お久しぶりです。アライドのギです。
Google Chrome 59がリリースされました。ブラウザと一緒に開発ツールのいくつかの新しい機能も追加されるので、今回は開発ツールの新しい機能を紹介させていただきます。
リリースノートはここに書いてあります。
新しい機能一覧
- CSS and JS code coverage: 使わないCSSやJSなどを検出する
- Full-page screenshots: ウェブサイト全体の内容をスクリーンショットする
- Block requests: requestをブロックする
- Step over async await: 非同期処理があっても、ステップデバッグできる
詳細
CSS and JS code coverage
HTMLに埋め込んでいるCSS、JSコードのカバレッジをチェックしてくれます。検出結果から不要なソースコードや変なロジックのところなどを見つけることができます。
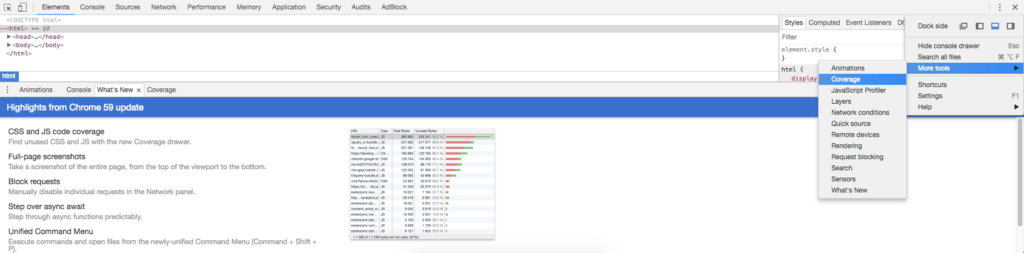
この機能を使うには、まずはDev toolを開いて、More Toolsにある、Coverageタブをクリックします。

この機能を試すために、簡単なHTMLファイルを作りました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>CSS、JSのCoverage機能をテストする</title> <link rel="stylesheet" href=""> <style type="text/css"> .test_button { background-color: red; } .test_button1 { background-color: blue; } </style> <script type="text/javascript"> function test_func() { alert(1); } function test_func1() { alert(1); } </script> </head> <body> <h1>CSS、JSのCoverage機能をテストする</h1> <button class="test_button" onclick="test_func()">Test Button</button> </body> </html> |
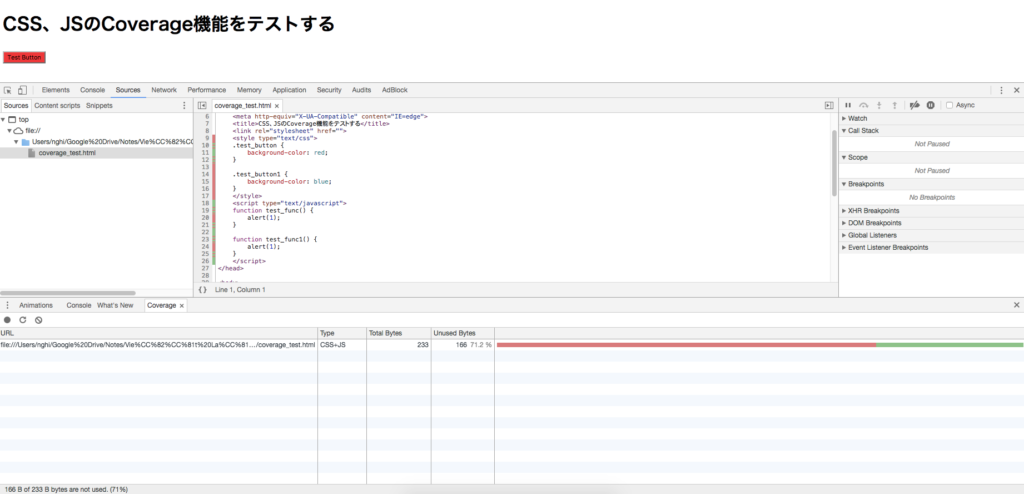
上のページを開いて、Coverageをチェックしてみましょう!

