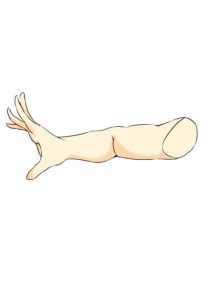
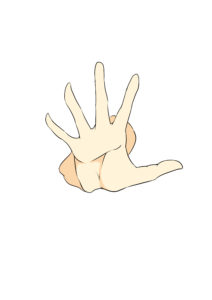
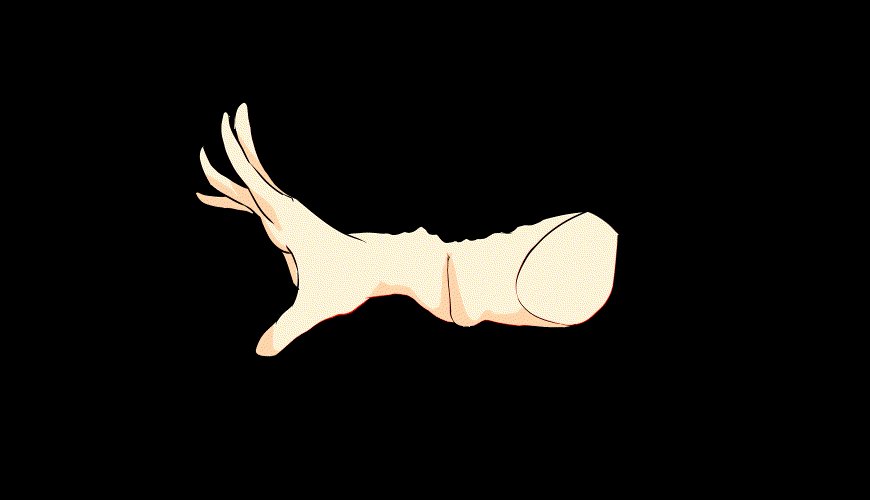
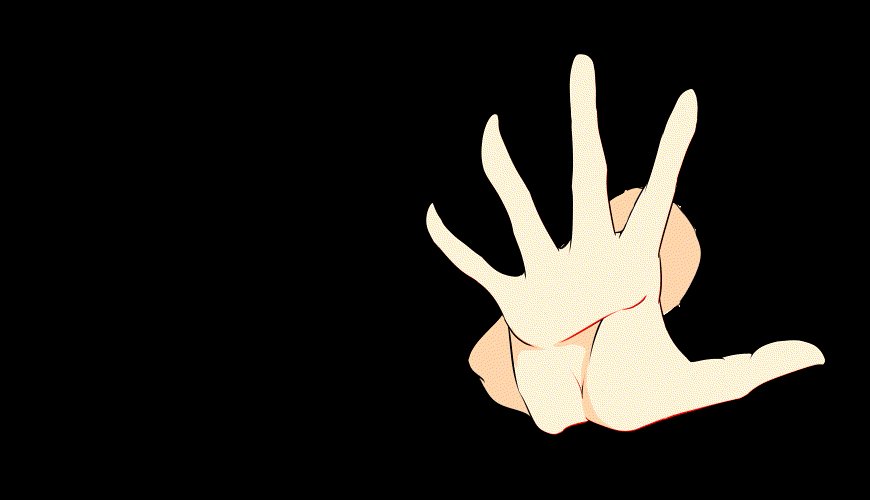
こちらのイラスト2枚を用意しました。
横に伸ばした腕(以降:横腕)と正面に伸ばした腕(以降:前腕)です
やることは、「横腕」から「前腕に近い横腕」を作り、
「前腕」から「横腕に近い前腕」を作って、
「前腕に近い横腕」と「横腕に近い前腕」をつなげます。
AnimeEffectsでは変化前後をスムーズに変形してくれます。
これであたかも「横腕」から「前腕」にスムーズに変形させているかのように見せます。
意識すること
今回の作業をするにあたって、ディズニーのアニメーションの法則を参考にさせていただきました。
・加速と減速
「横腕」から徐々に加速していき「前腕に近い横腕」にします。
「横腕に近い前腕」に切り替わってからは徐々に減速し「前腕」にします。
この速さの違いによって、「横腕」と「前腕」を印象付けることができます。
逆に言うと、「前腕に近い横腕」「横腕に近い前腕」に意識を向けさせないようにできます。
加速と減速はイージングという機能を使うのですが、こちらの動画がわかりやすくなっております。
・予測させる
これから起きることを予測させ、予測と同じ結果を見せることで、スムーズなアニメーションになります。
「横腕」からゆっくり変化するときに、なるべく「前腕」になることを予測させる動きを見せましょう。
また、「前腕」へゆっくり変化するときに、なるべく「横腕」から変化してきたように見える動きにしましょう。
・曲線を描く
見せたい動きには曲線運動を意識してみましょう。
BeforeAfterがなくて申し訳ないのですが、これをするだけで認識が変わります。
直線運動だと「カメラが腕の周りを回ってる」ような感じになりますが、
曲線運動だと「手が正面に回ってきている」ような感じになり、「モノ」ではなく「生き物」のように見えます。
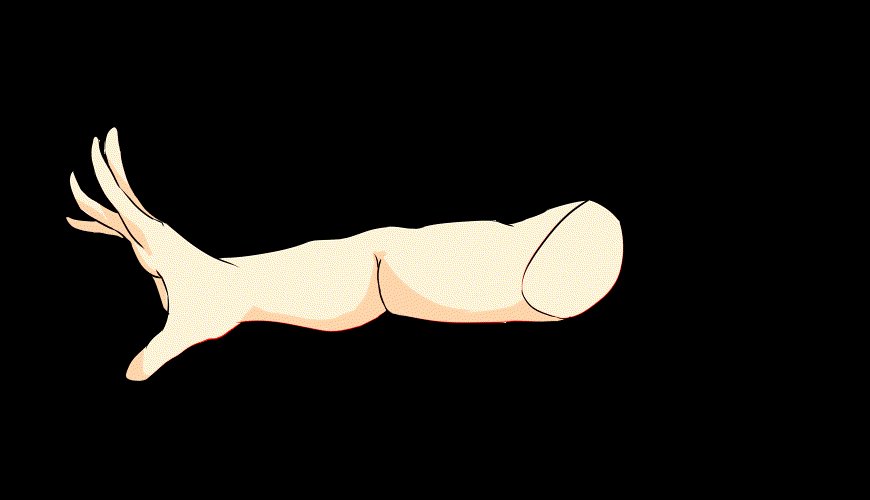
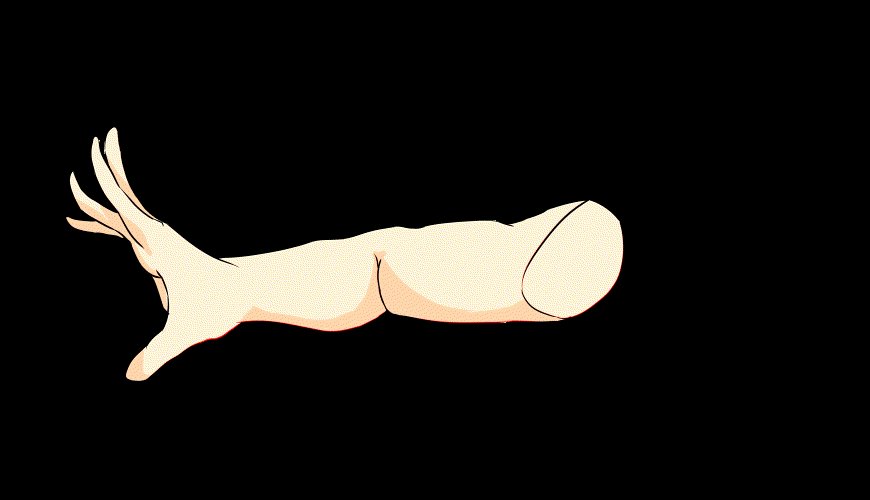
最終的に
こんな感じになりました。
いかがでしょうか?ちょっとぎこちないですかね・・・?
(本当は、女の子とか描いて動かしたかったんですが、力尽きました・・・)
これを発展させて、誰でも簡単にアニメが作れる時代が来るといいですね。
最後まで読んでいただきありがとうございました。
エンジニア3年目 プランニング部に所属しています。 海外向けプロダクトでの開発を1年、マーケティングツールのデータ整備やそれを用いた業務改善ツールの開発を1年やってきています。 ラーメンのことを考えすぎて、脳がラーメンになりました。