結果を見ると、使わない部分が赤く表示されているのが分かります。例としては、ボタンのバックグラウンドを赤にセットするCSSだけ使っているので、その辺だけ緑になっています。
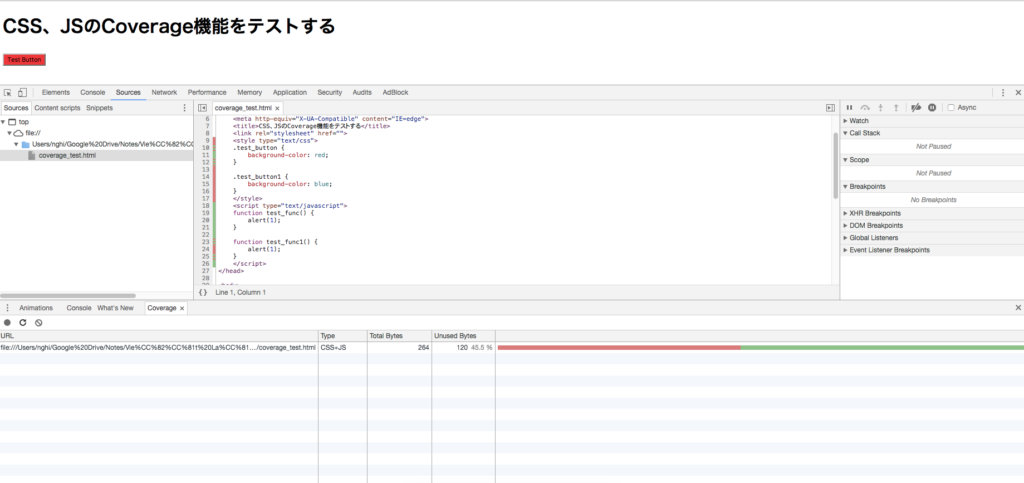
次に「Test Button」を押して、もう一度Coverageをチェックしてみます。

今度はボタンを押したので、Jsのtest_funcところも緑になります。
Full-page screenshots
今まで、ウェブサイト全体の内容をスクリーンショットしたいとき、viewport resizerという拡張機能を使っていましたが、これからはそれがいらなくなると思いますw
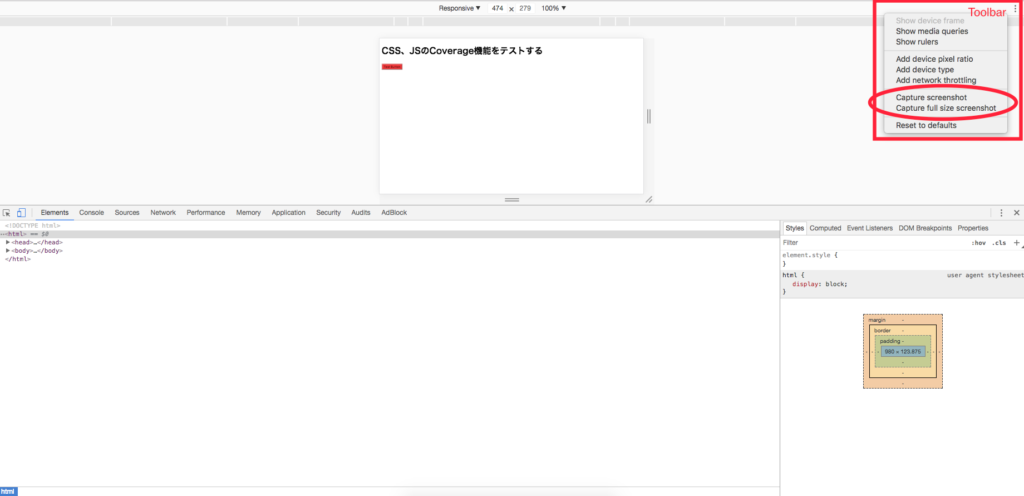
この機能を使うためには、まずはDev toolを開いて、そしてToggle Device Toolbar(レスポンシブチェックボタン)をクリックすると、Toolbarところに置いてあります。

この機能は二つオプションを提供しています
- Capture screenshot: 画面に表示される部分しかショットしない
- Capture full size screenshot: サイトの全体内容をショットする
Block requests
指定したファイルのロードを防止し、そのファイルがサイトにどのような影響を及ぼすかを確認できます。
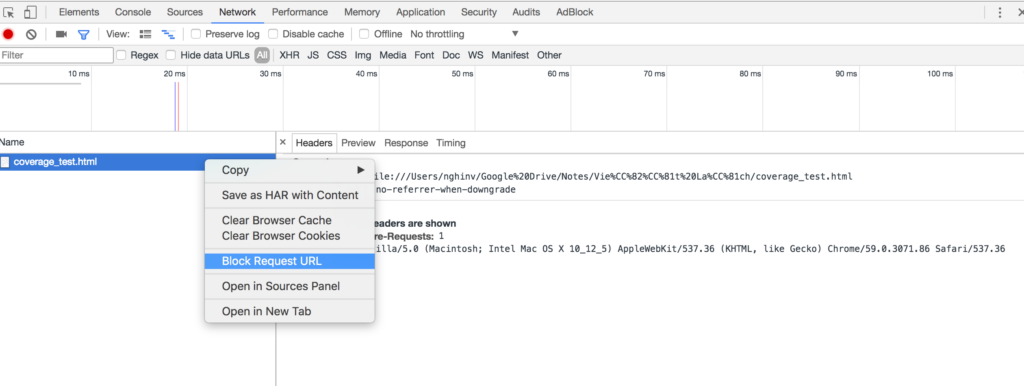
この機能を使うために、「Network」タブをクリックして、防止したいファイルを右クリックすると「Block Request Url」項目が表示されます。

例を見てみましょう!
htmlファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>CSS、JSのCoverage機能をテストする</title> <link rel="stylesheet" href=""> <style type="text/css"> .test_button { background-color: red; } </style> <script src="test.js" type="text/javascript"></script> </head> <body> <h1>CSS、JSのCoverage機能をテストする</h1> <button class="test_button" onclick="test_func()">Test Button</button> </body> </html> |
JSファイル
|
1 2 3 |
function test_func() { alert(1); } |
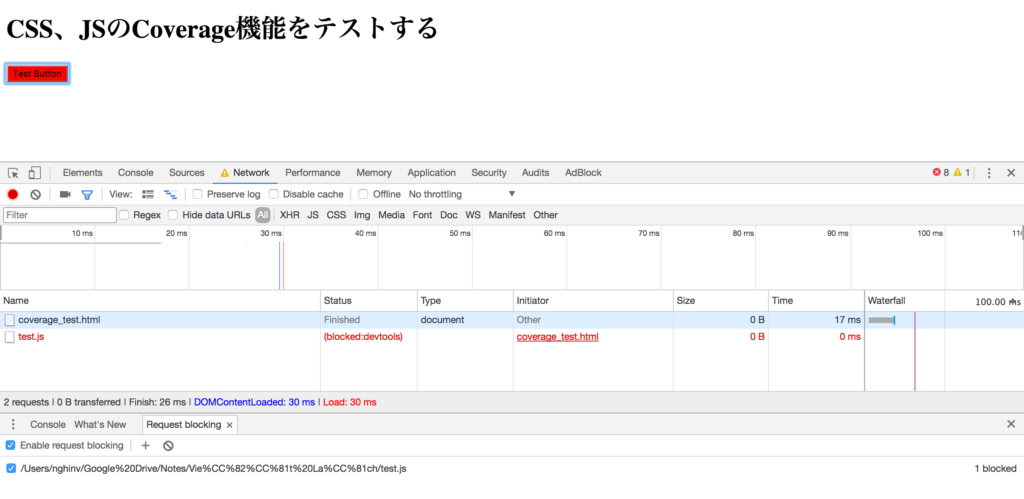
上に書いたHTMLを少し修正して、JavaScriptの部分を別のファイルに分けておきます。

Jsファイルがブロックされたので、ボタンを押してもアラートが表示されません。
Step over async await
「async await」はES7の新しい機能です。async awaitを使うことで、非同期処理が簡単に実装できます。
以下はasync awaitの簡単な例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function wait(ms) { return new Promise(r => setTimeout(r, ms)) } async function main() { console.log('ちょっと待って...') await wait(1000) console.log('もうちょっと待って...') await wait(1500) console.log('もうちょっと待って...') await wait(2000) console.log('終わった! ') } |
Chrome 59以前は、ステップデバッグする際、非同期処理があったらデバッグが禁止されましたが、今回のバージョンから非同期処理があっても、ステップデバッグを続けることができるようになりました。
こんにちは!学んだこと、気になることを書こうと思います。